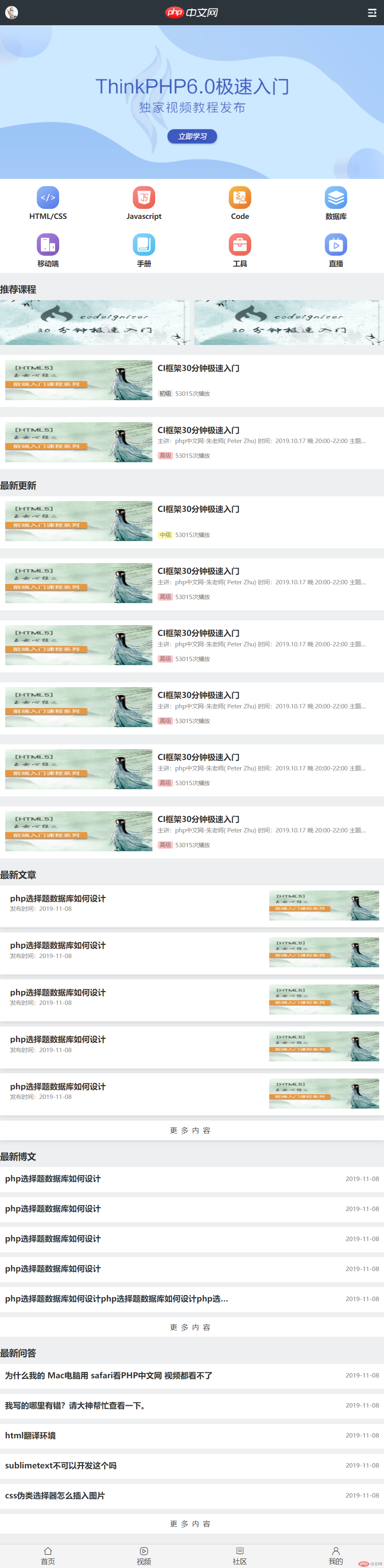
PHP中文网手机主页
去掉了导航部分的 <ul> <li> 标签,直接将 <a> 标签设置成弹性盒子,自动适应的大小。

总结
1.目前市面常见浏览网页的设备主要有手机、平板、PC,
屏幕宽度分为三类 1. 0px-768px —— 手机端 2. 768px-992px —— 平板端 3. 992px-1200px+ —— PC端
2.媒体查询使用@media(min-width:768px) and (max-width:922px){css代码} 媒体查询内的CSS样式只对屏幕宽度符合的设备生效
3.开发移动端项目要设置最大和最小宽度