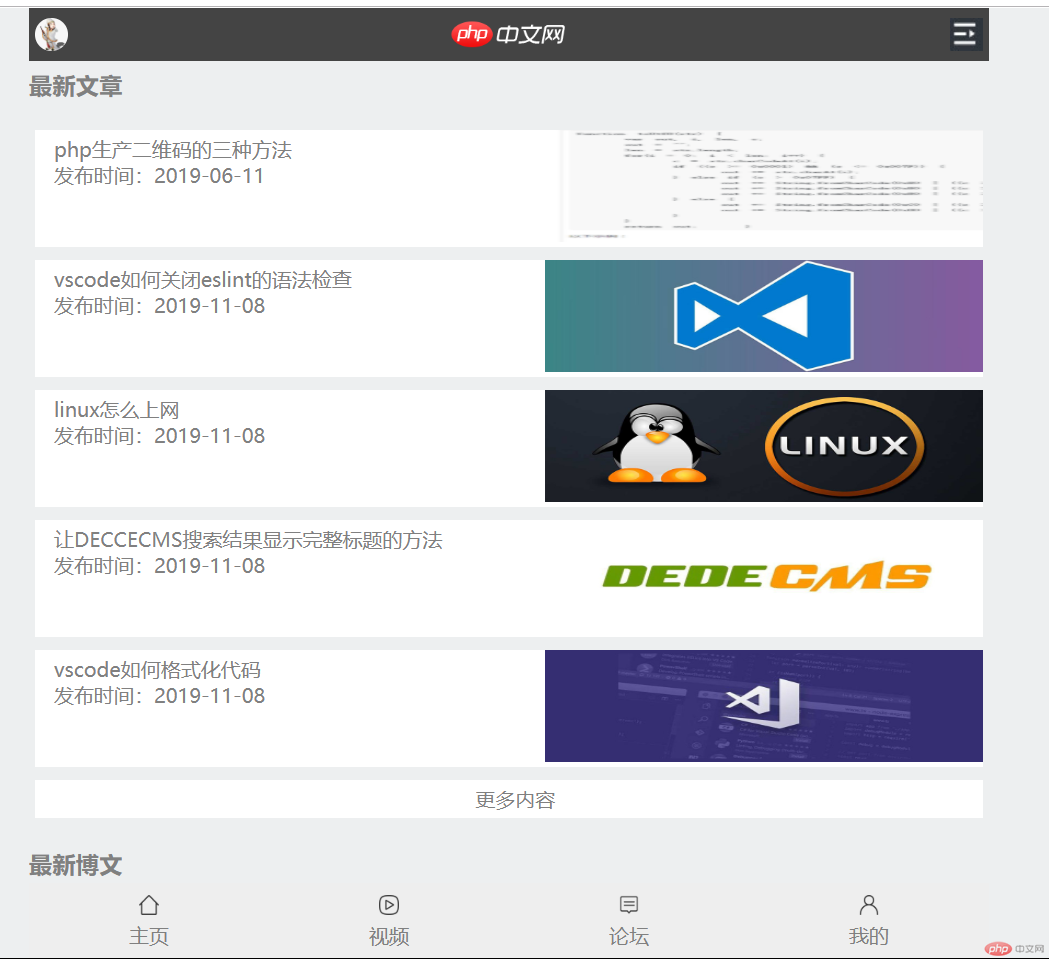
一. 将php中文网移动端剩余部分的内容写完
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿php中文网手机版首页</title> <link rel="stylesheet" href="style.css"> </head> <body> <!--顶部导航固定定位--> <header> <img src="user-pic.jpeg" alt=""> <img src="logo.png" alt=""> <img src="user-nav.jpg" alt=""> </header> <!--轮播图--> <div class="banner"> <img src="banner.jpg" alt=""> </div> <!--导航区--> <nav> <ul> <li> <a href=""> <img src="html.png" alt=""> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="JavaScript.png" alt=""> <span>JavaScript</span> </a> </li> <li> <a href=""> <img src="code.png" alt=""> <span>服务端</span> </a> </li> <li> <a href=""> <img src="sql.png" alt=""> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""> <img src="app.png" alt=""> <span>移动端</span> </a> </li> <li> <a href=""> <img src=manual.png alt=""> <span>手册</span> </a> </li> <li> <a href=""> <img src="tool2.png" alt=""> <span>工具</span> </a> </li> <li> <a href=""> <img src="live.png" alt=""> <span>直播</span> </a> </li> </ul> </nav> <!--课程区--> <main> <!--推荐课程区--> <article class="recommend"> <h3>推荐课程</h3> <section> <a href=""><img src="tjkc1.jpg" alt=""></a> <a href=""><img src="tjkc2.jpg" alt=""></a> </section> <section> <div> <a href=""><img src="tjkc3.jpg" alt=""></a> <span> <a href="">CI框架30分钟极速入门</a> <span><i>中级</i>49638次播放</span> </span> </div> <div> <a href=""><img src="tjkc4.jpg" alt=""></a> <span> <a href="">2018前端入门基础</a> <span><i>初级</i>20952次播放</span> </span> </div> </section> <h3>最近更新</h3> <section> <div> <a href=""><img src="python.jpg" alt=""></a> <span> <a href="">2019python自学视频</a> <span><i>初级</i>1819次播放</span> </span> </div> <div> <a href=""><img src="gongyike.png" alt=""></a> <span> <a href="">PHP开发免费公益直播课</a> <span><i>初级</i>1657次播放</span> </span> </div> <div> <a href=""><img src="congling.jpg" alt=""></a> <span> <a href="">从零开始到WEB响应式布局</a> <span><i>初级</i>3122次播放</span> </span> </div> <div> <a href=""><img src="wenjiancaozuo.png" alt=""></a> <span> <a href="">PHP文件基础操作</a> <span><i>中级</i>1647次播放</span> </span> </div> <div> <a href=""><img src="memcache.jpg" alt=""></a> <span> <a href="">memcache基础课程</a> <span><i>初级</i>782次播放</span> </span> </div> <div> <a href=""><img src="xiaochengxu.png" alt=""></a> <span> <a href="">微信小程序--企业微网站</a> <span><i>初级</i>3510次播放</span> </span> </div> </section> <h3>最新文章</h3> <section> <div> <span> <a href="">php生产二维码的三种方法</a> <span>发布时间:2019-06-11</span> </span> <a href=""><img src="erweima.png" alt=""></a> </div> <div> <span> <a href="">vscode如何关闭eslint的语法检查</a> <span>发布时间:2019-11-08</span> </span> <a href=""><img src="vscode.jpg" alt=""></a> </div> <div> <span> <a href="">linux怎么上网</a> <span>发布时间:2019-11-08</span> </span> <a href=""><img src="linux.jpg" alt=""></a> </div> <div> <span> <a href="">让DECCECMS搜索结果显示完整标题的方法</a> <span>发布时间:2019-11-08</span> </span> <a href=""><img src="xianshiwanzhnegbiaoti.jpg" alt=""></a> </div> <div> <span> <a href="">vscode如何格式化代码</a> <span>发布时间:2019-11-08</span> </span> <a href=""><img src="geshihua.jpg" alt=""></a> </div> <div> <span> <a href="">更多内容</a> </span> </div> </section> <h3>最新博文</h3> <section> <div> <a href=""> <span>PHP学习第一天:软件安装篇</span> <span>2019-11-08</span> </a> </div> <div> <a href=""> <span>Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</span> <span>2019-11-07</span> </a> </div> <div> <a href=""> <span>thinkphp5.0.24前置操作的大小写问题</span> <span>2019-11-07</span> </a> </div> <div> <a href=""> <span>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出</span> <span>2019-11-04</span> </a> </div> <div> <a href=""> <span>MVC模式的工作原理</span> <span>2019-11-03</span> </a> </div> <div> <a href="">更多内容</a> </div> </section> <h3>最新问答</h3> <section> <div> <a href=""> <span>我写的哪里有错?请大神帮忙查看一下。</span> <span>2019-11-08</span> </a> </div> <div> <a href=""> <span>html翻译环境</span> <span>2019-11-08</span> </a> </div> <div> <a href=""> <span>sublimetext不可以开发这个吗</span> <span>2019-11-08</span> </a> </div> <div> <a href=""> <span>css伪类选择器怎么插入图片</span> <span>2019-11-08</span> </a> </div> <div> <a href=""> <span>php imgick扩展 环境安装</span> <span>2019-11-07</span> </a> </div> <div> <a href="">更多内容</a> </div> </section> </article> </main> <footer> <ul> <li> <a href=""> <img src="zhuye.png" alt=""> <span>主页</span> </a> </li> <li> <a href=""> <img src="video.png" alt=""> <span>视频</span> </a> </li> <li> <a href=""> <img src="luntan.png" alt=""> <span>论坛</span> </a> </li> <li> <a href=""> <img src="geren.png" alt=""> <span>我的</span> </a> </li> </ul> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


实例
/*样式初始化文档*/
body, footer{
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background-color: #edeff0;
overflow-y: initial;
position: relative;
color: gray;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
img{
width: 100%;
}
ul,li{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: gray;
}
/*头部样式*/
header{
/*固定定位*/
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
color: white;
min-width: 320px;
max-width: 768px;
display: flex;
justify-content: space-between;
align-items: center;
}
header > img:first-of-type,
header > img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
}
header > img:first-of-type{
border-radius: 50%;
}
header > img{
width: 94px;
}
/*轮播图*/
.banner {
display: flex;
height: 200px;
}
/*导航区*/
nav{
background-color: #fff;
display: flex;
flex-flow: column nowrap;
}
/*图片大小*/
nav img{
width: 45px;
height: 49px;
}
nav > ul{
display: flex;
flex-flow: row nowrap;
}
nav ul li{
flex: 1;
}
nav ul li a{
display: flex;
flex-flow:column wrap;
align-items: center;
margin: 10px;
}
nav ul li a span{
margin-top: 5px;
}
/*主体区*/
/*推荐课程*/
main{
display: flex;
flex-flow: column nowrap;
}
/*设置水平排列*/
main > .recommend > section:nth-of-type(1){
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(1) > a{
flex: 1;
margin: 5px;
}
main > .recommend > section:nth-of-type(1) > a > img{
height: 90px;
}
/*垂直排列*/
main > .recommend > section:nth-of-type(2){
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(2) > div{
background-color: #fff;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(2) > div img{
width: 350px;
height: 90px;
}
main > .recommend > section:nth-of-type(2) > div > span{
display: flex;
flex-flow: column nowrap;
margin: 5px;
padding-left: 10px;
}
main > .recommend > section:nth-of-type(2) > div > span i{
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
main > .recommend > section:nth-of-type(3){
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(3) > div{
background-color: #fff;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(3) > div img{
width: 350px;
height: 90px;
}
main > .recommend > section:nth-of-type(3) > div > span{
display: flex;
flex-flow: column nowrap;
margin: 5px;
padding-left: 10px;
}
main > .recommend > section:nth-of-type(3) > div > span i{
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
main > .recommend > section:nth-of-type(4){
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(4) > div{
background-color: #fff;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(4) > div img{
width: 350px;
height: 90px;
}
main > .recommend > section:nth-of-type(4) > div > span{
width: 400px;
display: flex;
flex-flow: column nowrap;
margin: 5px;
padding-left: 10px;
}
/*main > .recommend > section:nth-of-type(4) > div > span i{*/
/*font-style: normal;*/
/*background-color: #333333;*/
/*color: white;*/
/*border-radius: 4px;*/
/*padding: 0 5px;*/
/*font-size: smaller;*/
/*}*/
main > .recommend > section:nth-of-type(4) > div:last-of-type > span{
width: 100%;
align-items: center;
}
main > .recommend > section:nth-of-type(5){
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(5) > div{
background-color: #fff;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(5) > div > a{
width: 100%;
display: flex;
flex-flow: row nowrap;
margin: 5px;
padding-left: 10px;
justify-content: space-between;
}
main > .recommend > section:nth-of-type(5) > div:last-of-type > a{
width: 100%;
justify-content: center;
}
main > .recommend > section:nth-of-type(6){
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(6) > div{
background-color: #fff;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(6) > div > a{
width: 100%;
display: flex;
flex-flow: row nowrap;
margin: 5px;
padding-left: 10px;
justify-content: space-between;
}
main > .recommend > section:nth-of-type(6) > div:last-of-type > a{
width: 100%;
justify-content: center;
}
/*底部*/
footer{
position: fixed;
bottom: 0;
width: 100%;
background-color: #eeeeee;
display: flex;
flex-flow: column nowrap;
}
/*图片大小*/
footer img{
width: 16px;
height: 16px;
}
footer > ul{
display: flex;
flex-flow: row nowrap;
}
footer ul li{
flex: 1;
}
footer ul li a{
display: flex;
flex-flow:column wrap;
align-items: center;
margin: 10px;
}
footer ul li a span{
margin-top: 5px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
二.将中间导航菜单区的代码手抄至少一遍, 并给每一行代码加上注释

三.总结
通过媒体查询设置可以使浏览器不同分辨率时 访问设定的样式。
通过实战仿PHP中文网手机版首页,让我初步学会了如何制作一个网站首页。但过程中的一些标签属性运用还不够熟练,有些地方还有一些瑕疵。但我相信,经过不断的练习后一定会让变得更好。









