一、手机首页框架
1、html代码
<header>会驿站</header>
<main>
<a href=""><img src="1.jpg">雁栖湖</a>
<a href=""><img src="1.jpg">雁栖湖</a>
<a href=""><img src="1.jpg">雁栖湖</a>
<a href=""><img src="1.jpg">雁栖湖</a>
<a href=""><img src="1.jpg">雁栖湖</a>
<a href=""><img src="1.jpg">雁栖湖</a>
<a href=""><img src="1.jpg">雁栖湖</a></main>
<footer>
<a href="">***团建</a>
<a href="">潮流玩乐</a>
<a href="">活动案例</a>
</footer>
2、css代码
2.1、清理默认值,
*{padding:0;margin:0}边距,内边距清零
a{text-decoration:none} a标签去掉下划线
2.2、body{100vh} 设置视口
2.3、body、header、footer、main
 转为弹性容器,并设置主轴方向及不换行。
转为弹性容器,并设置主轴方向及不换行。
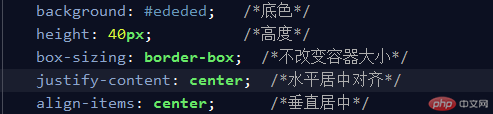
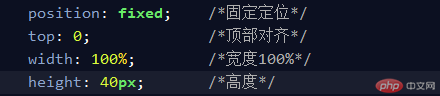
2.4、header,footer 头部和底部设置

2.5 设置头部

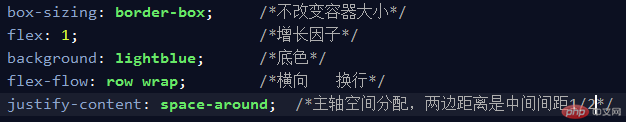
2.6、设置主体

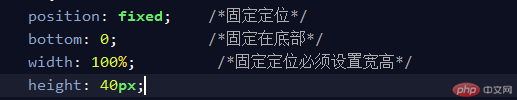
2.8、设置底部

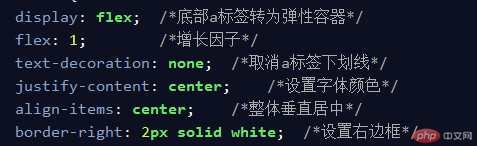
2.8、设置底部a标签



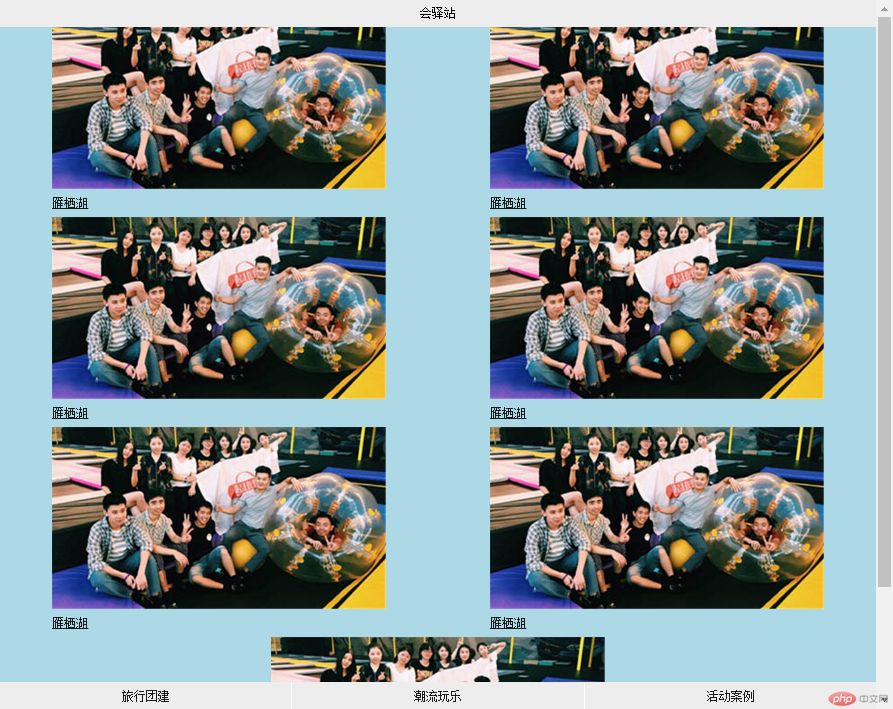
效果:

二、圣杯布局
1、html代码 article:需放在最上面优先渲染

2、css代码
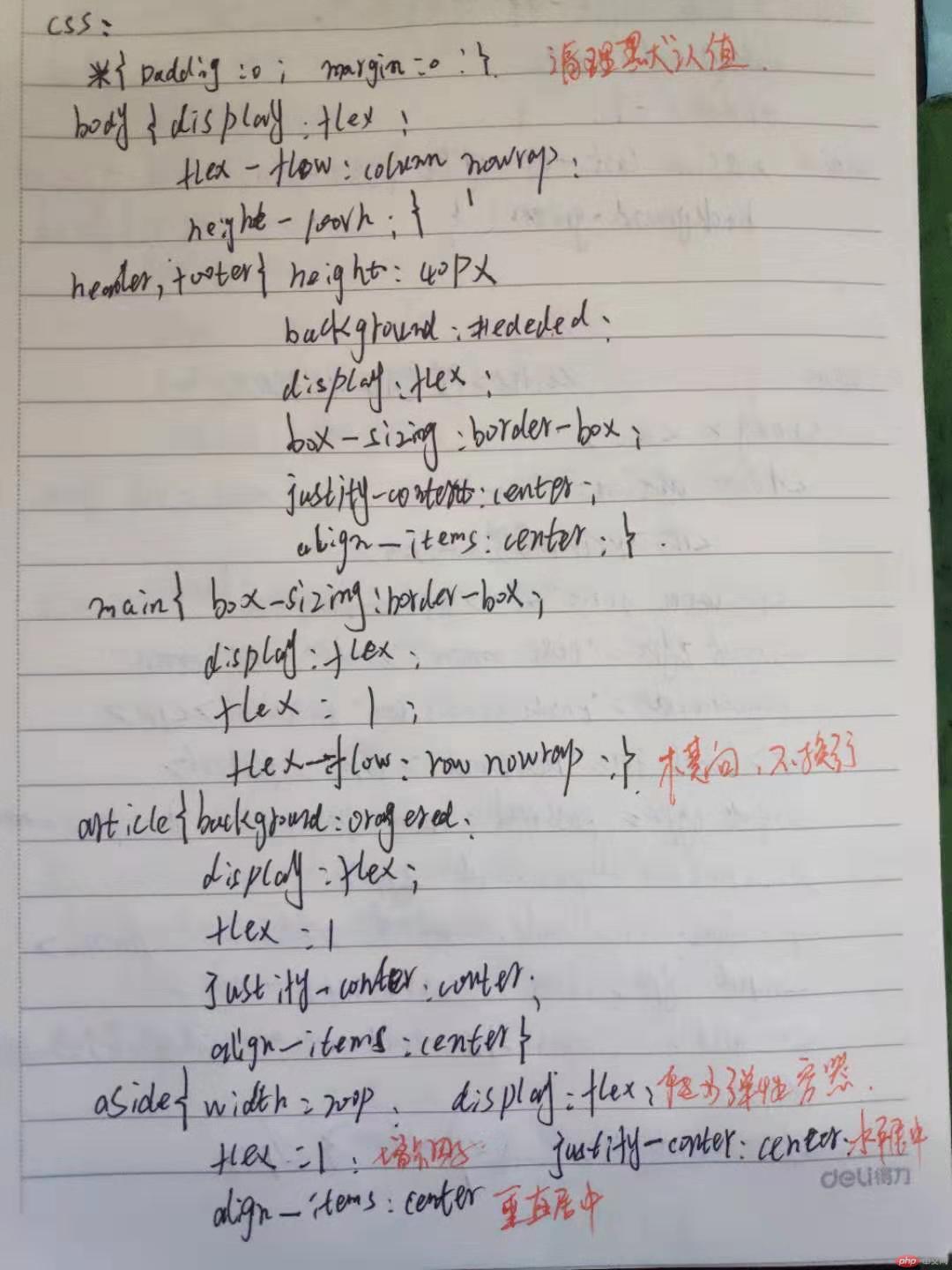
2.1、取消默认值

2.2设置nody,

2.3设置头部和底部公共样式

2.4、设置主体内容为弹性容器,并设置方向及不换行及增长因子

2.5、设置住内容

2.6、设置固定边栏,边栏不会因浏览器缩放改变位置及大小

2.7 调制左边栏位置到左边,把主内容放中间

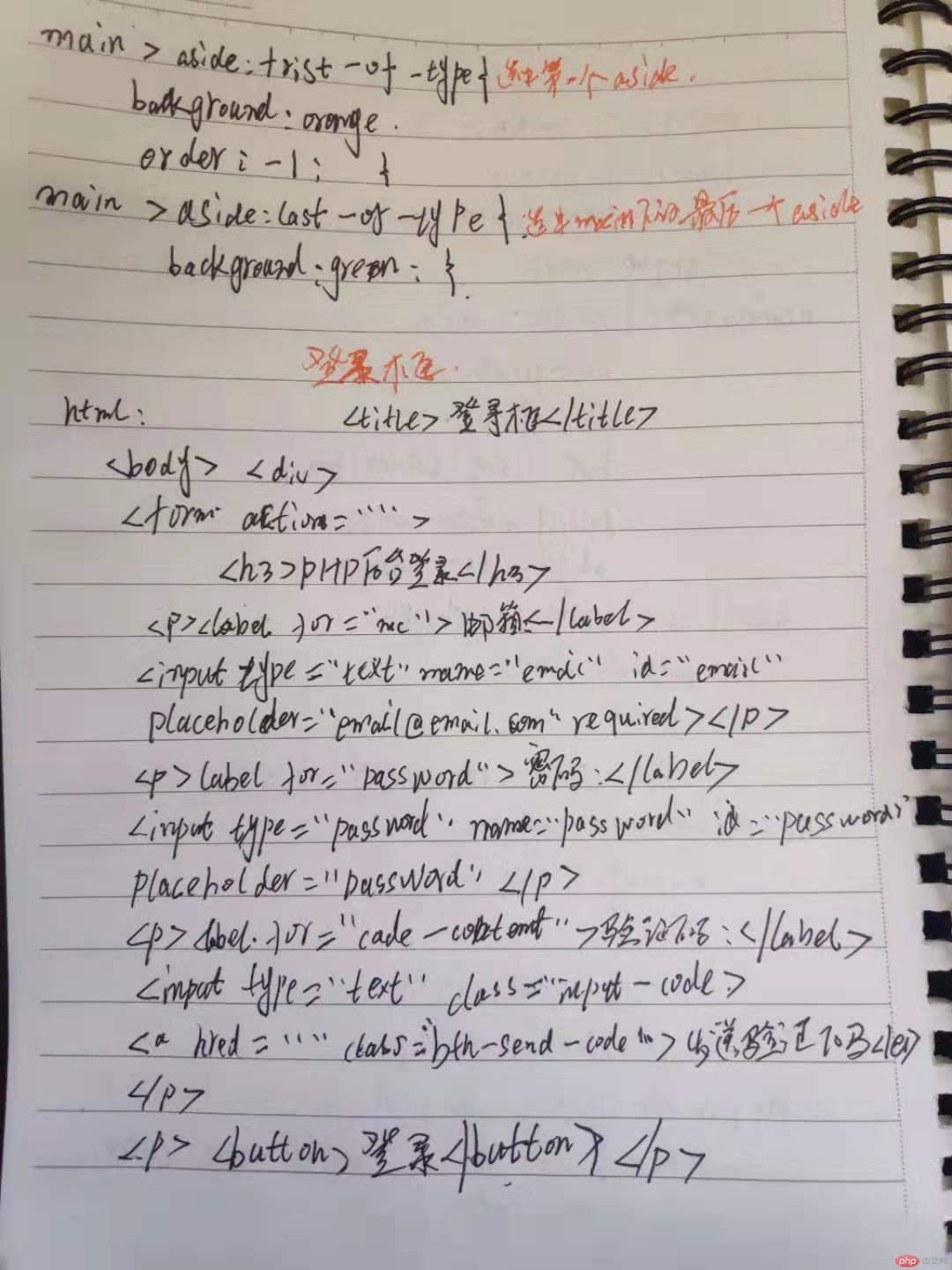
2.8、设置右边栏

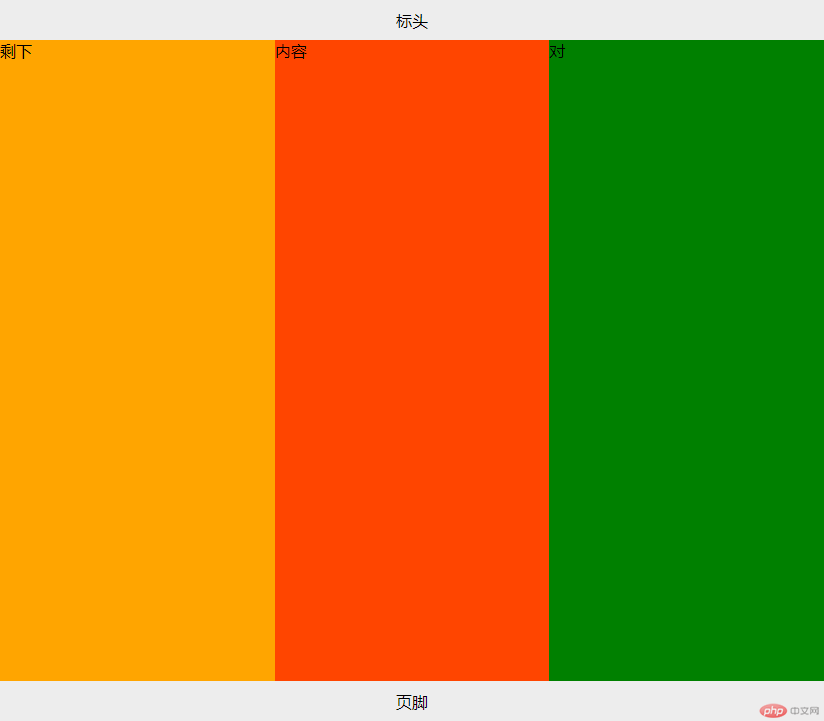
最终效果:

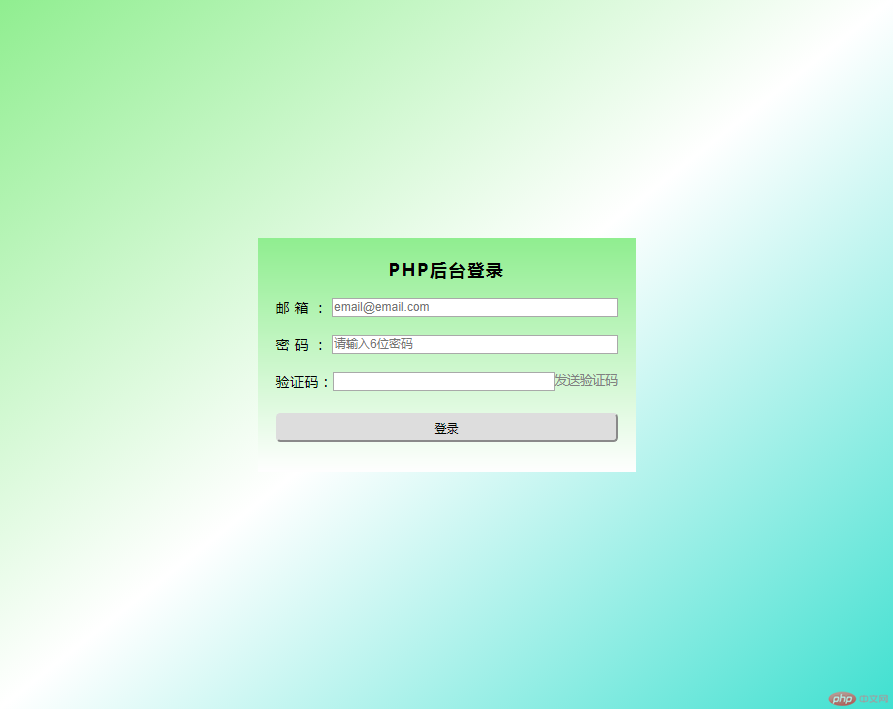
三、登录框
1、html代码
<div>
<form action="">
<h3>PHP后台登录</h3>
<p>
<label for="mc">邮箱:</label>
<input type="email" name="mc" id="mc" placeholder="email@email.com" required>
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入6位密码" required>
</p>
<p>
<label for="code-container">验证码:</label>
<input type="text" class="input_code">
<a href="" class="btn_send_code">发送验证码</a>
</p>
<p>
<button>登录</button>
</p>
</form>
</div>
2、css代码
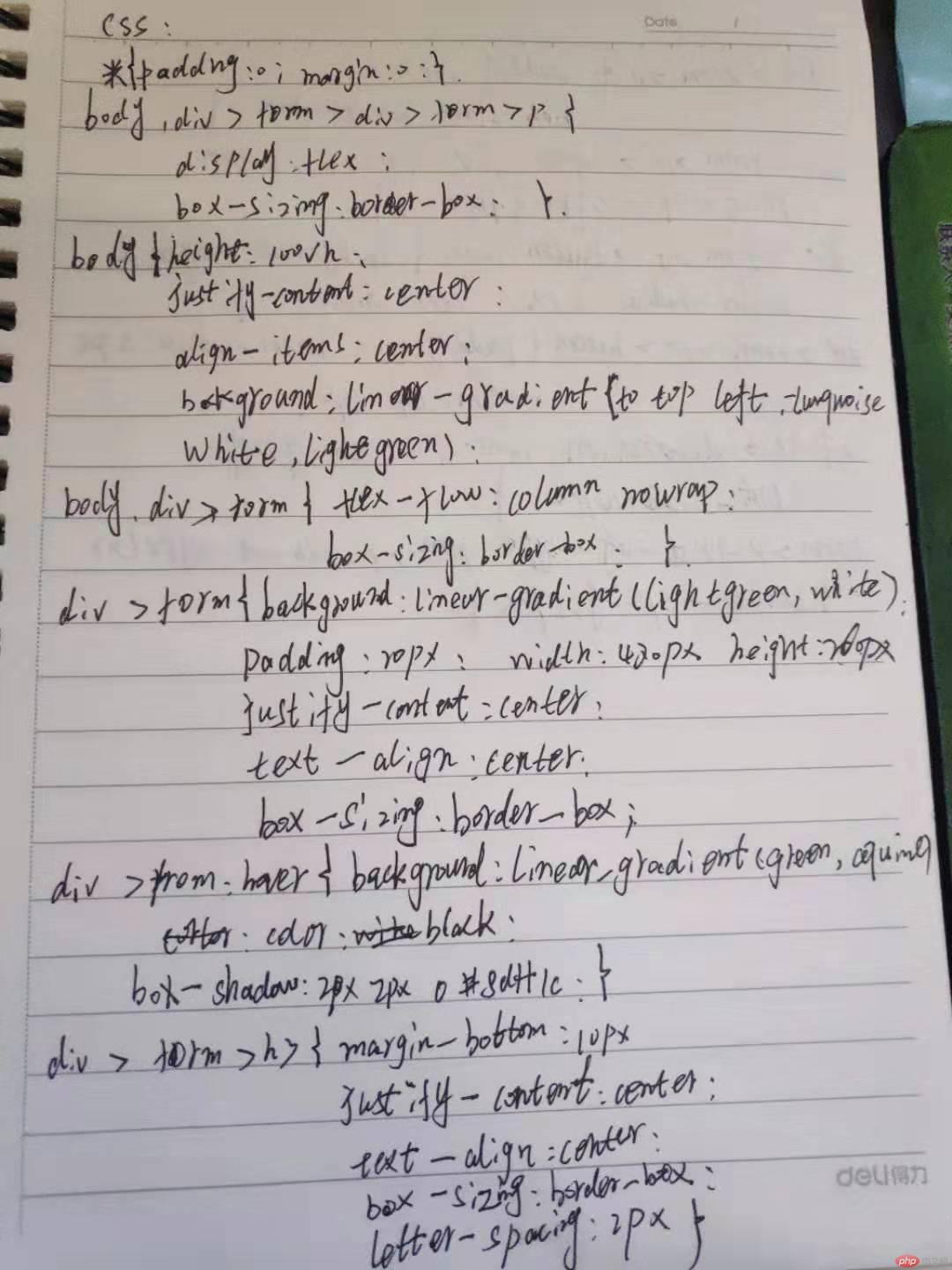
2.1,默认值清零

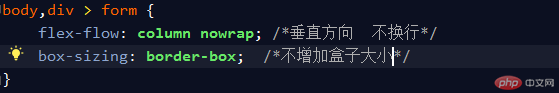
2.2、转为弹性容器

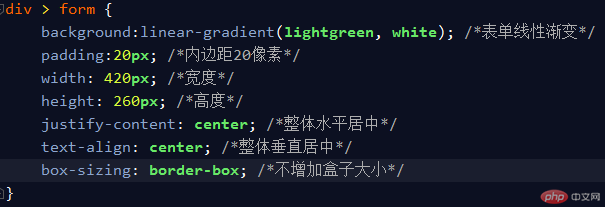
2.3、设置body

2.4、表单和body共有样式

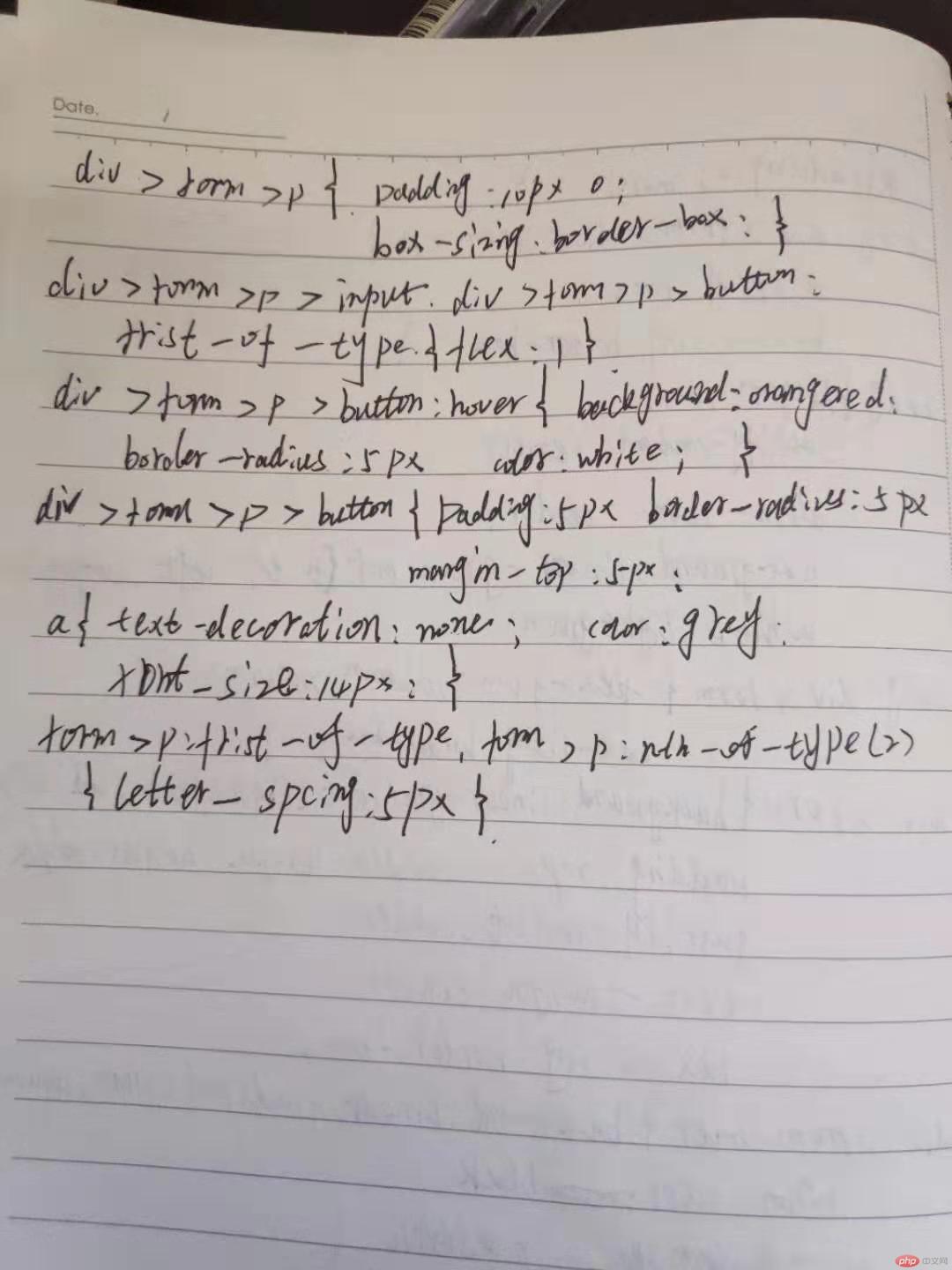
2.5、表单样式

2.6、表单伪类样式

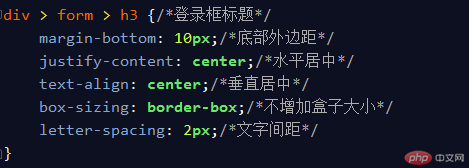
2.7、登录框标题设置

2.8、设置表单

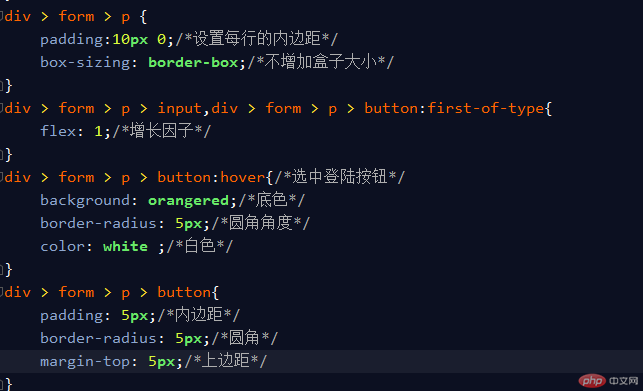
2.9、设置a标签

2.10、设置p标签

案例:

总结:
1、转为弹性容器后必须设置 box-sizing:boerder-box;为了不影响容器大小。
2、转为弹性容器后才能使用 juestify-content:和align-items及align-content对齐及空间分布属性。
3、转为弹性容器后必须设置 flex-flow 设置主轴方向及是否换行。
4、开始项目之前先清理默认设置 padding margin a ul li 等。
5、视口高度用vh表示,一般用在body或main里面
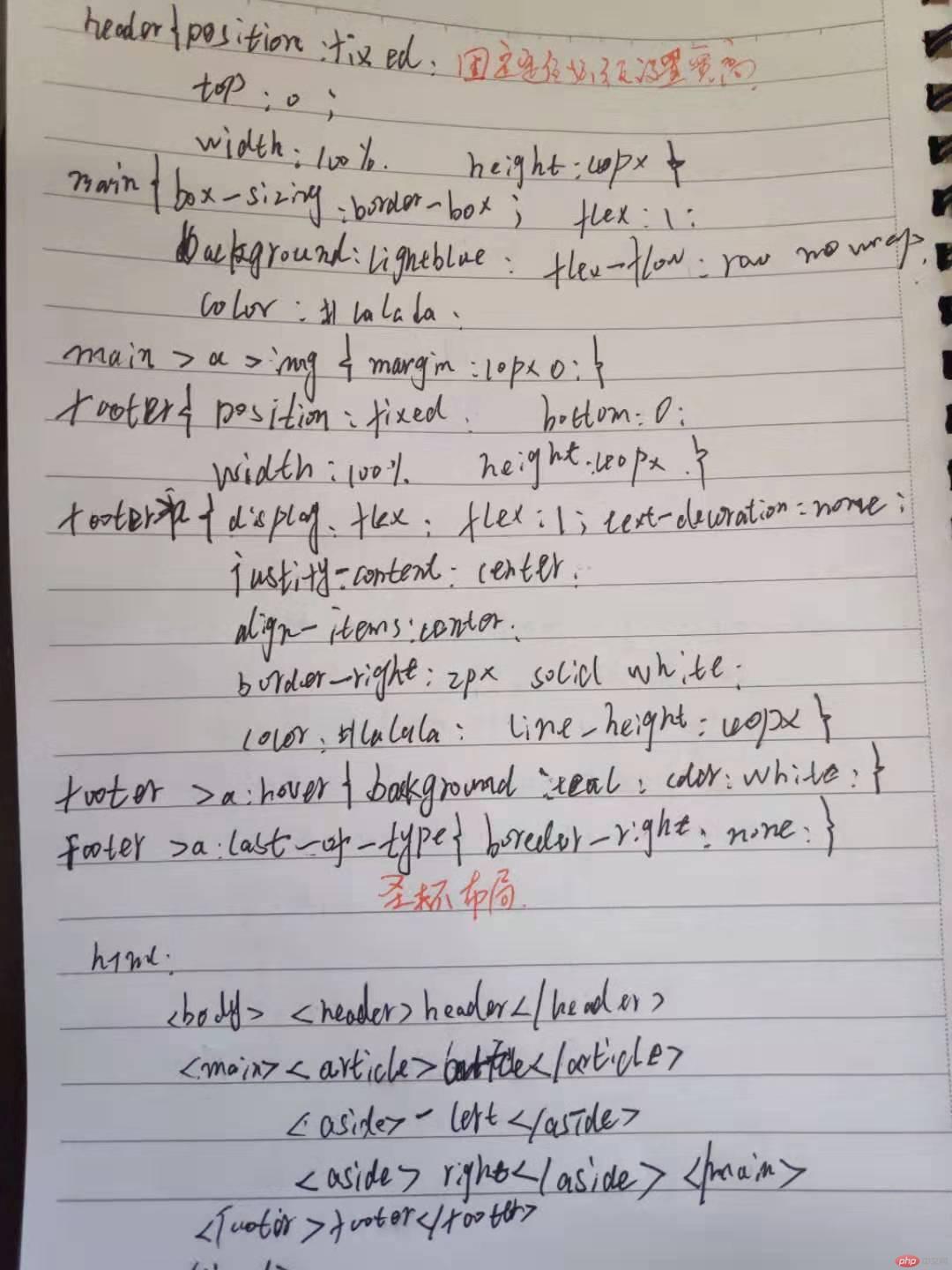
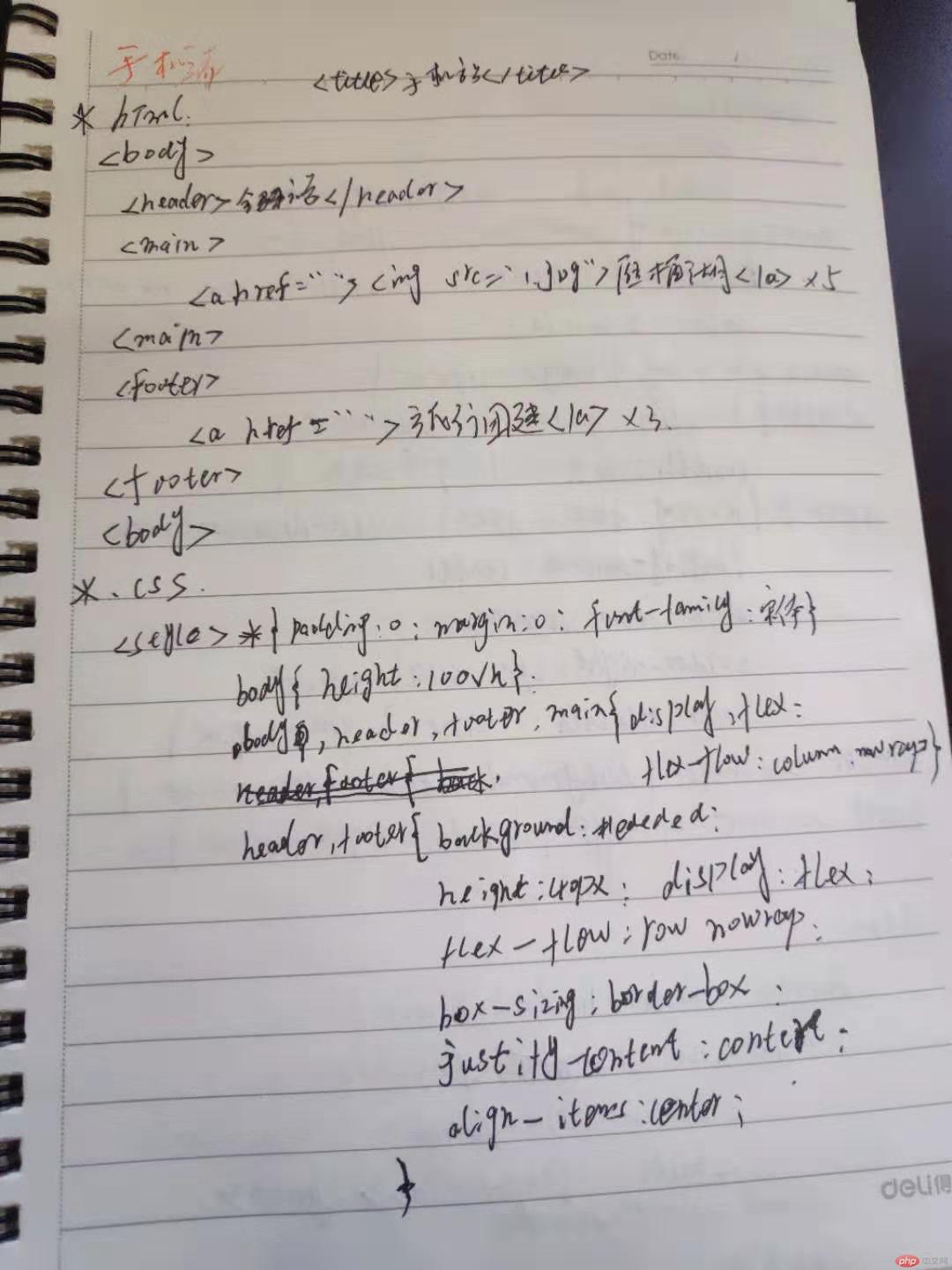
手稿: