


总结:

实例
/*************** 头部样式 ***************/
header {
/*固定定位*/
position: fixed;
top: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background: #444444;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
/*第一张,最后一设置通用样式*/
header > img:first-of-type,
header > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
/*第一张用户头像应该是正圆*/
header > img:first-of-type {
border-radius: 50%; /* 13px */
}
/*设置中间LOGO样式*/
header > img {
width: 94px;
}
/*************** 轮播图设置 ***************/
.banner {
display: flex;
height: 200px;
}
/*************** 导航区 ***************/
nav {
background-color: white;
display: flex;
/*主轴为垂直方向, 禁止换行*/
flex-flow: column nowrap;
}
/*图片默认大小*/
nav img {
width: 45px;
height: 49px;
}
/*每一行导航都应该是一个弹性容器以方便布局*/
nav > ul {
display: flex;
/*每个菜单项水平且不换行*/
flex-flow: row nowrap;
}
/*每一菜单项均分全部空间*/
nav ul li {
flex: 1;
}
/*图片与文本应该做为一个组件,统一设置*/
nav ul li a {
display: flex;
/*图片, 链接文本垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*外边距可以使菜单项之间不太拥挤*/
margin: 10px;
}
/*菜单项文本与上面图标有一个间隙*/
nav ul li a span {
margin-top: 5px;
}
/*************** 主体内容区 ***************/
/******** 推荐课程区 *******/
main {
display: flex;
flex-flow: column nowrap;
}
/*设置水平排列的推荐课程*/
main > .recommend > section:first-of-type {
display: flex;
flex-flow: row nowrap;
}
/*每个课程图片平分全部空间*/
main > .recommend > section:first-of-type > a {
margin: 5px;
flex: 1;
}
/*设置图片高度*/
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .recommend > section:last-of-type {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:last-of-type > div {
background-color: #fff;
margin: 5px;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:last-of-type > div img {
width: 350px;
height: 90px;
}
main > .recommend > section:last-of-type > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .recommend > section:last-of-type > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
/******** 更新课程区 *******/
main {
display: flex;
flex-flow: column nowrap;
}
/*每个课程图片平分全部空间*/
main > .gengxin > div: > a {
margin: 5px;
flex: 1;
}
/*设置图片高度*/
main > .gengxin > div > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .gengxin > div {
display: flex;
flex-flow: column nowrap;
}
main > .gengxin > div {
background-color: #fff;
margin: 5px;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .gengxin > div img {
width: 350px;
height: 90px;
}
main > .gengxin > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .gengxin > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
main > .gengxin > div > span > p {
font-style: normal;
border-radius: 4px;
/*padding: 0 5px;*/
font-size: smaller;
margin:5px auto;
}
main > .gengxin > div > span:nth-of-type(2){
display: flex;
align-items: center;
justify-content: space-between;
}
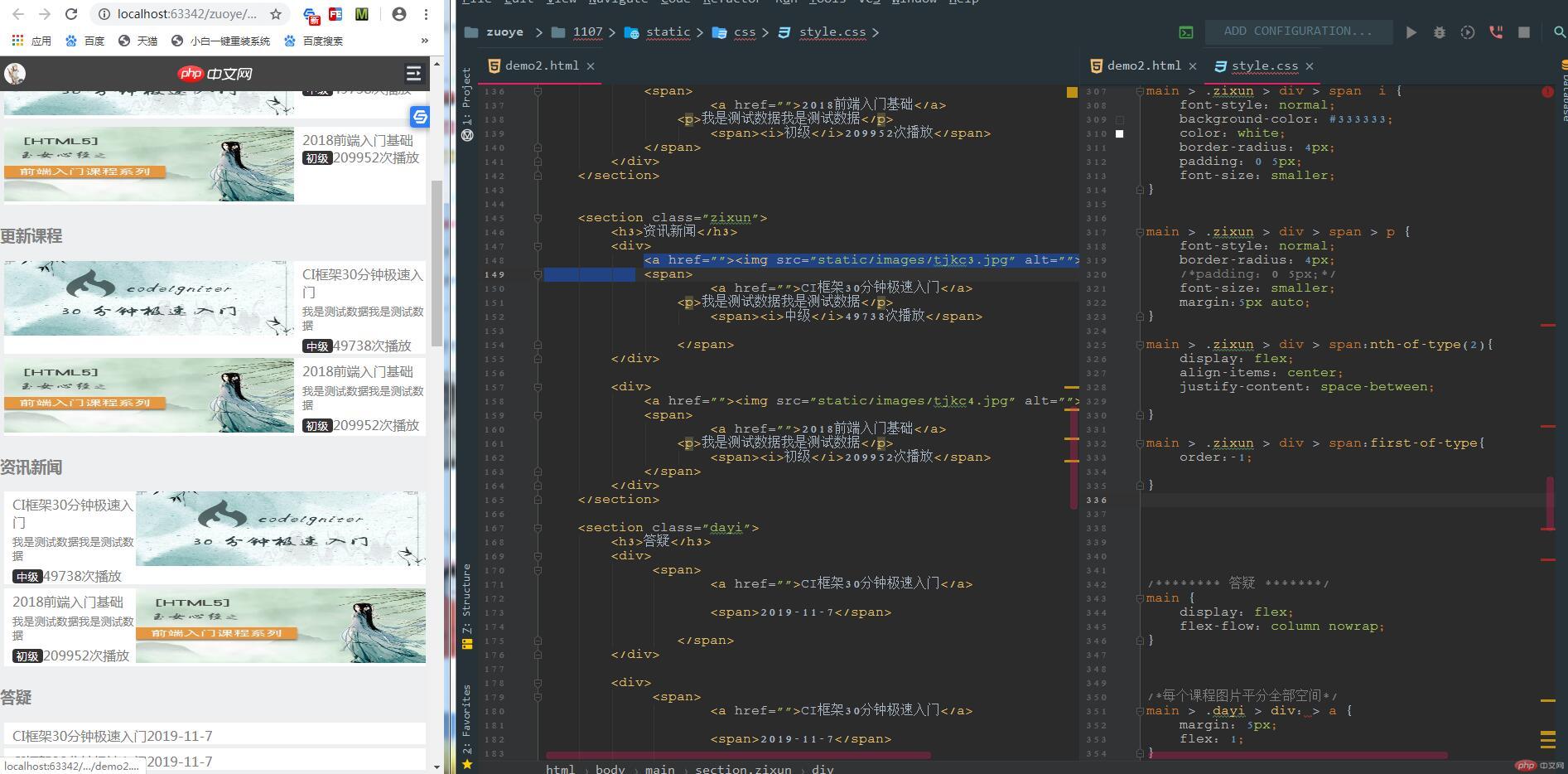
/******** 资讯新闻 *******/
main {
display: flex;
flex-flow: column nowrap;
}
/*每个课程图片平分全部空间*/
main > .zixun > div: > a {
margin: 5px;
flex: 1;
}
/*设置图片高度*/
main > .zixun > div > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .zixun > div {
display: flex;
flex-flow: column nowrap;
}
main > .zixun > div {
background-color: #fff;
margin: 5px;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .zixun > div img {
width: 350px;
height: 90px;
}
main > .zixun > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .zixun > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
main > .zixun > div > span > p {
font-style: normal;
border-radius: 4px;
/*padding: 0 5px;*/
font-size: smaller;
margin:5px auto;
}
main > .zixun > div > span:nth-of-type(2){
display: flex;
align-items: center;
justify-content: space-between;
}
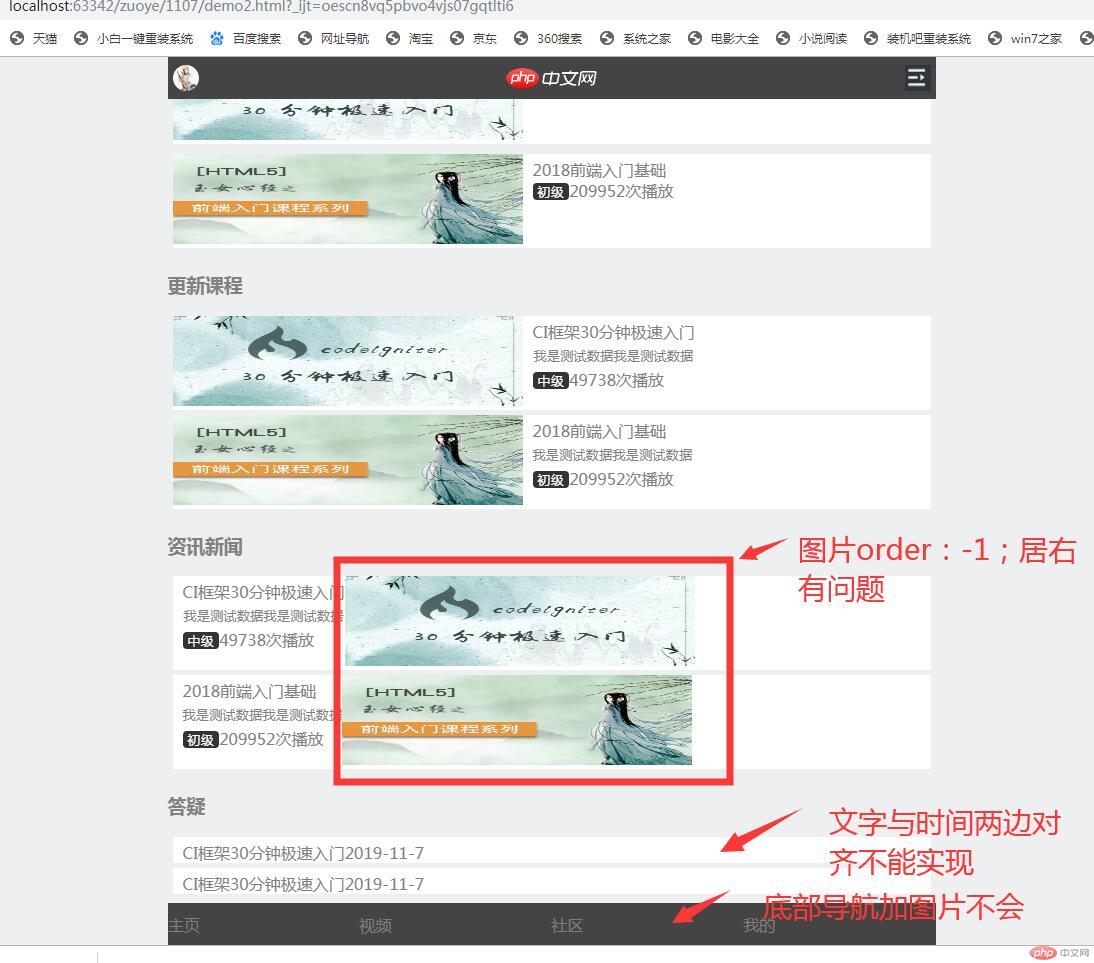
main > .zixun > div > span:first-of-type{
order:-1;
}
/******** 答疑 *******/
main {
display: flex;
flex-flow: column nowrap;
}
/*每个课程图片平分全部空间*/
main > .dayi > div: > a {
margin: 5px;
flex: 1;
}
/*设置垂直排列的推荐课程*/
main > .dayi > div {
display: flex;
flex-flow: column nowrap;
}
main > .dayi > div {
background-color: #fff;
margin: 5px;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .dayi > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: now nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .dayi > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
main > .dayi > div > span > p {
font-style: normal;
border-radius: 4px;
/*padding: 0 5px;*/
font-size: smaller;
margin:5px auto;
}
/*底部*/
/*暂时将高度设置为2000px,让滚动条出来*/
body {
height: 2000px;
}
/*底部*/
footer {
position:fixed;/*固定*/
bottom:0;/*距底部为0*/
width: 100%;
height: 42px;
background: #444444;
color: white;
display: flex;
flex-direction: row;
}
footer a{
display: flex;
flex-flow: row nowrap;
flex: 1;
align-items:center;
text-align:center;
}
/*footer >a >img{*/
/*dispaly:flex;*/
/*width:16px;*/
/*height:16px;*/
/*flex: 1;*/
/*!*align-items:center;*!*/
/*!*flex-wrap: wrap;*!*/
/*!*align-content: space-between;*!*/
/*}*/
/*************** 头部样式 ***************/
foter {
/*固定定位*/
position: fixed;
top: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background: #444444;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
/*第一张,最后一设置通用样式*/
foter > img:first-of-type,
foter > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
/*第一张用户头像应该是正圆*/
foter > img:first-of-type {
border-radius: 50%; /* 13px */
}
/*设置中间LOGO样式*/
foter > img {
width: 94px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
以上为css代码,请老师指点!
我以前都是bootstrap 写的,或者是div %百分比写的。flex没有接触过,发现通过他来写代码,一句话的事情,请老师指点!

