手机页面
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> *{margin: 0;padding: 0;} a{text-decoration: none;color: #333;} body{ display: flex; flex-flow:column nowrap; height: 100vh; color: #333; } header,footer{ height: 60px; line-height: 60px; background: #513743; color: #ccc; box-sizing: border-box; display: flex; flex-flow: row nowrap; justify-content: center; align-items: center; } footer > a { color: #ccc; border-right:1px solid #fff; flex: 1; display: flex; justify-content: center; } footer > a:last-of-type{border-right:none} main{flex:1;background: #e8ecef;} </style> <body> <header>手机网站首页</header> <main> 这是主体内容 </main> <footer> <a href="">我的首页</a> <a href="">关于我们</a> <a href="">联系方式</a> </footer> </body></html>

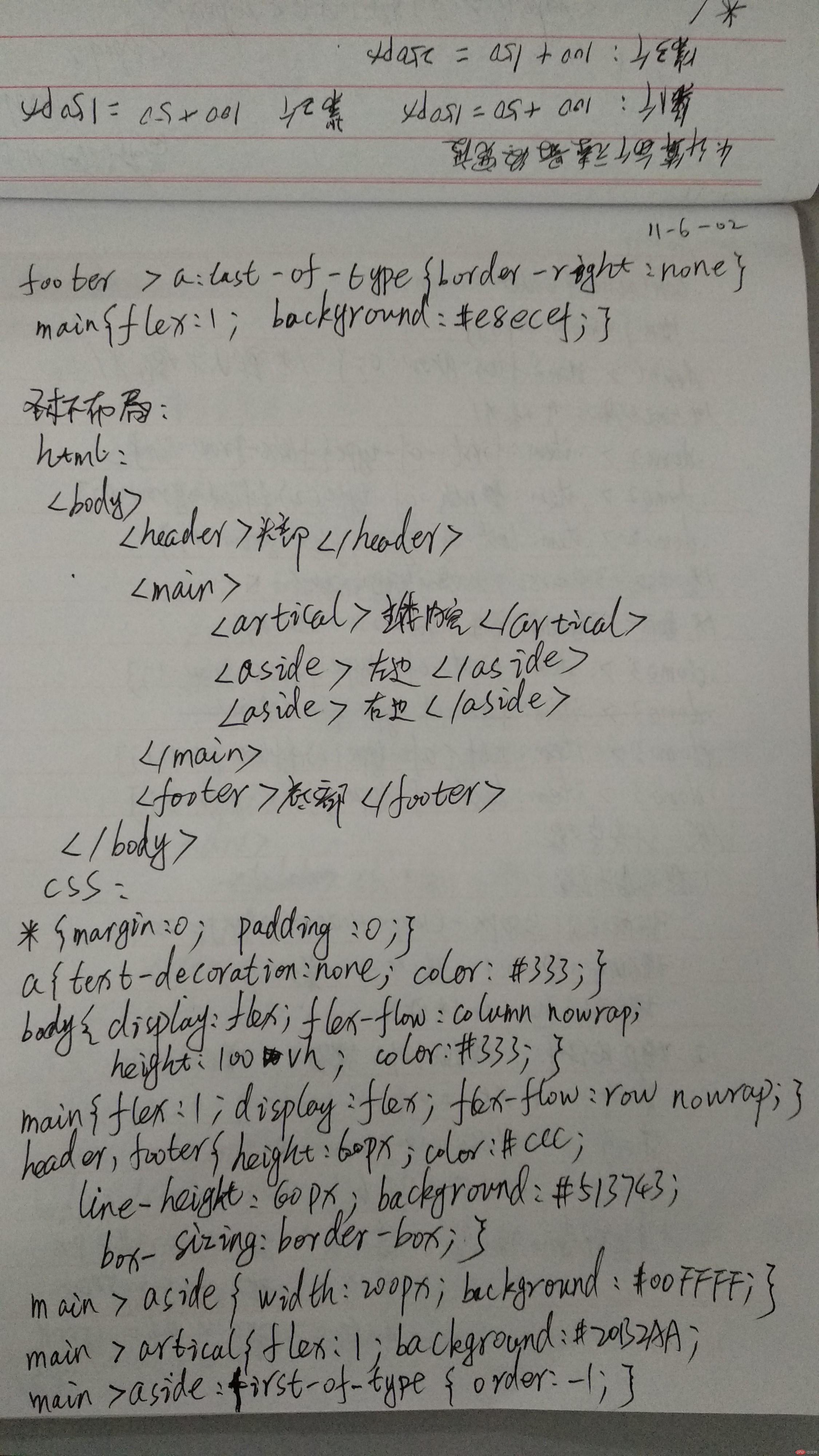
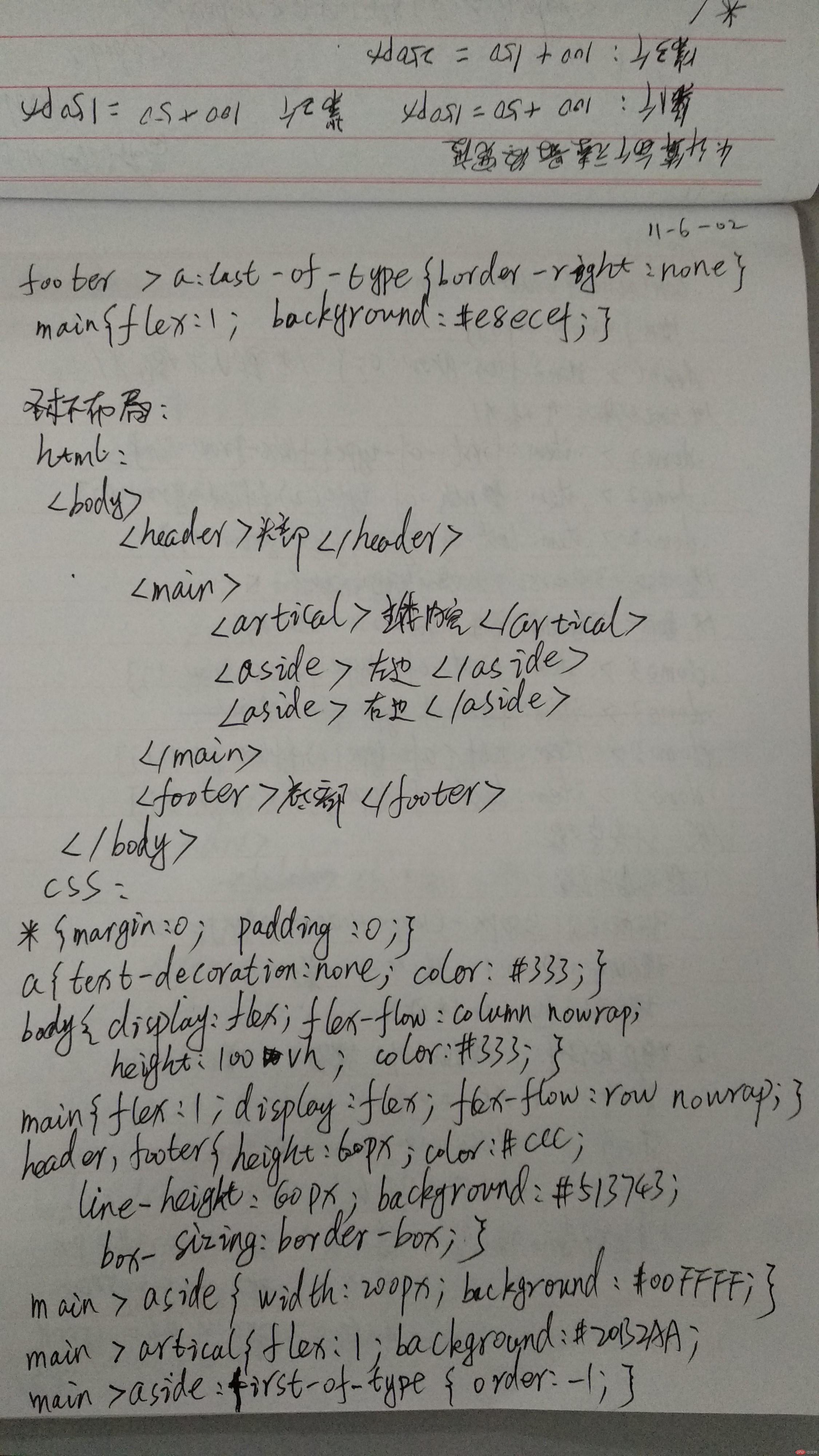
圣杯布局
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> *{margin: 0;padding: 0;} a{text-decoration: none;color: #333;} body{ display: flex; flex-flow:column nowrap; height: 100vh; color: #333; } main{ flex: 1;display: flex; flex-flow: row nowrap; } header,footer{ height: 60px;color: #ccc; line-height: 60px; background: #513743; box-sizing: border-box; } main > aside{ width: 200px; background: #00FFFF; } main > artical{ flex: 1; background: #20B2AA; } main > aside:first-of-type { order: -1; } </style> <body> <header>头部</header> <main> <artical>这是主体内容</artical> <aside>这是左边</aside> <aside>这是右边</aside> </main> <footer>底部</footer> </body></html>

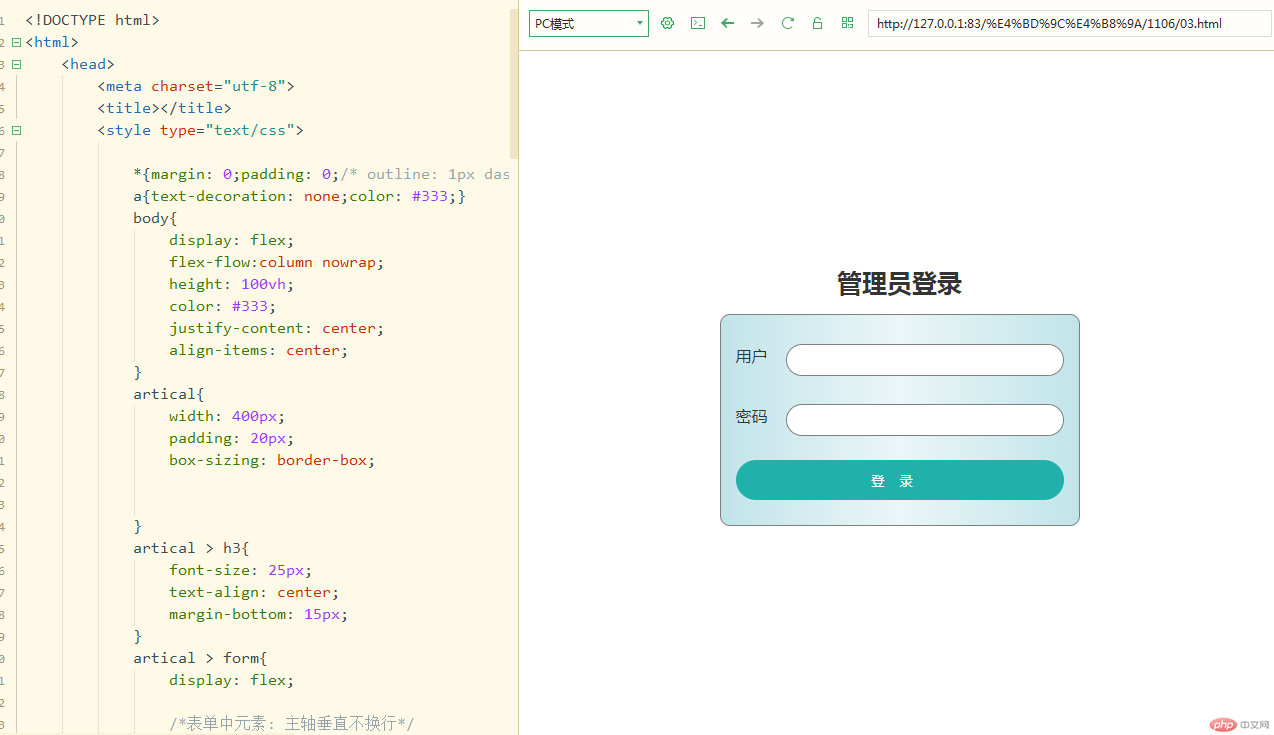
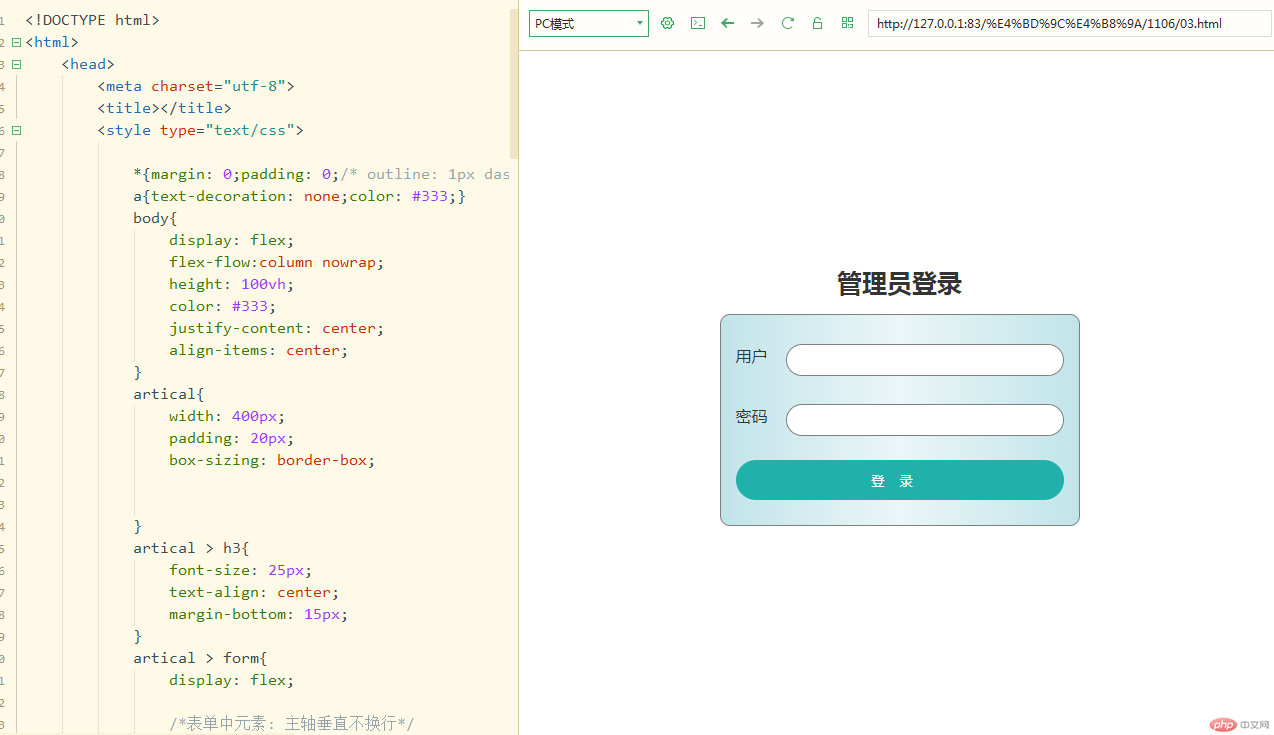
登录页面
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{margin: 0;padding: 0;/* outline: 1px dashed; */} a{text-decoration: none;color: #333;} body{display: flex;flex-flow:column nowrap;height: 100vh; color: #333;justify-content: center;align-items: center;} artical{width: 400px;padding: 20px;box-sizing: border-box;} artical > h3{font-size: 25px;text-align: center;margin-bottom: 15px;} artical > form{ display: flex;flex-flow: column nowrap;border: 1px solid gray;padding: 15px; border-radius: 10px;background:linear-gradient(to right ,#c1e4e9,#ebf6f7,#c1e4e9); } artical > form:hover { background:linear-gradient(to left bottom,#c4a3bf,#ebf6f7,#c4a3bf); box-shadow: 0 0 10px #888; } artical > form > div{margin: 10px 0;height: 40px;box-sizing: border-box;display: flex;align-items: center;} artical > form > div > label{width: 50px;height: 30px;} artical > form > div > input{height: 30px;border-radius: 20px;border: none;border: 1px solid gray;flex: 1;} artical > form > div > input:hover {background-color: #fdeff2;box-shadow: 0 0 5px #888;} artical > form > div > button{ flex: 1;background-color: lightseagreen;color: white; letter-spacing: 15px;/*设置字间距*/ border: none;/*重置按钮边框,先去掉之前的*/ border-radius: 20px;/*设置按钮圆角*/ height: 40px; } artical > form > div > button:hover {background-color: lightcoral; box-shadow: 0 0 5px #888;} </style> </head> <body> <artical> <h3>管理员登录</h3> <form action="" method=""> <div> <label>用户</label> <input type="text" name="usename" value="" /> </div> <div> <label>密码</label> <input type="password" name="password" value="" /> </div> <div> <button >登录</button> </div> </form> </artical> </body></html>

网站后台页面
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> *{margin: 0;padding: 0;} a{text-decoration: none;color: #333;} body{ display: flex; flex-flow:column nowrap; height: 100vh; color: #333; } main{ flex: 1;display: flex; flex-flow: row nowrap; } header,footer{ box-sizing: border-box; height: 60px;color: #ccc; line-height: 60px; background: #513743; box-sizing: border-box; padding: 0px 20px; display: flex; } header > h3{flex: 1;} main > aside{ box-sizing: border-box; padding: 20px 0px; width: 200px; background: #43676b; display: flex; flex-flow:column nowrap; } main > aside > a{ height: 40px; line-height: 40px; padding: 5px 20px; text-align: center; color: #ccc; } main > aside > a:hover{ background: #cd5e3c; color: #fff; } main > artical{ flex: 1; } main > aside:first-of-type { order: -1; } footer > span{flex: 1;} footer > a{ padding: 0 10px; color: #ccc; } main > artical{ display: flex; justify-content: center; align-items: center; } </style> <body> <header> <h3>网站内容管理系统</h3> <span>当前登录:系统管理员</span> </header> <main> <artical> <h1>欢迎登录网站内容管理系统</h1> </artical> <aside> <a href="">网站设置</a> <a href="">新闻管理</a> <a href="">商品管理</a> <a href="">留言管理</a> <a href="">登录管理</a> </aside> </main> <footer> <span>某某网 版权所有©2019-2020 联系电话:000-00000000</span> <a href="">网站首页</a> <a href="">关于我们</a> <a href="">联系我们</a> </footer> </body></html>

手写代码