第8章 Flex布局小案例





实例
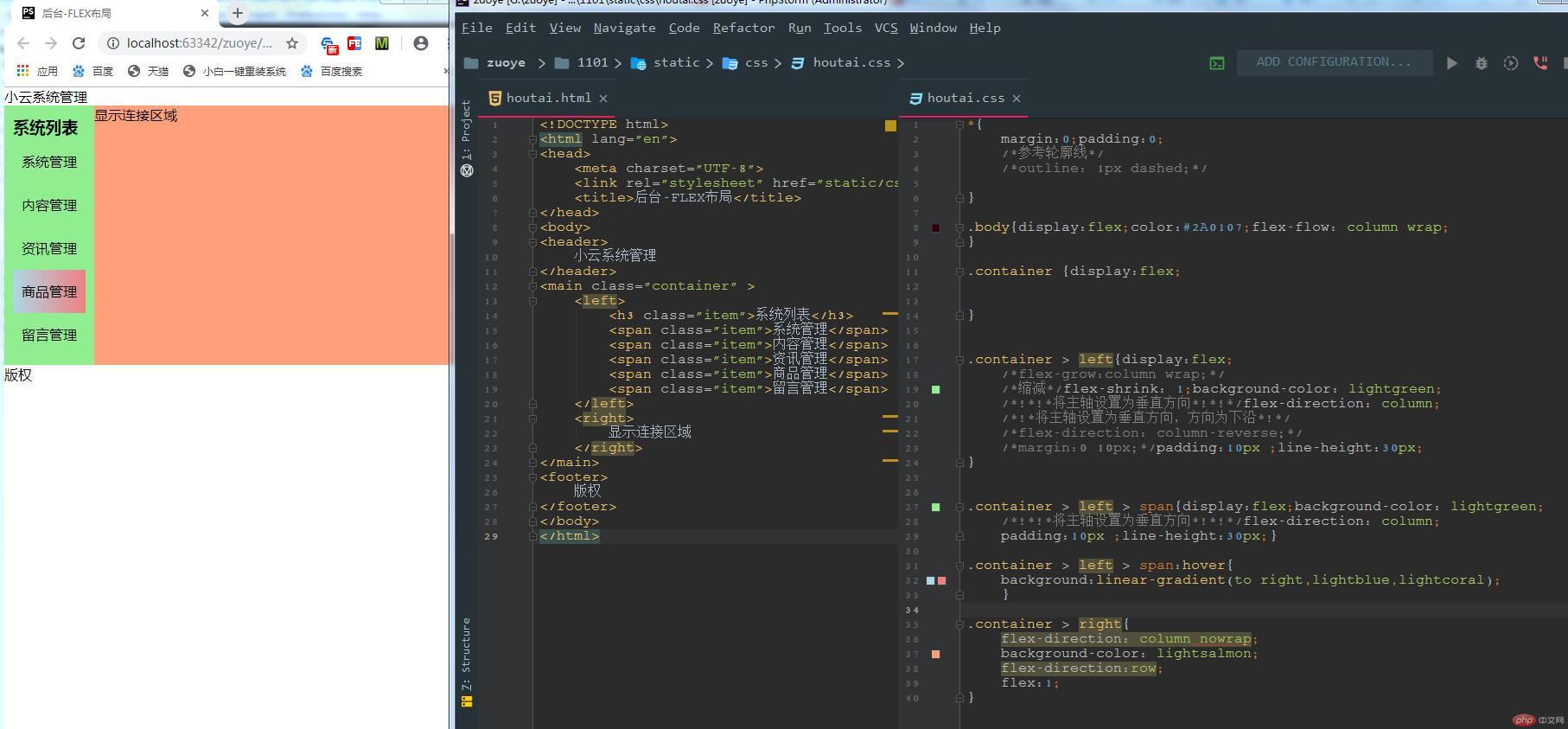
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/houtai.css">
<title>后台-FLEX布局</title>
<style>
*{
margin:0;padding:0;
/*参考轮廓线*/
/*outline: 1px dashed;*/
}
.body{display:flex;color:#2A0107;flex-flow: column wrap;
}
.container {display:flex;
}
.container > left{display:flex;
/*flex-grow:column wrap;*/
/*缩减*/flex-shrink: 1;background-color: lightgreen;
/*!*!*将主轴设置为垂直方向*!*!*/flex-direction: column;
/*!*将主轴设置为垂直方向,方向为下沿*!*/
/*flex-direction: column-reverse;*/
/*margin:0 10px;*/padding:10px ;line-height:30px;
}
.container > left > span{display:flex;background-color: lightgreen;
/*!*!*将主轴设置为垂直方向*!*!*/flex-direction: column;
padding:10px ;line-height:30px;}
.container > left > span:hover{
background:linear-gradient(to right,lightblue,lightcoral);
}
.container > right{
/*flex-direction: column nowrap;*/
background-color: lightsalmon;
/*flex-direction:row;*/
flex:1;
}
</style>
</head>
<body>
<header>
小云系统管理
</header>
<main class="container" >
<left>
<h3 class="item">系统列表</h3>
<span class="item">系统管理</span>
<span class="item">内容管理</span>
<span class="item">资讯管理</span>
<span class="item">商品管理</span>
<span class="item">留言管理</span>
</left>
<right>
显示连接区域
</right>
</main>
<footer>
版权
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
终于把他写出来了!!好有成就感!为便于老师查看,我把代码 css这边的尽量放在一行!老师辛苦了!

