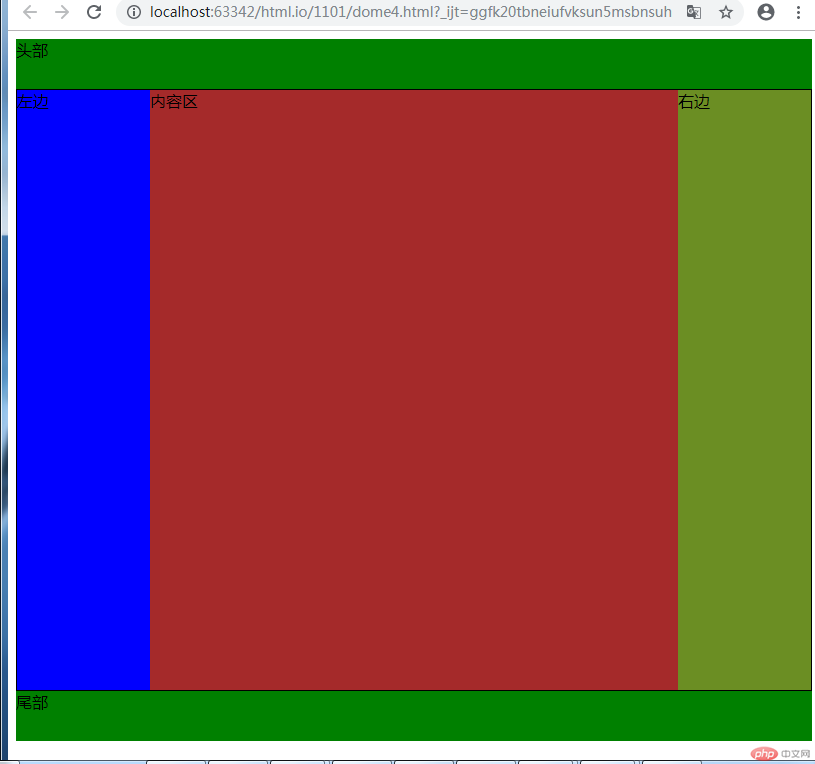
圣杯布局-弹性盒子

实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局-弹性盒子</title>
<style>
header,footer {
height: 50px;
background-color: green;
}
main {
border: 1px black solid;
box-sizing: border-box;
overflow: auto;
display: flex;
}
main > article {
box-sizing: border-box;
background-color: brown;
flex: 1;
min-height: 600px;
}
main > aside {
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main > aside:first-of-type{
background-color: blue;
order: -1;
}
main > aside:last-of-type{
background-color: olivedrab;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside>左边</aside>
<aside>右边</aside>
</main>
<footer>尾部</footer>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例手操代码