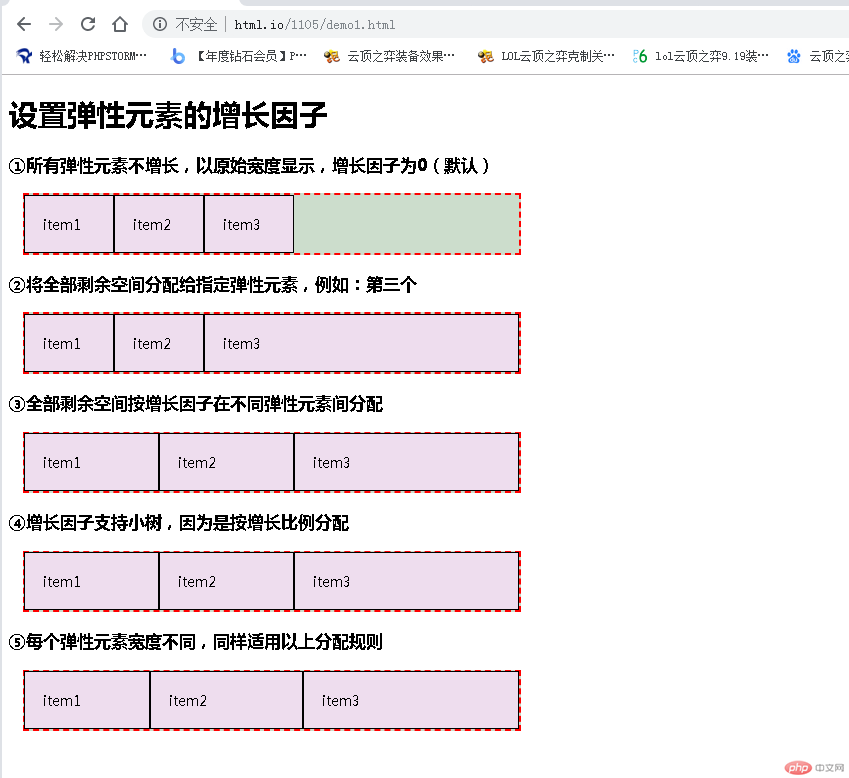
设置弹性元素的增长因子
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的增长因子</title>
<link rel="stylesheet" href="css/style1.css">
<style>/*@import "public.css";*/
/*弹性容器的通用样式*/
.container{
border:2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px ;
background-color: #ede;
}
/*块级弹性盒子*/
.flex{
display: flex;
}
/*增长因子:*/
/*1.元素设置了自定义宽度*/
/* 2.容器也设置了自定义宽度*/
/* 3.元素在主轴上的总宽度小于容器的宽度,这样才会有多余空间*/
/* 4.单行容器不允许换行*/
.container{
width: 550px;
}
.item{
width: 100px;
}
.demo1 > .item{
flex-grow: 0;
}
.demo2>.item:first-of-type{
flex-grow: 0;
}
.demo2>.item:nth-of-type(2){
flex-grow: 0;
}
.demo2>.item:last-of-type{
flex-grow: 1;
}
.demo3>.item:first-of-type{
flex-grow: 1;
}
.demo3>.item:nth-of-type(2){
flex-grow: 1;
}
.demo3>.item:last-of-type{
flex-grow: 3;
}
/*可分配空间:550-(100*3)=250px*/
/* 增长因子之和:5
*/
.demo4>.item:first-of-type{
flex-grow: 0.5;
}
.demo4>.item:nth-of-type(2){
flex-grow: 0.5;
}
.demo4>.item:last-of-type{
flex-grow: 1.5;
}
.demo5>.item:first-of-type{
width: 120px;
flex-grow: 2;
}
.demo5>.item:nth-of-type(2){
width: 150px;
flex-grow: 2;
}
.demo5>.item:last-of-type{
width: 180px;
flex-grow: 6;
}
</style>
</head>
<body>
<h1>设置弹性元素的增长因子</h1>
<h3>①所有弹性元素不增长,以原始宽度显示,增长因子为0(默认)</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>②将全部剩余空间分配给指定弹性元素,例如:第三个</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>③全部剩余空间按增长因子在不同弹性元素间分配</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>④增长因子支持小树,因为是按增长比例分配</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>⑤每个弹性元素宽度不同,同样适用以上分配规则</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

设置弹性元素的伸缩因子
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的伸缩因子</title>
<link rel="stylesheet" href="css/style2.css">
<style>
/*@import "public.css";*/
/*弹性容器的通用样式*/
.container{
border:2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px ;
background-color: #ede;
}
/*块级弹性盒子*/
.flex{
display: flex;
}
.container{
width: 550px;
}
.item{
width: 250px;
}
.demo1>.item{
flex-shrink: 0;
}
.demo2>.item{
flex-shrink: 1;
}
.demo3>.item:first-of-type{
flex-shrink: 1;
}
.demo3>.item:nth-of-type(2){
flex-shrink: 2;
}
.demo3>.item:last-of-type{
flex-shrink: 3;
}
.demo4>.item:first-of-type{
flex-shrink: 0.2;
}
.demo4>.item:nth-of-type(2){
flex-shrink: 0.3;
}
.demo4>.item:last-of-type{
flex-shrink: 0.5;
}
/*以计算给予每个元素的宽度是相同的,还要调整缩减因子*/
.demo5>.item:first-of-type{
width: 220px;
flex-shrink: 2;
}
.demo5>.item:nth-of-type(2){
width: 250px;
flex-shrink: 2;
}
.demo5>.item:last-of-type{
width: 280px;
flex-shrink: 6;
}
</style>
</head>
<body>
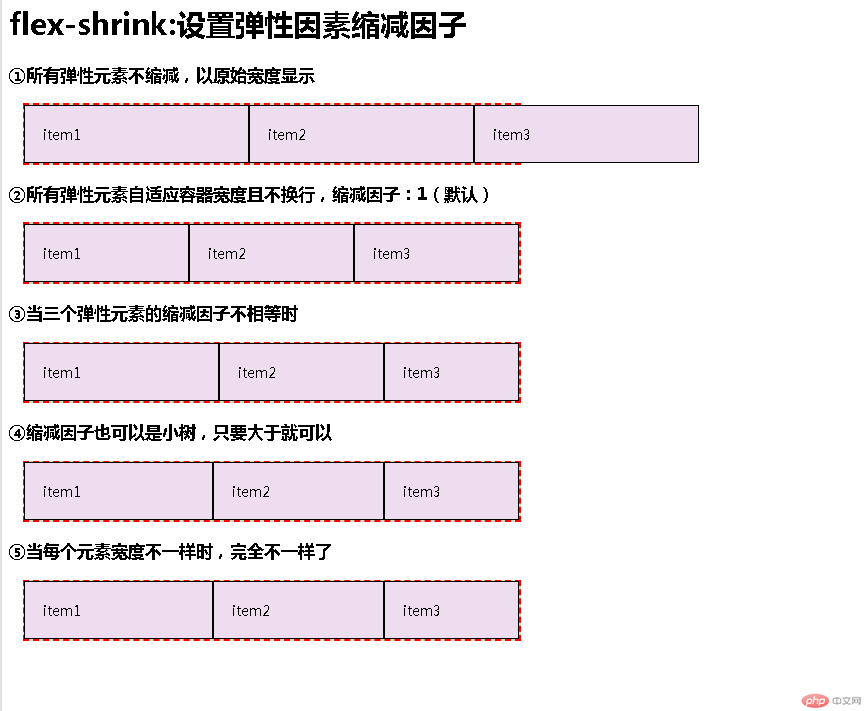
<h1>flex-shrink:设置弹性因素缩减因子</h1>
<h3>①所有弹性元素不缩减,以原始宽度显示</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>②所有弹性元素自适应容器宽度且不换行,缩减因子:1(默认)</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>③当三个弹性元素的缩减因子不相等时</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>④缩减因子也可以是小树,只要大于就可以</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>⑤当每个元素宽度不一样时,完全不一样了</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

设置弹性元素的基准尺寸
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<link rel="stylesheet" href="css/style3.css">
<style>
/*@import "public.css";*/
/*弹性容器的通用样式*/
.container{
border:2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px ;
background-color: #ede;
}
/*块级弹性盒子*/
.flex{
display: flex;
}
.container{
width: 550px;
}
.demo1>.item{
flex-basis: content;
}
.demo2>.item{
width: 100px;
}
.demo3>.item{
flex-basis:auto;
}
.demo4 >.item{
/*自定义宽度*/
width: 100px;
/*预设元素大小计算基准*/
flex-basis: 150px;
}
.demo5>:first-child{
flex-basis: 20%;
}
.demo5>:nth-child(2){
flex-basis: 30%;
}
.demo5>:last-child{
flex-basis: 50%;
}
</style>
</head>
<body>
<h1>flex-basis:设置弹性元素的基准尺寸</h1>
<h3>①在未设置弹性元素宽度时,以内容宽度显示</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>②存在自定义元素宽高时,则以该宽度显示</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>③自动状态下,由浏览器根据预设值自行判定</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>④当元素存在自定义宽度与基准宽度时</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>⑤元素基准宽度支持百分比</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

设置弹性元素的基准尺寸
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<link rel="stylesheet" href="css/style4.css">
<style>
/*@import "public.css";*/
/*弹性容器的通用样式*/
.container{
border:2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px ;
background-color: #ede;
}
/*块级弹性盒子*/
.flex{
display: flex;
}
.container{
width: 550px;
}
.demo1 > .item{
width: 100px;
height: 60px;
/*flex: 0 1 auto;*/
flex: initial;
}
.demo2 > .item{
width: 100px;
height: 60px;
/*flex: 1 1 auto;*/
flex: auto;
}
.demo3 > .item{
width: 100px;
height: 60px;
/*flex: 0 0 auto;*/
flex: none;
}
.demo4 > .item{
width: 100px;
height: 60px;
flex: 1;
}
.demo5 > .item{
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.demo6 > .item{
width: 100px;
height: 60px;
}
.demo6>.item:first-of-type{
flex: 1 1 10%;
}
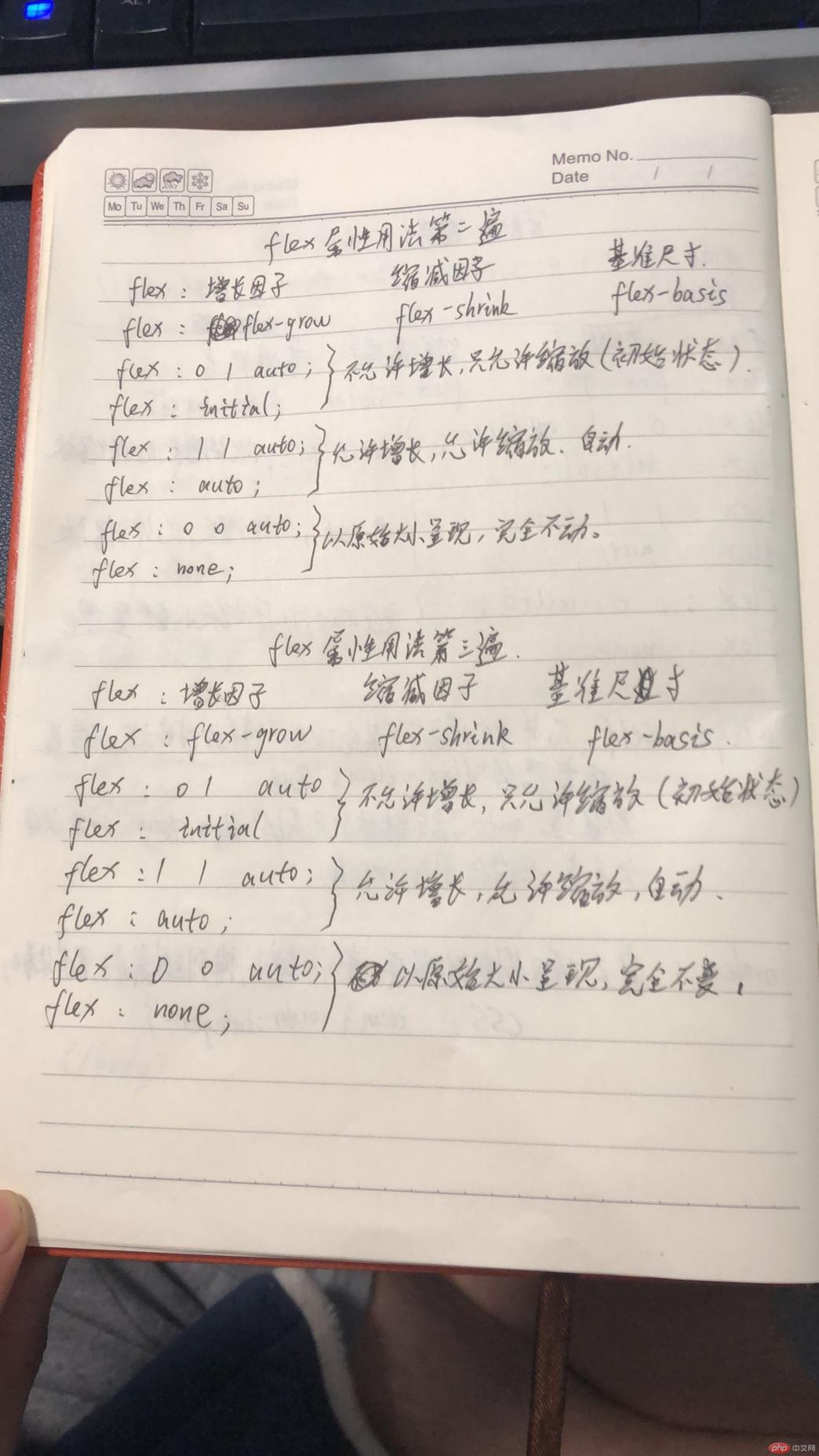
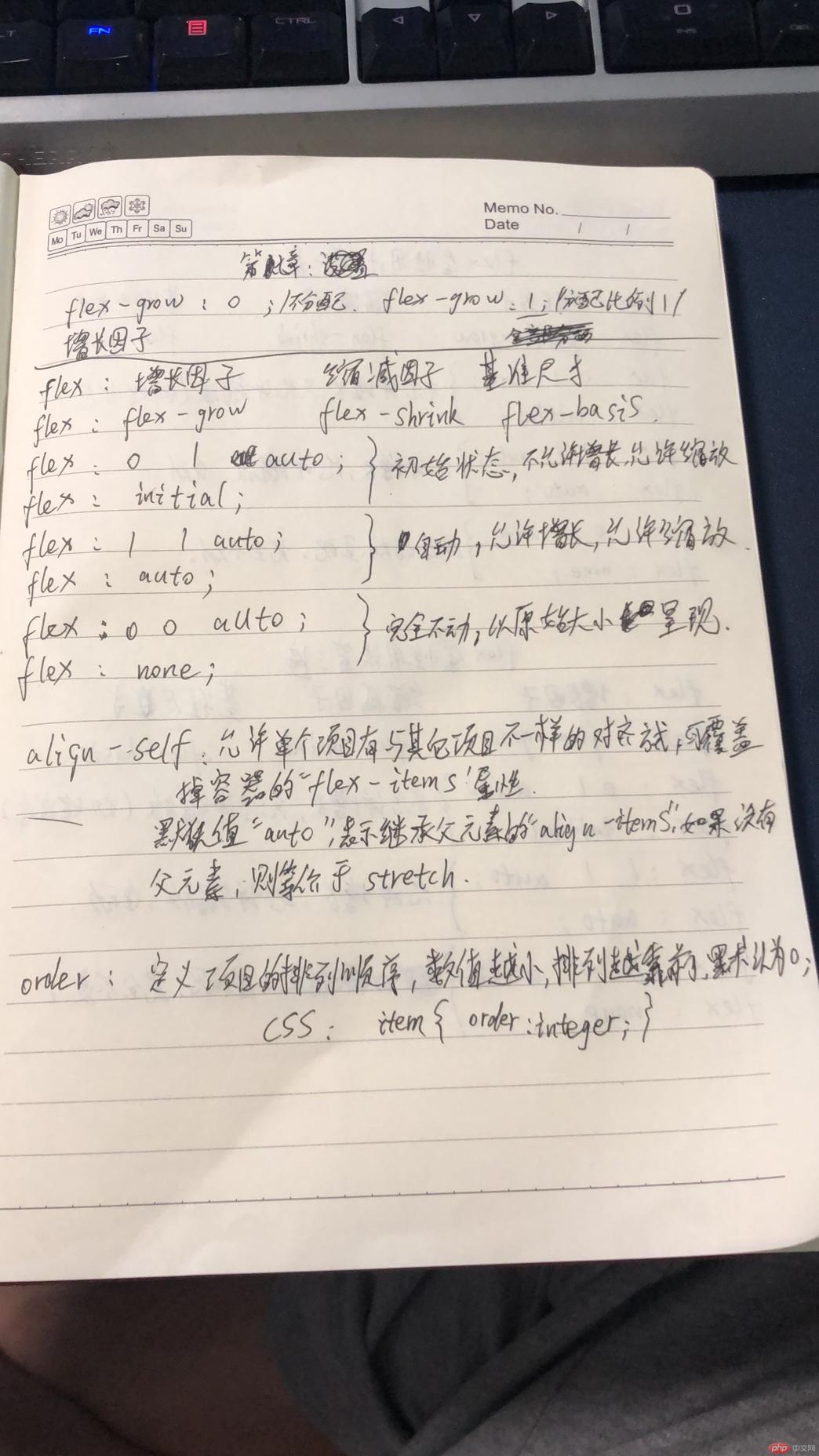
/*flex:增长因子 缩减因子 基准尺寸*/
/*flex:flex-grow flex-shrink flex-basis*/
/*flex: 0 1 auto;*/
</style>
</head>
<body>
<h1>flex:简化弹性元素的基本设置</h1>
<h3>①根据宽度计算,允许缩减适应容器</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>②全适应</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>③元素完全失去弹性,以原始大小呈现</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>④一个数值表示增长因子 , flex:1</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>⑤第三个有具体数值时,以它为计算标准</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>⑥单独设置某一个元素弹性大小</h3>
<div class="container flex demo6">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

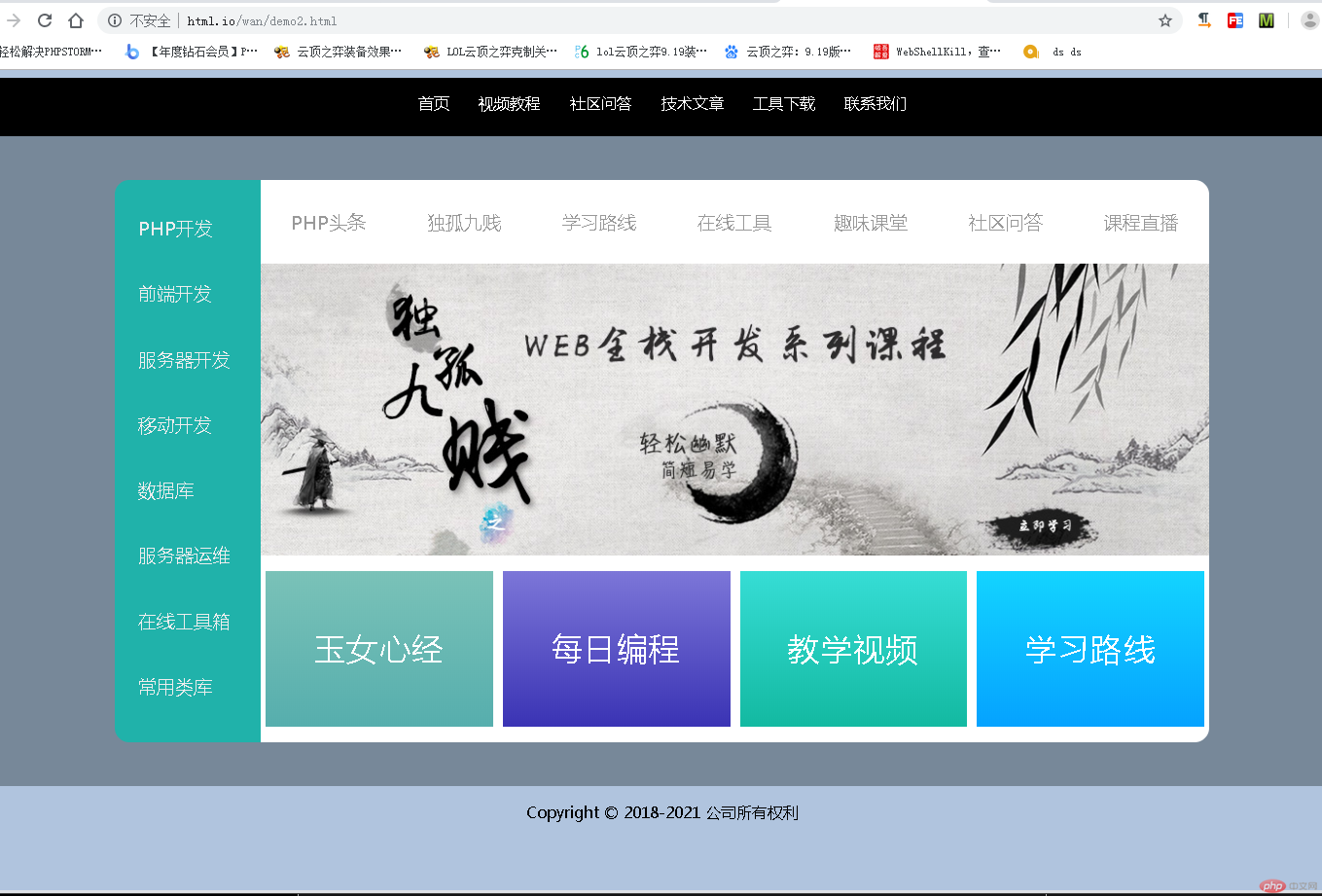
试着自己先模仿一些现成网站首页或某个页面(选做)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模仿网站首页</title>
<link rel="stylesheet" href="css/style2.css">
<style>
html{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
a:hover,a:focus,a:active{
background-color: lightslategray;
color: lightskyblue;
}
.flex{
display: flex;
}
.column{
flex-direction: column;
}
header{
height: 60px;
background-color: black;
}
body{
background-color: lightsteelblue;
}
.justify-content-center{
box-sizing: border-box;
justify-content: center;
}
.justify-content-center>a{
box-sizing: border-box;
color: white;
height: 60px;
padding: 15px 15px;
}
main{
background-color: lightslategray;
padding: 45px 150px;
flex: 1;
}
aside{
flex: 0 1 150px;
padding: 16px 0 24px 0;
background-color: lightseagreen;
border-radius: 15px 0 0 15px;
}
aside>.class1{
/*flex: 1;*/
flex: 1;
align-items: center;
font-size: 1.2rem;
color: #ededed;
padding-left: 24px;
}
article{
flex: 1;
border-radius: 0 15px 15px 0;
background-color: white;
}
.sectiontop{
flex: 0 1 86px;
align-items: center;
}
.section1{
padding: 2px;
flex: 1;
text-align: center;
color: #999999;
font-size: 1.2rem;
}
.section2{
flex: 0 1 300px;
background: url("https://img.php.cn/upload/image/894/646/245/1573032734886665.jpg") no-repeat center;
background-size: cover;
}
.sectionlast{
flex: 0 1 150px;
align-items: center;
}
.section3{
height: 160px;
width: 100%;
margin: 16px 5px;
font-size: 2rem;
color: white;
line-height: 160px;
letter-spacing: 1.5px;
text-align: center;
}
.y1{
background: linear-gradient(#7ac2b8, #56aead);
}
.y2{
background: linear-gradient(#7C76D8, #3A33B4);
}
.y3{
background: linear-gradient(#36DDD5, #13B9A1);
}
.y4{
background: linear-gradient(#13D4FF,#05A2FF);
}
footer{
text-align: center;
}
.a1:hover,.a1:focus,.a1:active{
background-color: white;
}
</style>
</head>
<body>
<header>
<nav class="flex justify-content-center">
<a href="">首页</a>
<a href="">视频教程</a>
<a href="">社区问答</a>
<a href="">技术文章</a>
<a href="">工具下载</a>
<a href="">联系我们</a>
</nav>
</header>
<main class="flex">
<aside class="flex column">
<a href="" class="class1 flex">PHP开发</a>
<a href="" class="class1 flex">前端开发</a>
<a href="" class="class1 flex">服务器开发</a>
<a href="" class="class1 flex">移动开发</a>
<a href="" class="class1 flex">数据库</a>
<a href="" class="class1 flex">服务器运维</a>
<a href="" class="class1 flex">在线工具箱</a>
<a href="" class="class1 flex">常用类库</a>
</aside>
<article class="flex column">
<section class=" flex sectiontop">
<a href="" class="section1 a1">PHP头条</a>
<a href="" class="section1 a1">独孤九贱</a>
<a href="" class="section1 a1">学习路线</a>
<a href="" class="section1 a1">在线工具</a>
<a href="" class="section1 a1">趣味课堂</a>
<a href="" class="section1 a1">社区问答</a>
<a href="" class="section1 a1">课程直播</a>
</section>
<section class="flex section2">
</section>
<section class="flex sectionlast">
<span class="section3 y1">玉女心经</span>
<span class="section3 y2" >每日编程</span>
<span class="section3 y3">教学视频</span>
<span class="section3 y4">学习路线</span>
</section>
</article>
</main>
<footer >
<p >Copyright © 2018-2021 公司所有权利</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

本博客运行实例可以看见全部代码