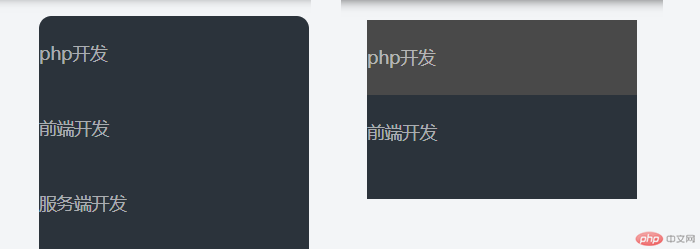
在元素变成弹性盒子之后,父对象设置圆角后不会遮住子元素的块

虽然圆角生效了,但是鼠标滑过标签后的:hover效果生效后,圆角并没有遮挡住块标记的指教
这本身是chrome浏览器的一个bug,我们要用一个图片来遮挡
{
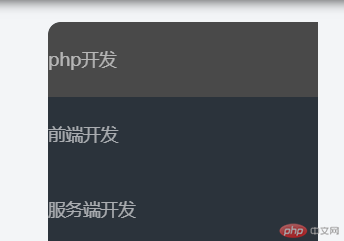
-webkit-mask-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC);
overflow: hidden;
}添加以上属性

问题解决。

