<h4>元素按显示方式分为哪几种, 并举例, 正确描述它们</h4>
<p>一切元素都是框,任何元素都会在页面上占据一定的空间, 页面是以框的形式来显示它们</p>
<p>块级框对应的是块级元素,块级框的宽高, 是由它内部的子元素决定, 例如`div`, `ul+li`, `table`,`p`, `h1-h6`.行内框对应的是行内元素,行内框**的宽高, 由它内部的内容决定,例如`span`,`input`,
`em`,`strong`,`a`。 一般来说, 块级框内,可以嵌套行内框, 反过来就不允许(可用`display`改变)</p>
<hr>
<h4>CSS是什么? 它的主要作用是什么?</h4>
<p>
CSS: 层叠样式表(Cascading Style Sheets)
CSS是用来设置页面中的元素样式和布局的
</p>
<hr>
<h4>什么是CSS选择器,它的样式声明是哪二部分组成?</h4>
<p>在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。</p>
<p>css的样式规则 = 选择器 + 样式声明</p>
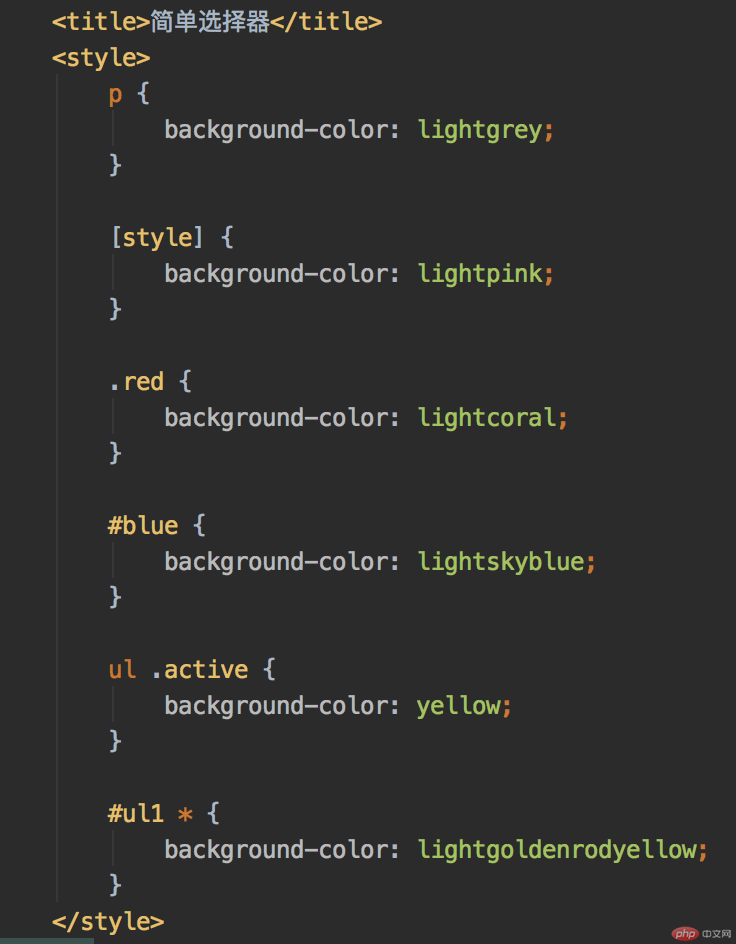
<h4>举例演示CSS简单选择器(全部)</h4>
* 常用的简单选择器有5种: <br>
* 元素选择器: `div {...}`<br>
* 属性选择器: `tag[property...]`<br>
* 类/class选择器: `.active {...}`<br>
* ID选择器: `#main {...}`<br>
* 群组选择器: `p, .active, div {...}`<br>
* 通配符选择器: `*`, 表示全部元素, 通常用在上下文选择器
<ul >
<li>
<h3 class="red">购物车</h3>
<ul id="ul1">
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3 id="blue">工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2 style="border: 1px solid lightgreen">重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li class="active">开发部: 19:00 - 24:00</li>
<li class="active">***部: 19:00 - 23:00</li>
<li class="active">销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>


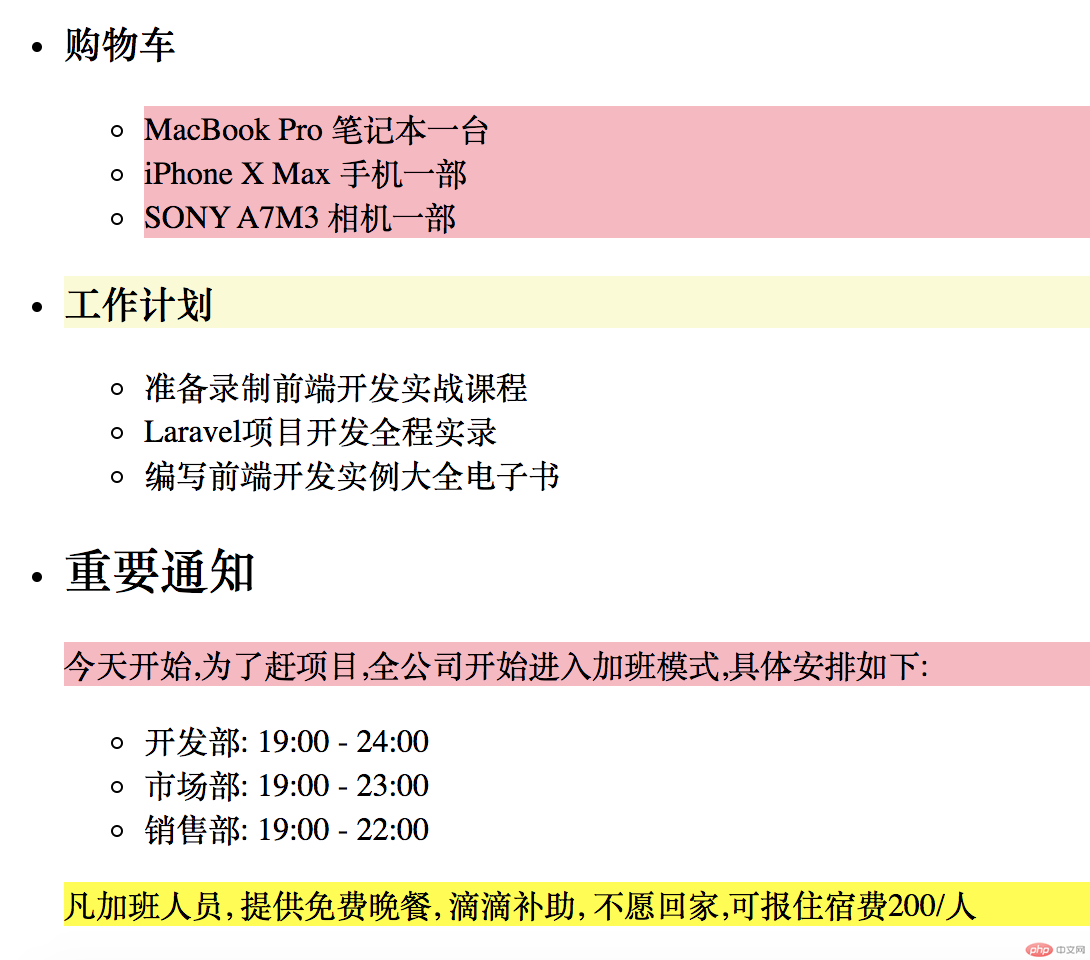
<h4>举例演示CSS上下文选择器(全部)</h4>
所谓上下文, 是指元素之间的结构关系,如层级,包含等,主要有四个选择器 <br>
* 后代选择器: `空格`, 如 `div p`, `body *`<br>
* 父子选择器: `>`, 如 `div + h2`<br>
* 同级相邻选择器: `+`, 如 `li.red + li`<br>
* 同级所有选择器: `~`, 如 `li.red ~ li`<br>
<ul>
<li>
<h3>购物车</h3>
<ul class="item1">
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li class="li2">
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li >
<h2 class="h2">重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>***部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
<style>
.item1 li {
background-color: lightpink;
}
.li2 > h3{
background-color: lightgoldenrodyellow;
}
.h2 ~ p{
background-color: yellow;
}
.h2+p{
background-color: lightpink;
}
</style>

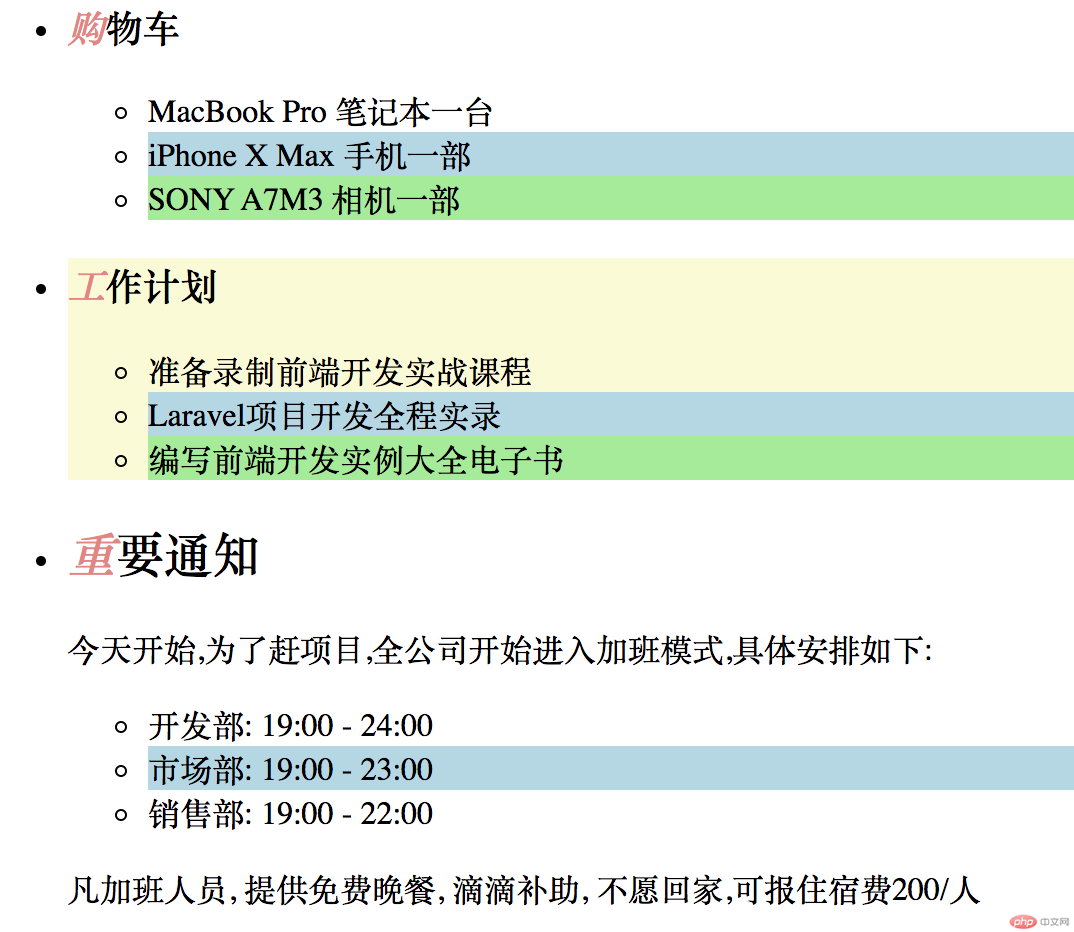
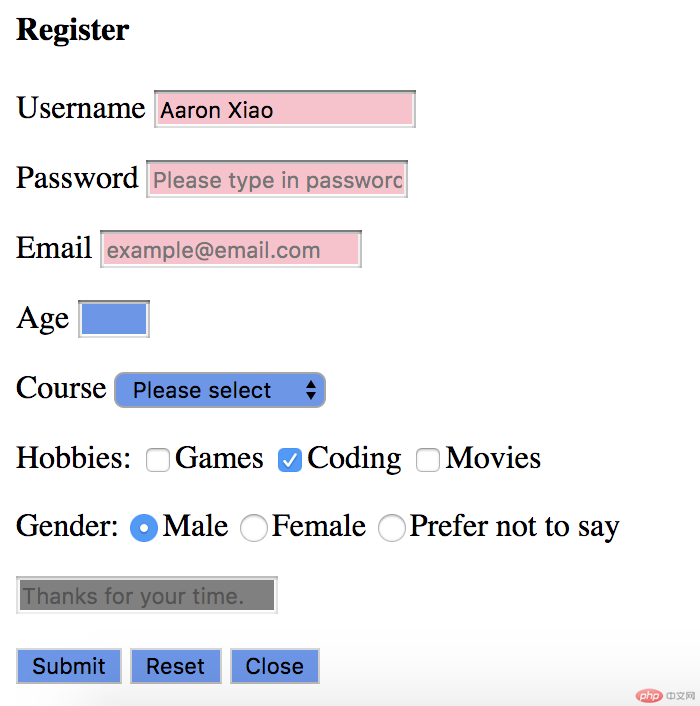
结构伪类选择器和表单选择器
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>***部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
<style>
h2:first-letter, h3:first-letter {
color: lightcoral;
font-weight: bold;
font-style: italic;
}
ul > :nth-child(2) {
background-color: lightblue;
}
ul:first-child>:nth-child(2){
background-color: lightgoldenrodyellow;
}
ul:last-child >:last-child {
background-color: lightgreen;
}
input:required{
background-color: pink;
}
input:disabled {
background-color: grey;
}
input:checked {
background-color: lightskyblue;
}
form p :not(label){
background-color: cornflowerblue;
}
</style>