<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Homework 1029</title>
</head>
<body style="margin-left: 10%; width: 80%">
<main>
<h3>10月29日作业:</h3>
<h4>1. 描述HTML与HTTP是什么,他们之间有什么联系?</h4>
HTML:HTML是一种网页设计语言,以前的静态页面就是由这种语言设计的,而由HTML语言写出的静态网页文件的扩展名有HTM、HTML、SHTML、DHTML等多种。<br>
HTTP:HTTP是一种协议,简单的说,我们看网页就需要这种协议,你会发现,虽然你输入网址时没有打这几个字母,但当网页打开后,它会自己出现在地址栏中,它就是专门用来解释网页代码的协议。
<hr>
<h4>2. 制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素</h4>
<ul>
<li><a href="https://www.php.cn" target="_self">Home</a></li>
<li><a href="https://www.php.cn/course.html" target="_self">视频教程</a></li>
<li><a href="https://www.php.cn/course/type/3.html" target="_self">入门教程</a></li>
<li><a href="https://www.php.cn/wenda.html" target="_self">社区问答</a></li>
<li><a href="https://www.php.cn/xiazai/" target="_blank">资源下载</a></li>
</ul>
<a href="https://baike.baidu.com/item/%E6%88%91%E5%92%8C%E6%88%91%E7%9A%84%E7%A5%96%E5%9B%BD/23363058?fr=aladdin" target="_blank">
<img src="static/images/1.jpg" alt="me and my country">
</a>
 <hr>
<hr>
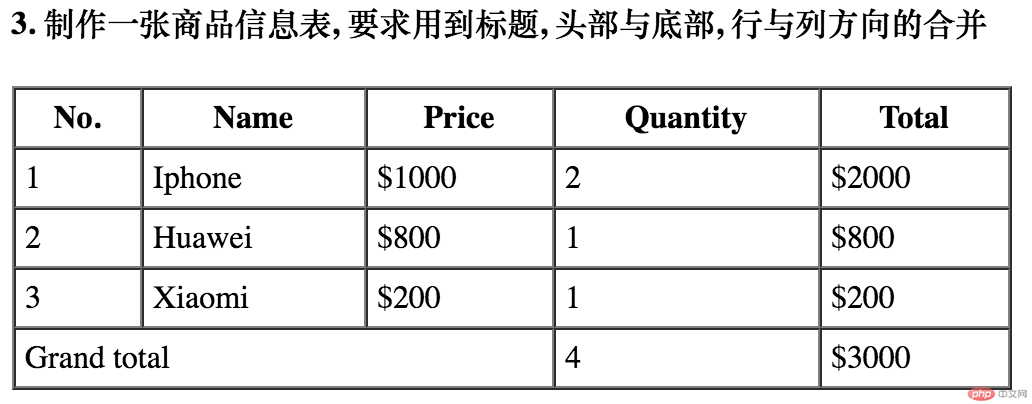
<h4>3. 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并</h4>
<table border="1" width="500" cellspacing="0" cellpadding="5" id="table">
<thead>
<tr>
<th>No.</th><th>Name</th><th>Price</th><th>Quantity</th><th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Iphone</td>
<td>$1000</td>
<td>2</td>
<td>$2000</td>
</tr>
<tr>
<td>2</td>
<td>Huawei</td>
<td>$800</td>
<td>1</td>
<td>$800</td>
</tr>
<tr>
<td>3</td>
<td>Xiaomi</td>
<td>$200</td>
<td>1</td>
<td>$200</td>
</tr>
</tbody>
<tr>
<td colspan="3">Grand total</td>
<td>4</td>
<td>$3000</td>
</tr>
</table>

<hr>
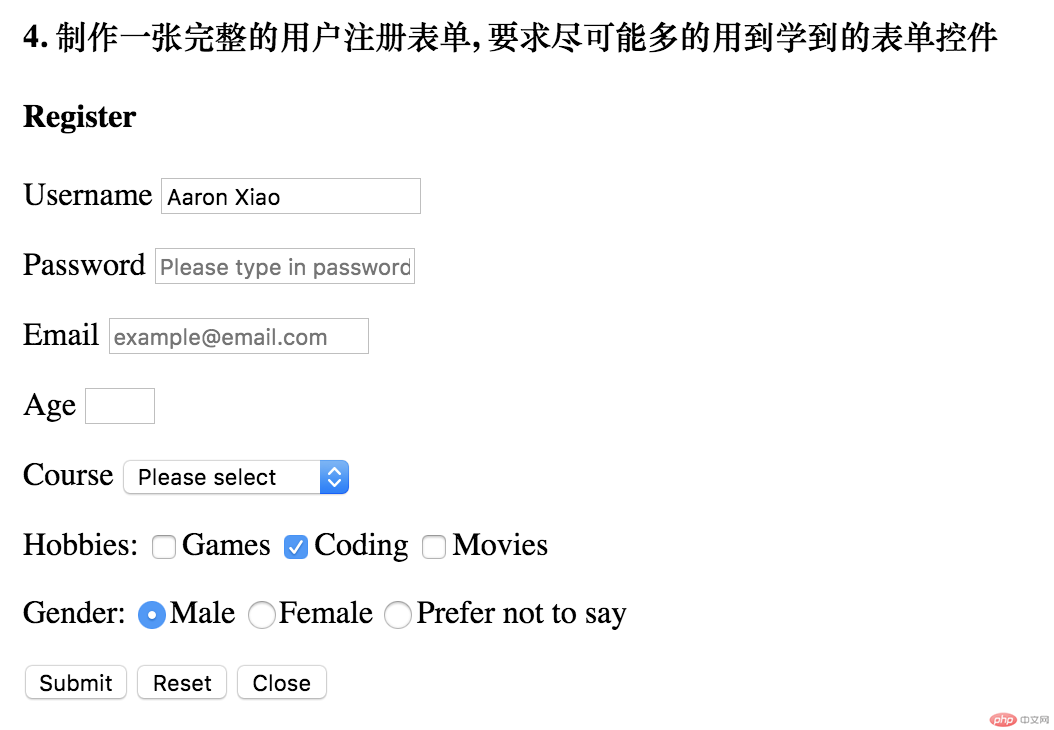
<h4>4. 制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件</h4>
<h4 id="register">Register</h4>
<form action="register.php" method="post">
<p>
<label for="username">Username</label>
<input type="text" name="username" id="username" value="Aaron Xiao" required>
</p>
<p>
<label for="password">Password</label>
<input type="password" name="password" id="password" placeholder="Please type in password" required>
</p>
<p>
<label for="email">Email</label>
<input type="email" name="email" id="email" placeholder="example@email.com" required>
</p>
<p>
<label for="age">Age</label>
<input type="number" name="age" id="age" min="16" max="80">
</p>
<p>
<label for="">Course</label>
<!-- 下拉列表 -->
<select name="" id="">
<optgroup label="Front End">
<option value="">Please select</option>
<option value="">HTML5</option>
<option value="">CSS3</option>
<option value="">JavaScript</option>
</optgroup>
<optgroup label="Back End">
<option value="">php</option>
<option value="">mysql</option>
<option value="">laravel</option>
</optgroup>
</select>
</p>
<p>
<label for="">Hobbies: </label>
<input type="checkbox" id="game" name="hobbies[]" value="game"><label for="game">Games</label>
<input type="checkbox" id="coding" name="hobbies[]" value="coding" checked><label for="coding">Coding</label>
<input type="checkbox" id="movies" name="hobbies[]" value="movies"><label for="movies">Movies</label>
</p>
<p>
<label for="">Gender: </label>
<input type="radio" id="male" name="gender" value="male" checked><label for="male">Male</label>
<input type="radio" id="female" name="gender" value="female"><label for="female">Female</label>
<input type="radio" id="unknown" name="gender" value="unknown"><label for="unknown">Prefer not to say</label>
</p>
<p>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
<button>Close</button>
</p>
</form>

<hr>
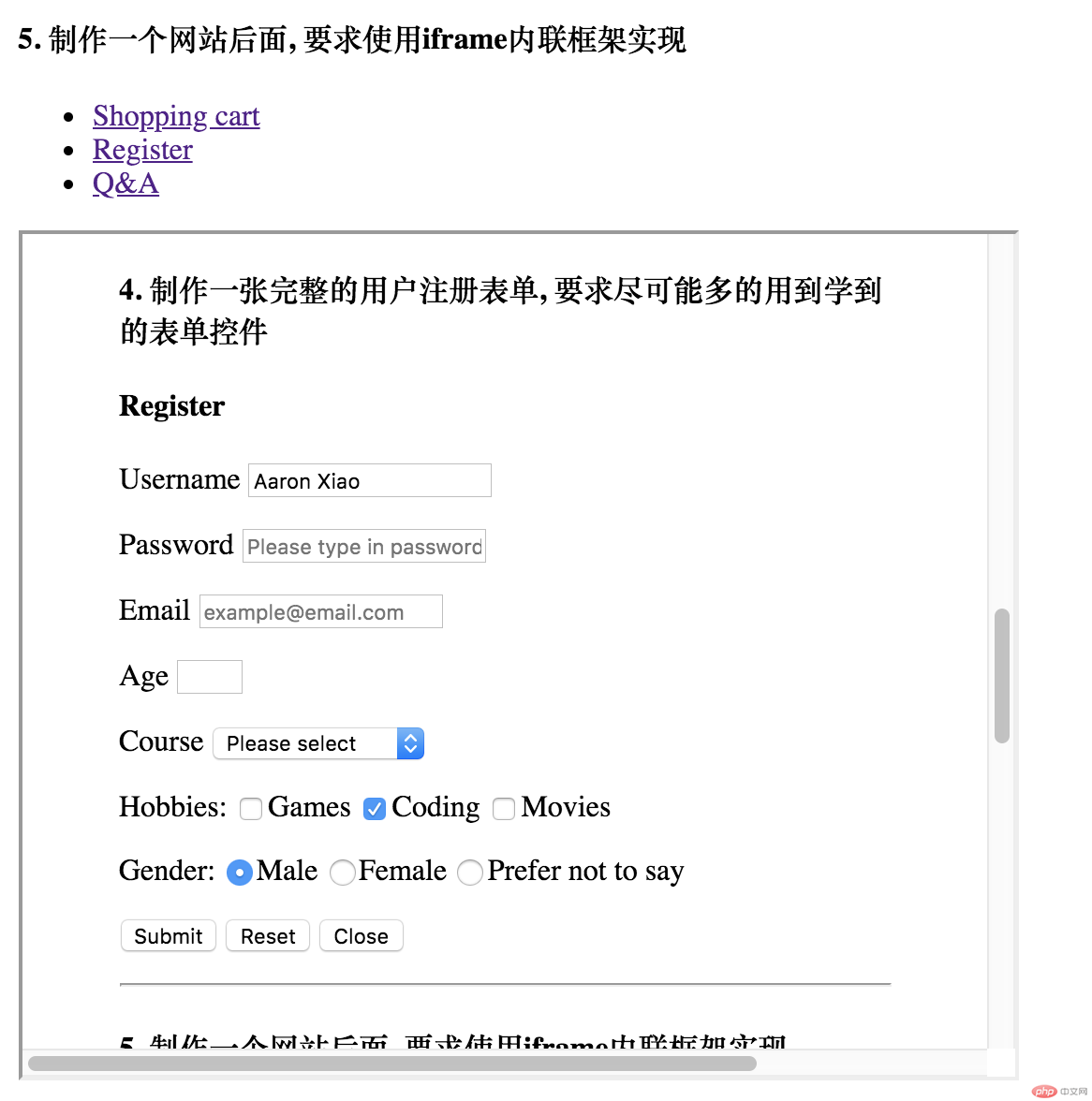
<h4>5. 制作一个网站后面, 要求使用iframe内联框架实现</h4>
<ul>
<li><a href="#table" target="iframe">Shopping cart</a></li>
<li><a href="#register" target="iframe">Register</a></li>
<li><a href="http://www.baidu.com" target="iframe">Q&A</a></li>
</ul>
<iframe srcdoc="Welcome" src="" frameborder="1" name="iframe" width="530" height="450"></iframe>

<hr>
<h4>6. 总结: 为什么推荐使用语义化的标签?</h4>
<ol>
<li>有利于SEO,有利于搜索引擎爬虫更好的理解我们的网页,从而获取更多的有效信息,提升网页的权重。标签语义化有助于构架良好的HTML结构,有利于搜索引擎的建立索引、抓取。简单来说,试想在H1标签中匹配到的关键词和在div中匹配到的关键词搜索引擎会吧那个结果放在前面。</li>
<li>便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。</li>
<li>有利于不同设备的解析(屏幕阅读器,盲人阅读器等)满是div的页面这些设备如何区分那些是主要内容优先阅读</li>
</ol>
</main>
</body>
</html>

