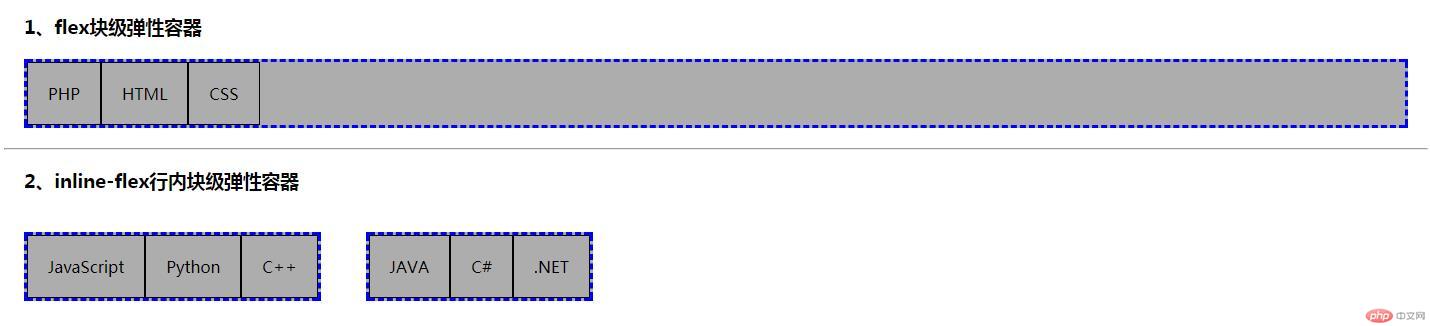
一、flex块级弹性容器与inline-flex行内块级弹性容器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局之弹性容器</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
}
.item{
box-sizing: border-box;
padding: 20px;
border: 1px solid;
}
.flex{
/*flex块级弹性容器*/
display: flex;
}
h3{
padding-left: 20px;
}
.inline-flex{
/*inline-flex行内块级弹性容器*/
display: inline-flex;
}
</style>
</head>
<body>
<h3>1、flex块级弹性容器</h3>
<div class="container flex">
<div class="item">PHP</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
</div>
<hr>
<h3>2、inline-flex行内块级弹性容器</h3>
<div class="container inline-flex">
<div class="item">JavaScript</div>
<div class="item">Python</div>
<div class="item">C++</div>
</div>
<div class="container inline-flex">
<div class="item">JAVA</div>
<div class="item">C#</div>
<div class="item">.NET</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

二、弹性容器(盒子)做导航
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器(盒子)做导航</title>
<style>
a{
text-decoration: none;
background-color: #444444;
box-sizing: border-box;
color: white;
padding: 10px 30px;
margin: 0 10px;
border-radius: 10px 10px 0 0;
}
nav{
display: flex;
border-bottom: 2px #444444 solid;
}
a:hover,a:focus,a:active{
background-color: orange;
color: white;
}
</style>
</head>
<body>
<nav class="flex">
<a href="">首页</a>
<a href="">秒杀</a>
<a href="">团购</a>
<a href="">拼团</a>
<a href="">夺宝</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

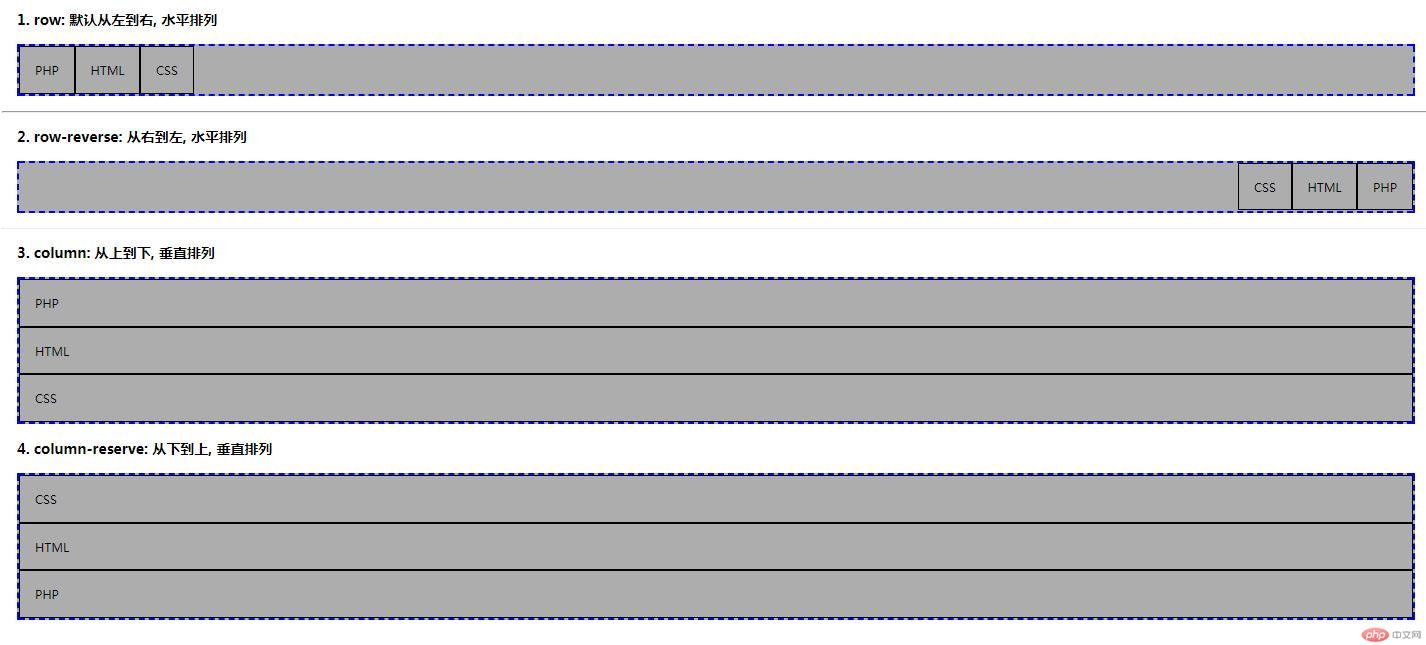
三、定义弹性容器的主轴方向:弹性元素在主轴上的排列方向
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向: 弹性元素在主轴上的排列方向</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
}
.item{
box-sizing: border-box;
padding: 20px;
border: 1px solid;
}
.flex{
/*flex块级弹性容器*/
display: flex;
}
h3{
padding-left: 20px;
}
/*row: 默认从左到右, 水平排列*/
.row{
flex-direction: row;
}
/*row-reverse: 从右到左, 水平排列*/
.row-reserve{
flex-direction: row-reverse;
}
/*column: 从上到下, 垂直排列*/
.column{
flex-direction: column;
}
/*column-reserve: 从下到上, 垂直排列*/
.column-reserve{
flex-direction: column-reverse;
}
</style>
</head>
<body>
<H3>1. row: 默认从左到右, 水平排列</H3>
<div class="container flex row">
<div class="item">PHP</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
</div>
<hr>
<H3>2. row-reverse: 从右到左, 水平排列</H3>
<div class="container flex row-reserve">
<div class="item">PHP</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
</div>
<hr>
<H3>3. column: 从上到下, 垂直排列</H3>
<div class="container flex column">
<div class="item">PHP</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
</div>
<H3>4. column-reserve: 从下到上, 垂直排列</H3>
<div class="container flex column-reserve">
<div class="item">PHP</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

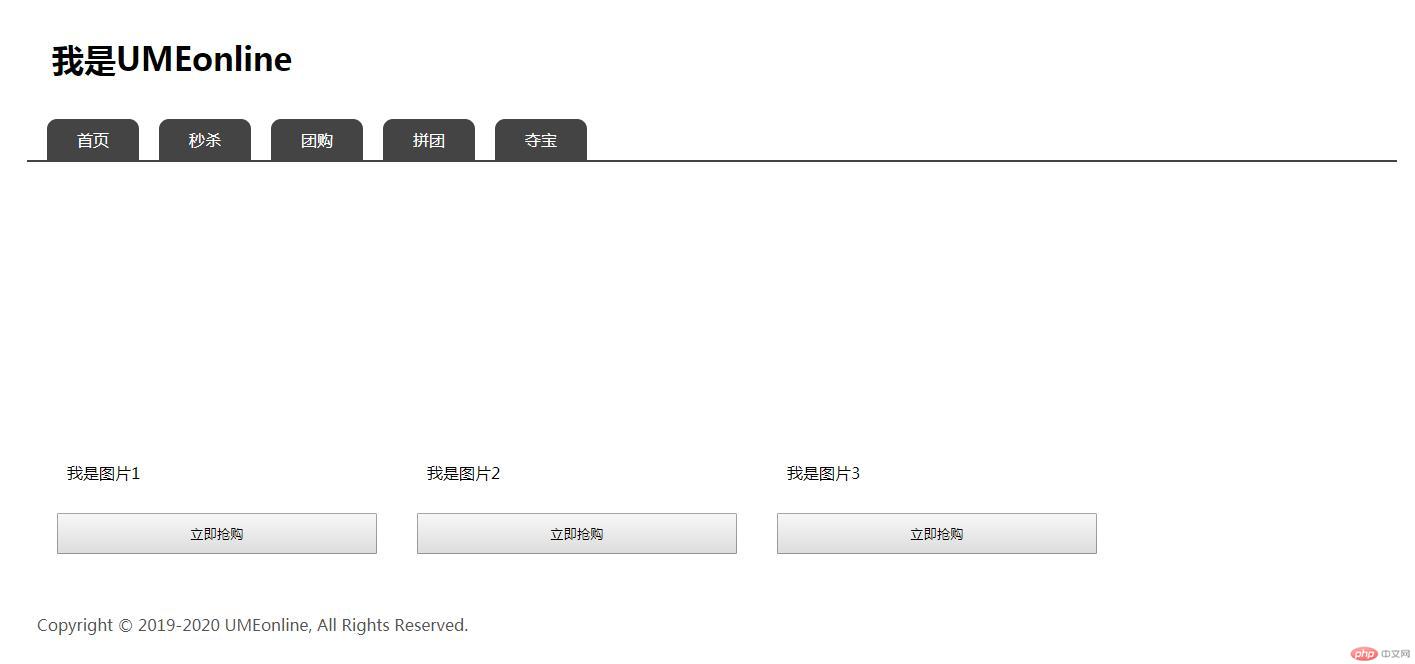
四、弹性容器(盒子)做网站首页
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器(盒子)做网站首页</title>
<style>
*{
margin: 10px 5px;
padding: 10px;
}
.flex > a{
text-decoration: none;
background-color: #444444;
box-sizing: border-box;
color: white;
padding: 10px 30px;
margin: 0 10px;
border-radius: 10px 10px 0 0;
}
nav{
display: flex;
border-bottom: 2px #444444 solid;
padding-bottom: 0;
}
a:hover,a:focus,a:active{
background-color: orange;
color: white;
}
header{
font-size: 2rem;
font-weight: bold;
margin-left: 20px;
margin-top: 0;
margin-bottom: 20px;
}
header, main, article, footer{
display: flex;
}
article{
flex-direction: column;
}
article > img:first-of-type{
width: 300px;
height: 200px;
}
footer{
color: #555555;
}
</style>
</head>
<body>
<header>我是UMEonline</header>
<nav class="flex">
<a href="">首页</a>
<a href="">秒杀</a>
<a href="">团购</a>
<a href="">拼团</a>
<a href="">夺宝</a>
</nav>
<main>
<article>
<img src="images/1.jpg" alt="">
<p>我是图片1</p>
<button>立即抢购</button>
</article>
<article>
<img src="images/2.jpg" alt="">
<p>我是图片2</p>
<button>立即抢购</button>
</article>
<article>
<img src="images/3.jpg" alt="">
<p>我是图片3</p>
<button>立即抢购</button>
</article>
</main>
<footer>Copyright © 2019-2020 UMEonline, All Rights Reserved.</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

五、主轴弹性元素溢出与创建多行容器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
width: 300px;
}
.flex{
padding: 2px;
border: 2px blue dashed;
/*设置父盒子和子盒子为弹性容器*/
display: flex;
}
.item{
padding: 10px;
border: 1px black solid;
background-color: #ccc;
}
h3{
padding-left: 20px;
}
.nowrap{
/*nowrap: 默认不换行, 元素自动缩小填充容器*/
flex-wrap: nowrap;
}
.wrap{
/*wrap: 换行, 弹性元素超出容器边界的换到下一行显示*/
flex-wrap: wrap;
}
.wrap-reserve{
/*wrap-reverse: 换行, 弹性元素反转排列*/
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<H3>1. nowrap: 默认不换行, 元素自动缩小填充容器</H3>
<div class="container flex nowrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
<hr>
<H3>2. wrap: 换行, 弹性元素超出容器边界的换到下一行显示</H3>
<div class="container flex wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
<hr>
<h3>3. wrap-reverse: 换行, 弹性元素反转排列</h3>
<div class="container flex wrap-reserve">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

六、定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
width: 300px;
}
.flex{
padding: 2px;
border: 2px blue dashed;
/*设置父盒子和子盒子为弹性容器*/
display: flex;
}
.item{
padding: 10px;
border: 1px black solid;
background-color: #ccc;
}
h3{
padding-left: 20px;
}
.row-nowrap{
/*默认主轴方向,不换行, 元素自动缩小填充容器*/
flex-flow: row nowrap;
}
.row-wrap{
/*默认主轴方向,换行, 弹性元素超出容器边界的换到下一行显示*/
flex-flow: row wrap;
}
.row-wrap-reverse{
/*默认主轴方向,换行, 弹性元素反转排列超出容器边界的换到下一行显示*/
flex-flow: row wrap-reverse;
}
</style>
</head>
<body>
<H3>默认主轴方向, 不换行, 元素自动缩小填充容器</H3>
<div class="container flex row-nowrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
<hr>
<H3>默认主轴方向, 换行, 弹性元素超出容器边界的换到下一行显示</H3>
<div class="container flex row-wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
<hr>
<h3>默认主轴方向, 换行, 弹性元素反转排列超出容器边界的换到下一行显示</h3>
<div class="container flex row-wrap-reverse">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

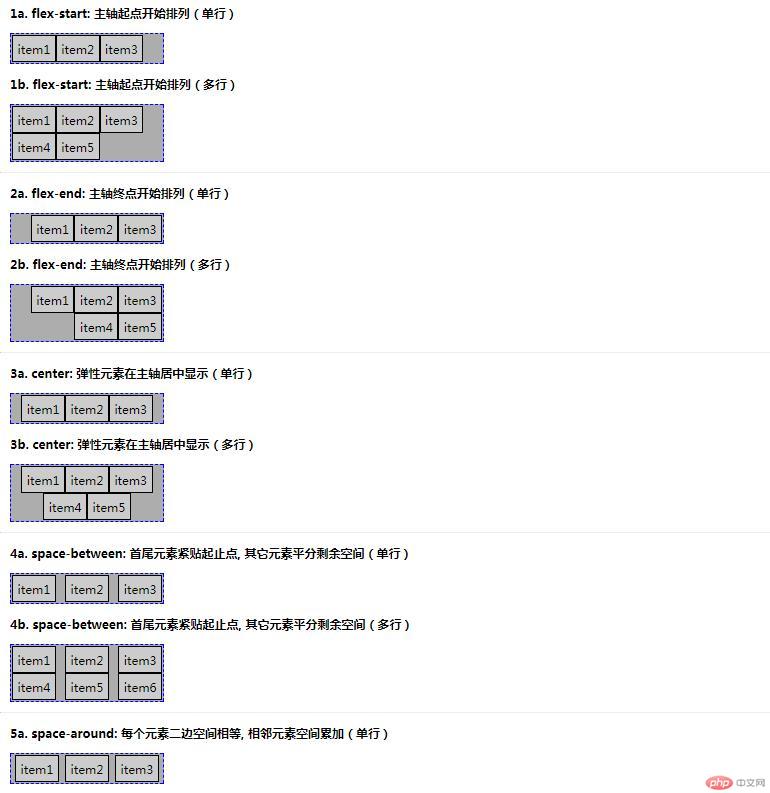
七、弹性元素在主轴上的对齐方式与空间分布
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上的对齐方式与空间分布</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
width: 300px;
}
.flex{
padding: 2px;
border: 2px blue dashed;
/*设置父盒子和子盒子为弹性容器*/
display: flex;
}
.item{
padding: 10px;
border: 1px black solid;
background-color: #ccc;
}
h3{
padding-left: 20px;
}
.wrap{
flex-wrap: wrap;
}
.flex-start{
/*flex-start: 主轴起点开始排列*/
justify-content: flex-start;
}
.flex-end{
/*flex-start: 主轴终点开始排列*/
justify-content: flex-end;
}
.center{
/*center: 弹性元素在主轴居中显示*/
justify-content: center;
}
.space-between{
/*space-between: 首尾元素紧贴起止点, 其它元素平分剩余空间*/
justify-content: space-between;
}
.space-around{
/*space-around: 每个元素二边空间相等, 相邻元素空间累加*/
justify-content: space-around;
}
.space-evenly{
/*space-evenly:每个元素以及元素到与起止点的空间全部相等*/
justify-content: space-evenly;
}
</style>
</head>
<body>
<H3>1a. flex-start: 主轴起点开始排列(单行)</H3>
<div class="container flex flex-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>1b. flex-start: 主轴起点开始排列(多行)</H3>
<div class="container flex flex-start wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>2a. flex-end: 主轴终点开始排列(单行)</H3>
<div class="container flex flex-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>2b. flex-end: 主轴终点开始排列(多行)</H3>
<div class="container flex flex-end wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>3a. center: 弹性元素在主轴居中显示(单行)</H3>
<div class="container flex center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>3b. center: 弹性元素在主轴居中显示(多行)</H3>
<div class="container flex center wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>4a. space-between: 首尾元素紧贴起止点, 其它元素平分剩余空间(单行)</H3>
<div class="container flex space-between">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>4b. space-between: 首尾元素紧贴起止点, 其它元素平分剩余空间(多行)</H3>
<div class="container flex space-between wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
<hr>
<H3>5a. space-around: 每个元素二边空间相等, 相邻元素空间累加(单行)</H3>
<div class="container flex space-around">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>5b. space-around: 每个元素二边空间相等, 相邻元素空间累加(多行)</H3>
<div class="container flex space-around wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
<hr>
<H3>6a. space-evenly: 每个元素以及元素到与起止点的空间全部相等(单行)</H3>
<div class="container flex space-evenly">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>6b. space-evenly: 每个元素以及元素到与起止点的空间全部相等(多行)</H3>
<div class="container flex space-evenly wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

八、使用弹性元素主轴对齐方式来改写导航
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用弹性元素主轴对齐方式来改写导航</title>
<style>
a{
text-decoration: none;
background-color: #444444;
box-sizing: border-box;
color: white;
padding: 10px 30px;
margin: 0 10px;
border-radius: 10px 10px 0 0;
}
.flex{
display: flex;
border-bottom: 2px #444444 solid;
/*导航靠左显示*/
/*justify-content: flex-start;*/
/*导航居中显示*/
justify-content: center;
/*导航靠右显示*/
/*justify-content: flex-end;*/
}
a:hover,a:focus,a:active{
background-color: orange;
color: white;
}
</style>
</head>
<body>
<nav class="flex">
<a href="">首页</a>
<a href="">秒杀</a>
<a href="">团购</a>
<a href="">拼团</a>
<a href="">夺宝</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

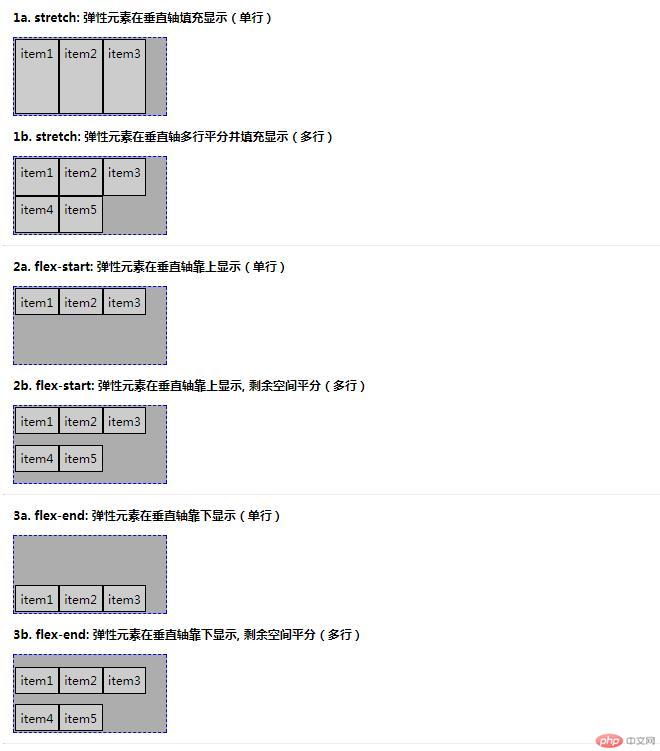
九、定义弹性元素在垂直轴上的对齐方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性元素在垂直轴上的对齐方式</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
width: 300px;
height: 150px;
}
.flex{
padding: 2px;
border: 2px blue dashed;
/*设置父盒子和子盒子为弹性容器*/
display: flex;
}
.item{
padding: 10px;
border: 1px black solid;
background-color: #ccc;
}
h3{
padding-left: 20px;
}
.wrap{
flex-wrap: wrap;
}
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
</style>
</head>
<body>
<H3>1a. stretch: 弹性元素在垂直轴填充显示(单行)</H3>
<div class="container flex stretch">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>1b. stretch: 弹性元素在垂直轴多行平分并填充显示(多行)</H3>
<div class="container flex stretch wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>2a. flex-start: 弹性元素在垂直轴靠上显示(单行)</H3>
<div class="container flex flex-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>2b. flex-start: 弹性元素在垂直轴靠上显示, 剩余空间平分(多行)</H3>
<div class="container flex flex-start wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>3a. flex-end: 弹性元素在垂直轴靠下显示(单行)</H3>
<div class="container flex flex-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>3b. flex-end: 弹性元素在垂直轴靠下显示, 剩余空间平分(多行)</H3>
<div class="container flex flex-end wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>4a. center: 弹性元素在垂直轴居中显示(单行)</H3>
<div class="container flex center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>4b. center: 弹性元素在垂直轴居中显示, 弹性元素两边空间相等(多行)</H3>
<div class="container flex center wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

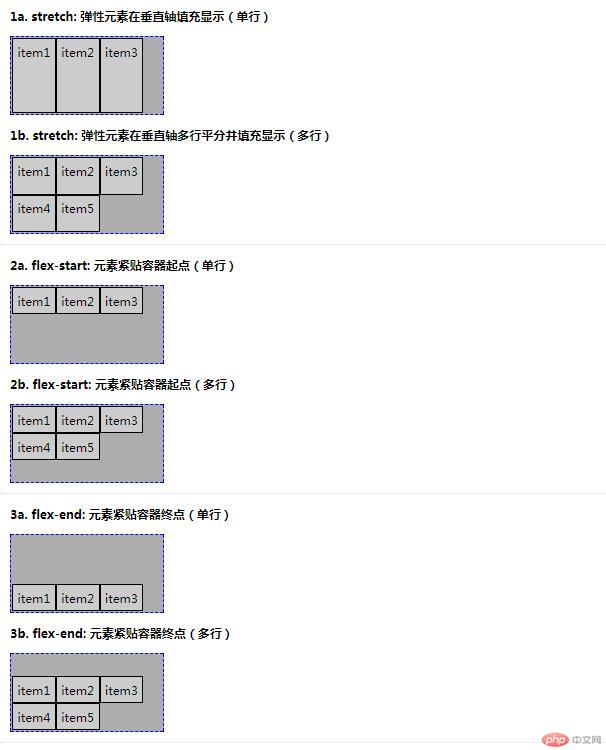
十、定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配</title>
<style>
.container{
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
width: 300px;
height: 150px;
}
.flex{
padding: 2px;
border: 2px blue dashed;
/*设置父盒子和子盒子为弹性容器*/
display: flex;
flex-direction: row;
}
.item{
padding: 10px;
border: 1px black solid;
background-color: #ccc;
}
h3{
padding-left: 20px;
}
.wrap{
flex-wrap: wrap;
}
.stretch{
align-content: stretch;
}
.flex-start{
align-items: flex-start;
}
.wrap-flex-start{
align-content: flex-start;
}
.flex-end{
align-items: flex-end;
}
.wrap-flex-end{
align-content: flex-end;
}
.center{
align-items: center;
}
.wrap-center{
align-content: center;
}
.space-between{
align-content: space-between;
}
.space-around{
align-content: space-around;
}
.space-evenly{
align-content: space-evenly;
}
</style>
</head>
<body>
<H3>1a. stretch: 弹性元素在垂直轴填充显示(单行)</H3>
<div class="container flex stretch">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>1b. stretch: 弹性元素在垂直轴多行平分并填充显示(多行)</H3>
<div class="container flex stretch wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>2a. flex-start: 元素紧贴容器起点(单行)</H3>
<div class="container flex flex-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>2b. flex-start: 元素紧贴容器起点(多行)</H3>
<div class="container flex wrap-flex-start wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>3a. flex-end: 元素紧贴容器终点(单行)</H3>
<div class="container flex flex-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>3b. flex-end: 元素紧贴容器终点(多行)</H3>
<div class="container flex wrap-flex-end wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>4a. center: 所有元素做为一个整体在容器垂直方向居中显示(单行)</H3>
<div class="container flex center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<H3>4b. center: 所有元素做为一个整体在容器垂直方向居中显示(多行)</H3>
<div class="container flex wrap-center wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>5. space-between: 垂直方向首尾行紧贴起止点,其它行平分剩余空间(多行)</H3>
<div class="container flex space-between wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>6. space-around: 每个元素二边空间相等,相邻元素空间累加(多行)</H3>
<div class="container flex space-around wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<hr>
<H3>7. space-evenly: 每个元素以及元素到与起止点的空间全部相等(多行)</H3>
<div class="container flex space-evenly wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例