HTML5标签的总结与应用
一、HTML与HTTP是什么,他们之间有什么联系?
1.1 HTTP协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
1.2 HTML
HTML称为超文本标记语言,是一种标识性的语言。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
1.3 HTML和HTTP的关系
客户端通过HTTP协议向指定URI的服务器端发送请求报文
服务器端接收到请求后,通过HTTP协议向客户端发送响应报文,响应报文中的响应体是HTML文本
二、制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
2.1 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航</title>
<style>
ul li{
/* 去掉li前的圆点 */
list-style: none;
/* li横向排列 */
float: left;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="https://www.baidu.com" target="_blank" ><img src="./images/microstation.png" alt="" width="30"></a></li>
<li><a href="https://www.baidu.com" target="_blank"><img src="./images/openplant.png" alt="" width="30"></a></li>
<li><a href="https://www.baidu.com" target="_blank"><img src="./images/openroad.png" alt="" width="30"></a></li>
<li><a href="https://www.baidu.com" target="_blank"><img src="./images/pw.png" alt="" width="30"></a></li>
<li><a href="https://www.baidu.com" target="_blank"><img src="./images/develop.png" alt="" width="30"></a></li>
</ul>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2.2 运行效果

2.3 手写代码
三、制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
3.1 实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10" width="500"> <caption> <h3>热门手表</h3> </caption> <thead> <tr> <th>排名</th> <th>型号</th> <th>品牌</th> <th>系列</th> <th>单价(元)</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>116610LV-97200</td> <td rowspan="2">劳力士</td> <td rowspan="2">潜航者</td> <td>70500</td> </tr> <tr> <td>2</td> <td>116610LN-97200</td> <!-- <td>劳力士</td> <td>潜航者</td> --> <td>66400</td> </tr> <tr> <td>3</td> <td>L2.628.4.78.3</td> <td>浪琴</td> <td>制表传统</td> <td>15000</td> </tr> <tr> <td>4</td> <td>424.13.40.20.02.001</td> <td>欧米茄</td> <td>碟飞</td> <td>28500</td> </tr> <tr> <td>5</td> <td>116233</td> <td>劳力士</td> <td>日志36</td> <td>100800</td> </tr> </tbody> <tfoot> <tr> <td colspan="4">平均:</td> <!-- <td></td> <td></td> <td></td> --> <td>56240</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
3.2 运行效果

3.3 手写代码
四、制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
4.1 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
<table border="1" cellspacing="0" cellpadding="5" width="500">
<caption>
<h3>用户注册</h3>
</caption>
<thead>
<tr>
<th>字段</th>
<th>信息</th>
</tr>
</thead>
<tbody>
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username" maxlength="20"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password" placeholder="英文字母,数字,下划线" maxlength="40">
</td>
</tr>
<tr>
<td><label for="email">邮箱</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="tel">手机</label></td>
<td><input type="tel" name="tel" id="tel" pattern="^1\d{10}$"></td>
</tr>
<tr>
<td><label for="realname">姓名</label></td>
<td><input type="text" name="realname" id="realname" maxlength="5"></td>
</tr>
<tr>
<td><label for="male">性别</label></td>
<td>
<input type="radio" name="gender" id="male" value="male" checked><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="hobby">爱好</label></td>
<td>
<input type="checkbox" name="hobby[]" id="music" value="music"><label for="music">音乐</label>
<input type="checkbox" name="hobby[]" id="paint" value="paint"><label for="paint">美术</label>
<input type="checkbox" name="hobby[]" id="sport" value="sport"><label for="sport">运动</label>
</td>
</tr>
<tr>
<td><label for="color">幸运色</label></td>
<td><input type="color" name="color" id="color" value="#00ff00"></td>
</tr>
<tr>
<td><label for="children">子女数</label></td>
<td><input type="number" name="children" id="children" min="0" max="10"></td>
</tr>
<tr>
<td><label for="blog">博客</label></td>
<td><input type="url" name="blog" id="blog"></td>
</tr>
<tr>
<td><label for="pic">头像</label></td>
<td><input type="file" name="pic" id="pic"></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
<textarea name="content" id="content" cols="80" rows="10" placeholder="个人简介"></textarea>
</td>
</tr>
</tfoot>
</table>
<button>注册</button>
<input type="reset" value="重置">
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
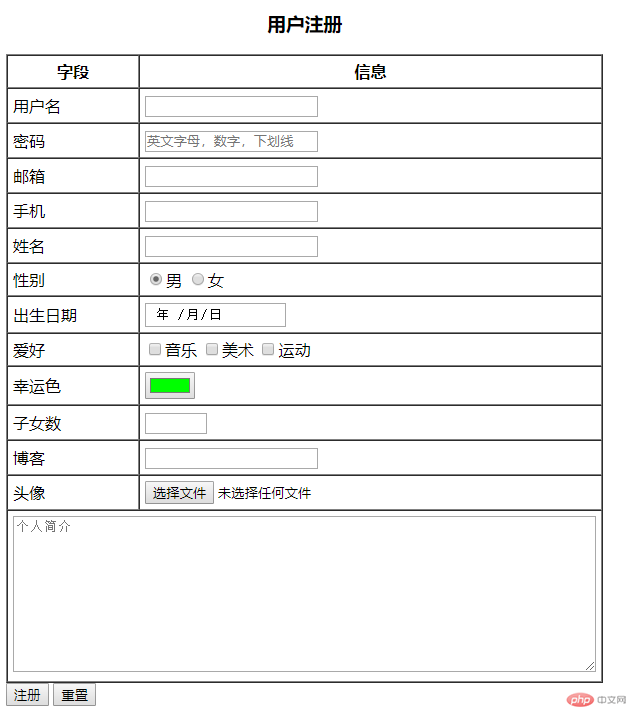
4.2 运行效果

4.3 手写代码
五、制作一个网站后面, 要求使用<iframe>内联框架实现
5.1 实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <ul style="list-style: none;float: left; margin-right: 15px;"> <li><a href="http://news.baidu.com/" target="content">新闻</a></li> <li><a href="https://map.baidu.com/" target="content">地图</a></li> <li><a href="http://v.baidu.com/" target="content">视频</a></li> <li><a href="https://tieba.baidu.com/" target="content">贴吧</a></li> <li><a href="http://xueshu.baidu.com/" target="content">学术</a></li> </ul> <iframe src="https://www.baidu.com" frameborder="1" name="content" width="80%" height="800"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5.2 运行效果
初始欢迎界面
![]() 点击新闻标签
点击新闻标签

点击地图标签

5.3 手写代码
六、为什么推荐使用语义化的标签?
6.1 语义化标签总结
<header>: 页眉/头, 通常放导航, LOGO,搜索框,注册入口等信息, 可出现多次
<footer>: 页脚/底, 通常放网站版权,备案, 联系方式, 友情链接,快速访问等
<nav>: 导航, 可以用在页面中任何需要导航的地方
<main>: 主体, 展示页面主要内容, 一个页面中, 该元素应该只出现一次
<artical>: 独立的内容容器, 不仅仅是文档,内部通常是<h2><p><img><a>...
<section>: 一组内容类似的容器/区块,内部可是任何内容,如文本图片视频等
<aside>: 与主体无关的内容, 如广告,侧边栏推荐信息等
<div>: 通胀容器, 也是使用最多的, 可以容纳任何内容
6.2 为什么推荐使用语义化标签
HTML结构清晰
代码可读性较好
无障碍阅读
搜索引擎可以根据标签的语言确定上下文和权重问题
移动设备能够更完美的展现网页(对css支持较弱的设备)
便于团队维护和开发