javascript基础知识点练习:
1,变量,语句,表达式:
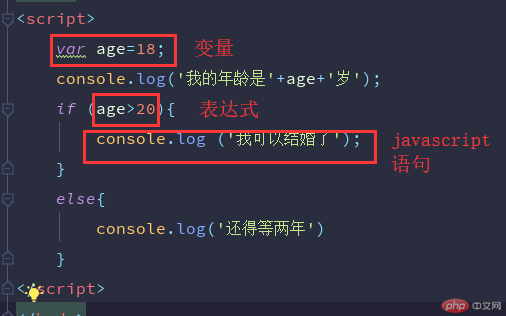
实例
<script>
var age=18;
console.log('我的年龄'+age+'岁')
if (age>20){
console.log('我可以结婚了')
else
{
console.log('还得等两年')
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

2,函数定义及调用,匿名函数
![1572144786183810.png Y74]~0$V@VJAN$9LG(HHZLF.png](https://img.php.cn/upload/image/973/700/366/1572144786183810.png)

注意:匿名函数不能单独存在;当将匿名函数赋值给一个变量,在调用这个变量时,变量名后面要加上();
博客列表 >20191021作业
javascript基础知识点练习:
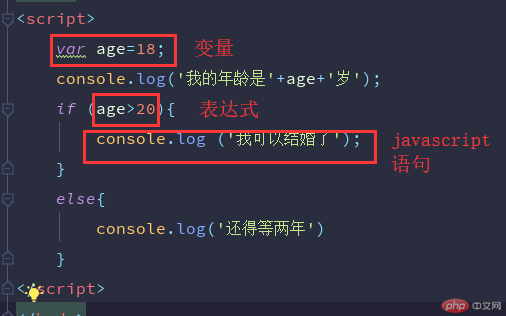
1,变量,语句,表达式:
<script>
var age=18;
console.log('我的年龄'+age+'岁')
if (age>20){
console.log('我可以结婚了')
else
{
console.log('还得等两年')
}
</script>点击 "运行实例" 按钮查看在线实例

2,函数定义及调用,匿名函数
![1572144786183810.png Y74]~0$V@VJAN$9LG(HHZLF.png](https://img.php.cn/upload/image/973/700/366/1572144786183810.png)

注意:匿名函数不能单独存在;当将匿名函数赋值给一个变量,在调用这个变量时,变量名后面要加上();