变量语句表达式的练习
实例
<script>
var a=5;
var b=3;
console.log('a+b='+(a+b)); // 输出两个数之和
var c='89';
console.log(typeof(c)); // 输出c的类型
console.log(c); //输出c的值
c=parseInt(c); //将c转换为int类型
// isNaN() 函数用于检查其参数是否是非数字值。
// 如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
if(!isNaN(c)){
console.log(typeof(c));
console.log(c);
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
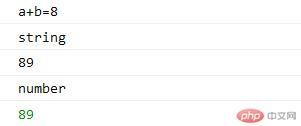
结果:

函数及匿名函数的定义和调用的练习
实例
<script>
// 函数练习
// 不带参数
function sum1(){
var a=3;
var b=4;
alert('a+b='+(a+b));
}
sum1();
// 带参数
function sum2(c,d){
return 'c+d='+(c+d);
}
console.log(sum2(2,3));
// 匿名函数,不带参
var sum3=function(){
var e=2;
var f=4;
return 'e+f='+(e+f);
}
console.log(sum3());
// 匿名函数,带参
var sum4=function(g,h){
return 'g+h='+(g+h);
}
console.log(sum4(4,7));
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
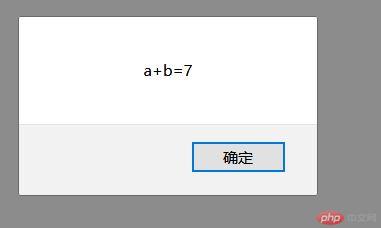
结果:
先执行sum1的函数

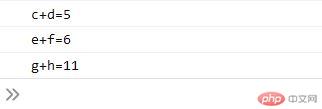
确定后执行后面的三个函数:

总结:
javascript的数据类型还可以有空和未定义
可以通过赋值为null的方式清除变量
isNaN() 函数用于检查其参数是否是非数字值
console.log(); 控制台输出内容
alert();弹窗,函数的方法需要调用才能执行

