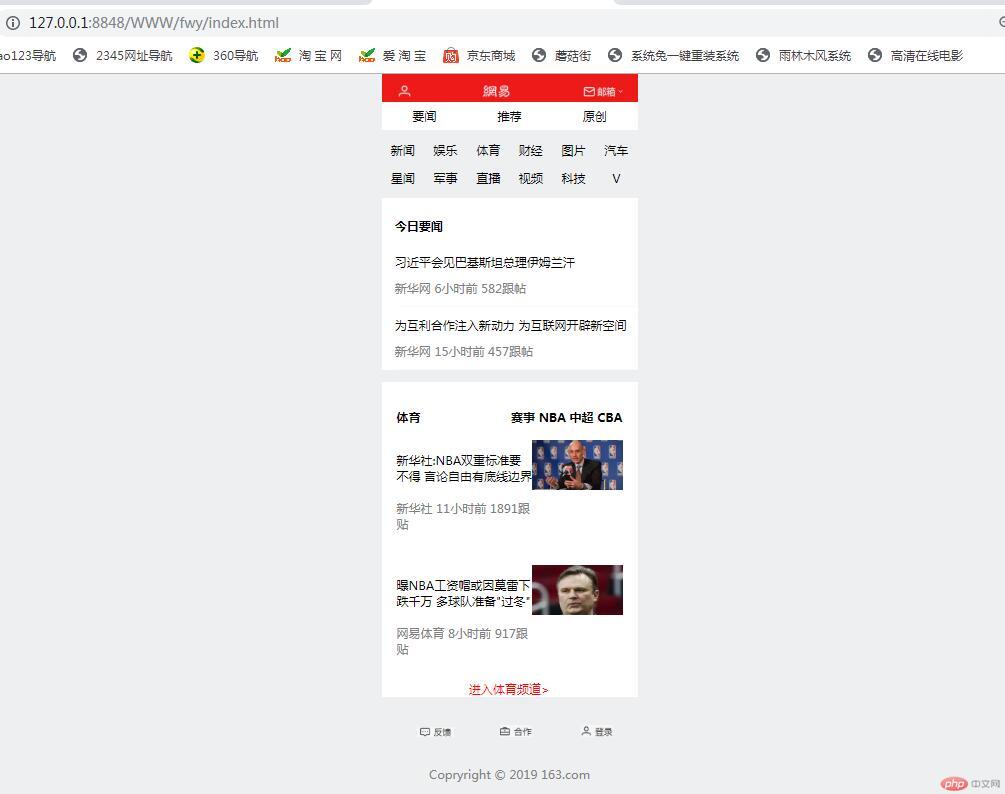
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="static/css/init.css">
<title></title>
<style>
.top {
position: fixed;
top: 0;
width: 100%;
height: 85px;
background-color: #ee1a1a;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top {
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
height: 40px;
margin-top: 8px;
line-height: 85px;
vertical-align:middle;
}
.top img:first-of-type {
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
line-height: 85px;
vertical-align:middle;
}
.user,.email {
text-align: center;
line-height: 85px;
vertical-align:middle;
}
.lyh-margin-left40{
margin-left:40px;
margin-right:40px;
}
.top .logo img {
width: 94px;
height: 45px;
}
.category{
background-color:#ffffff;
line-height: 85px;
margin-top:85px;
}
.category ul,.sort ul{
list-style-type: none;
display: flex;
text-align: center;
padding:0px;
}
.category ul li,.sort ul li {
flex: 1;
text-align: center;
padding:0px;
font-size:2rem;
}
.sort ul li:first-of-type {
flex: 1;
text-align: center;
padding:0px;
font-size:2rem;
}
.todaynews{
background-color:#ffffff;
min-height:100px;
}
.lyh-font-blod{
font-weight:bold;
}
.lyh-font-2rem{
font-size:2rem;
}
.lyh-listtype-none{
list-style-type: none;
}
.todaynews ul{
padding-top:60px;
}
.todaynews ul li{
margin-bottom:60px;
}
.sports{
background-color:#ffffff;
min-height:100px;
}
.sports div{
display:flex;
margin-top:45px;
}
.sports div a {
text-decoration: none;
color: #000000;
flex: 0.40;
font-size:2rem;
}
.sports div img {
width: 100%;
height: 150px;
}
.sports div p {
flex: .6;
}
.sports ul{
padding-top:60px;
}
.sports ul li{
margin-bottom:60px;
}
.lyh-color-gray{
color:gray;
}
.lyh-font-1_5rem{
font-size:1.5rem;
}
.lyh-ul{
display: flex;
list-style: none;
}
.lyh-ul-li{
flex:1;
text-align: center;
}
.lyh-margin-top80{
margin-top:80px;
}
.lyh-textalign-center{
text-align: center;
}
.lyh-bgc-gray{
color:gray;
}
hr{
border: 1px solid ghostwhite;
margin-bottom:30px;
}
</style>
</head>
<body>
<div class="top" >
<div class="user lyh-margin-left40"> <img src="static/images/user.jpg" alt=""></div>
<div class="logo">
<img src="static/images/wy.jpg" alt="">
</div>
<div class="email lyh-margin-left40"> <img src="static/images/email.jpg" alt=""></div>
</div>
<div class="category" >
<ul>
<li>要闻</li>
<li>推荐</li>
<li>原创</li>
</ul>
</div>
<div class="sort" >
<ul>
<li>新闻</li>
<li>娱乐</li>
<li>体育</li>
<li>财经</li>
<li>图片</li>
<li>汽车</li>
</ul>
<ul>
<li>星闻</li>
<li>军事</li>
<li>直播</li>
<li>视频</li>
<li>科技</li>
<li>V</li>
</ul>
</div>
<div class="todaynews">
<ul class="lyh-listtype-none" >
<li class="lyh-font-blod lyh-font-2rem">今日要闻</li>
<li><a class="lyh-font-2rem">***会见巴基斯坦总理伊姆兰汗</a><div style="margin-top:30px;margin-bottom:-30px"><font style="color:gray;font-size:1.5rem;margin-top:25px;margin-bottom:25px">新华网 6小时前 582跟帖</font></div></li>
<hr>
<li><a class="lyh-font-2rem">为互利合作注入新动力 为互联网开辟新空间</a><div style="margin-top:30px;margin-bottom:-30px"><font style="color:gray;font-size:1.5rem;margin-top:25px;margin-bottom:25px">新华网 15小时前 457跟帖</font></div></li>
<li></li>
<hr>
</ul>
</div>
<div class="sports" style="padding-top:45px;padding-left:45px;padding-right:45px">
<p><span class="lyh-font-blod lyh-font-2rem" >体育<span><span style="float:right">赛事 NBA 中超 CBA</span><p>
<div>
<p >
<a href="" >新华社:NBA双重标准要不得 言论自由有底线边界
</a>
<br>
<br>
<font class="lyh-color-gray lyh-font-1_5rem">新华社 11小时前 1891跟贴</font>
</p>
<a href=""><img src="https://cms-bucket.ws.126.net/2019/10/10/964749cedce84f128f2cb295504b7cab.png?imageView&thumbnail=234y146&quality=45&interlace=1&enlarge=1&type=webp" alt=""></a>
</div>
<hr>
<div>
<p>
<a href="" >曝NBA工资帽或因莫雷下跌千万 多球队准备"过冬"
</a>
<br>
<br>
<font class="lyh-color-gray lyh-font-1_5rem">网易体育 8小时前 917跟贴</font>
</p>
<a href=""><img src="https://cms-bucket.ws.126.net/2019/10/10/2161d9045b9046db878d7996abbcd3f2.png?imageView&thumbnail=234y146&quality=45&interlace=1&enlarge=1&type=webp" alt=""></a>
</div>
</div>
<div style="text-align:center;font-size:2rem;color:red;background: white;padding-top:35px">
进入体育频道>
</div>
<div>
<ul class="lyh-ul lyh-margin-top80">
<li class="lyh-ul-li"><img src="static/images/fk.jpg" alt=""></li>
<li class="lyh-ul-li"><img src="static/images/hz.jpg" alt=""></li>
<li class="lyh-ul-li"><img src="static/images/dr.jpg" alt=""></li>
</ul>
<div>
<div class="lyh-margin-top80 lyh-textalign-center lyh-bgc-gray lyh-font-1_5rem"><font >Copryright © 2019 163.com<font></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:用了flex布局和自己封装的样式,因为要抓紧学后台,写的比较乱且功能少后期再回来补全吧,预计下周全部补完作业。 (居然习大大的名字显示不出来...)