最近有点儿忙,这个作业交的有点儿晚了,但这个作业是看了老师讲解后一口气写出来的代码,不像以前的作业要反复的看老师的课件才完成的。通过这一段前端知识的学习我最大的收获就是学会用开发者工具去看一个网站的代码了,可以看懂大多数的网页的静态代码了,会逐步的分析一个网站的某部分内容,把它用在自己的代码中。
本次m.php.cn的网站首页的仿写从头部导航开始
响应式网站,设置某一些容器的高度,宽度采用自适应即可。一些属性值可采用rem或em来进行定义。rem是相对html的字体的比值,em是相对父级元素的比值。
视块级元素为盒子,用盒子套盒子,通过定位、对齐与排列实现整体的布局。
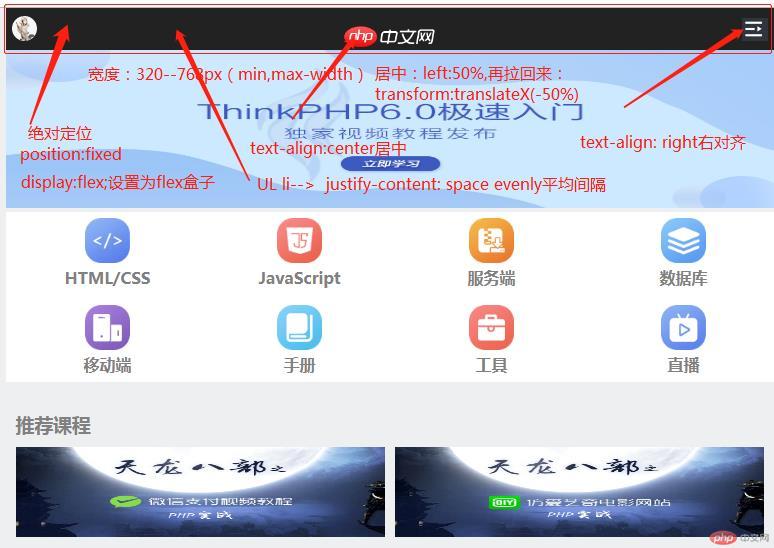
一、头部导航区:
需要注意的是头部采用绝对定位后,其脱离文档流,后续的内容会钻到头部导航区的下面,造成下面的banner图区域的内容有一部分被遮挡需通过设置banner区的margin-top留出头部区域的高度,防止内容被遮挡。
三个导航的图标采用列表形式,设置ul为flex盒子,让子元素li在主轴方向平均分配间隔,同时使用text-align进行对齐操作。

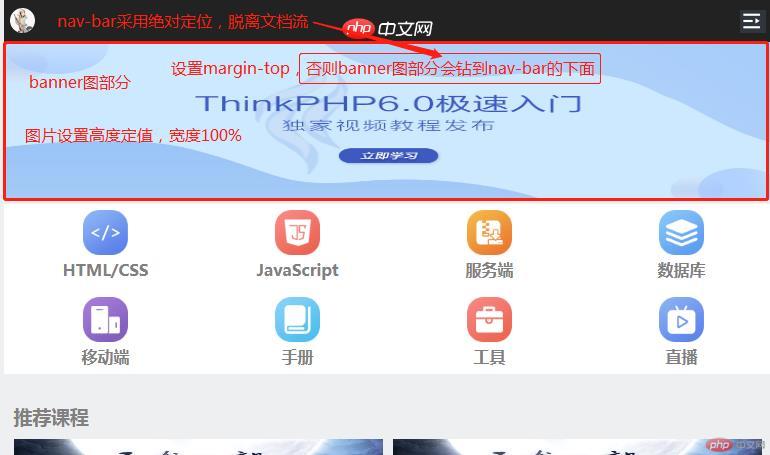
二、banner图区
没有过多设置,需考虑消除头部导航绝对定位的影响

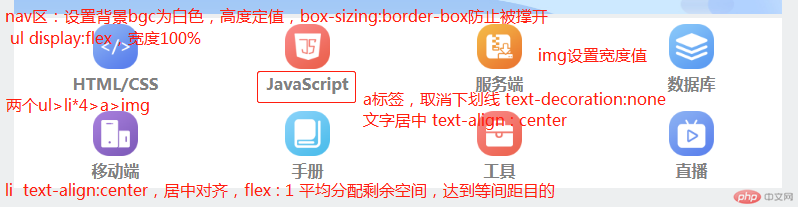
三、 导航图标区
本区采用一个div容器来包裹两个ul-li列表,ul设置为flex盒子,子元素li设置flex: 1让li元素平均分配空间,进行等距排列,文字、图标和a标签设置text-align :center采用居中对齐

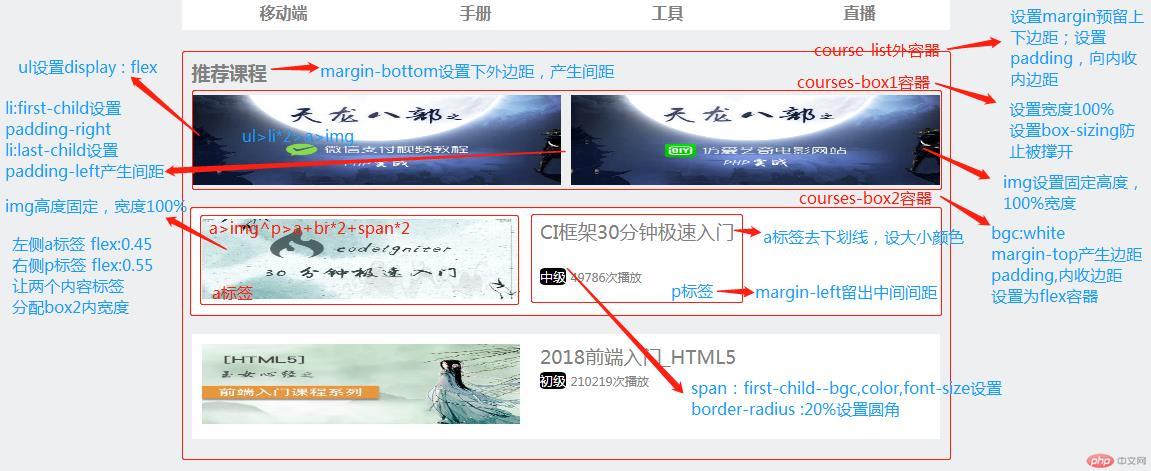
四、推荐课程区
用一个div容器.course-list将整个推荐课程区包起来,设置margin-top/bottom,制造与其它区域的外边距;设置padding值内边距,使内容区内收;
区域内的每一行内容分别设置div容器进行包裹,使用flex盒子布局,下面的内容再用div等块级元素进行包裹,使用flex属性来分配两个容器的空间占比,达到水平布局的要求。

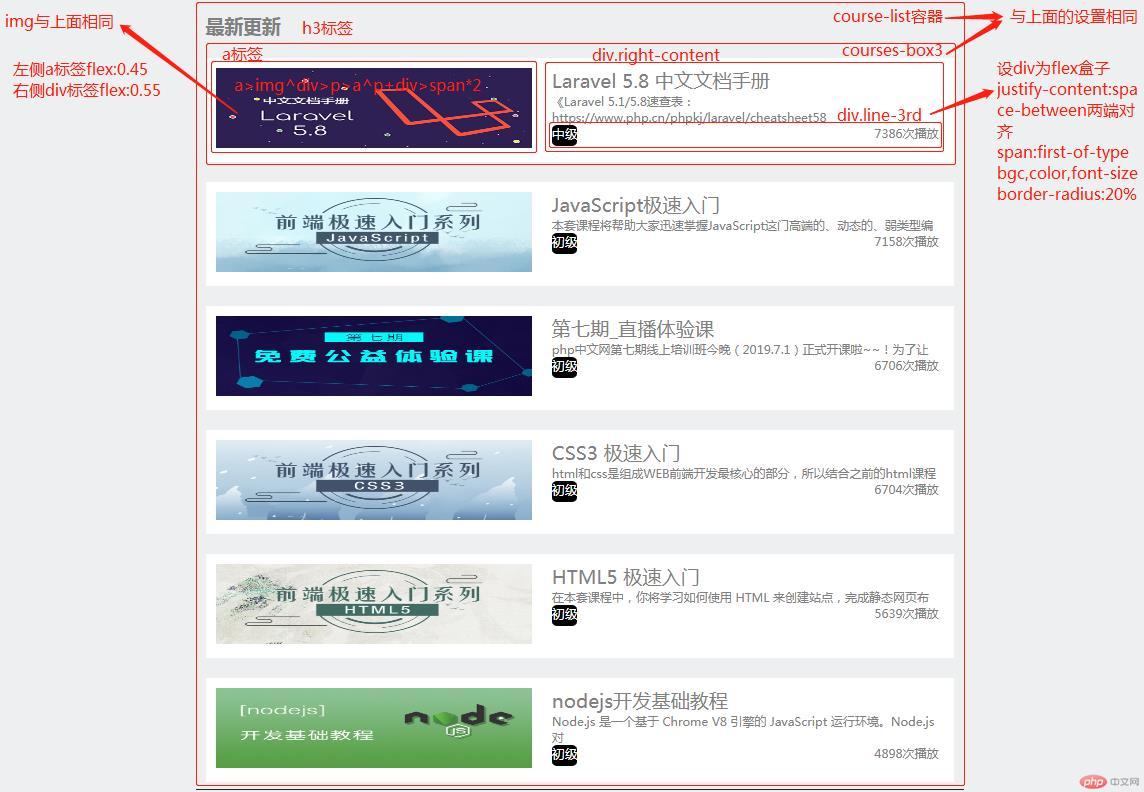
五、最新更新区
基本上拷贝“四”的作法与模式,只是在右侧增加了div容器,内部采用三个p标签实现布局,第三个p标签设置为flex盒子,内两个span标签采用两端对齐

六、最新文章
整体的实现与前面相似,仅作一些细节上的调整即可,在最下面的“更多内容”链接处将a标签设置display: block属性变为块级元素,宽度设为100%占满一行,再设置它的bgc,color,text-algin等属性

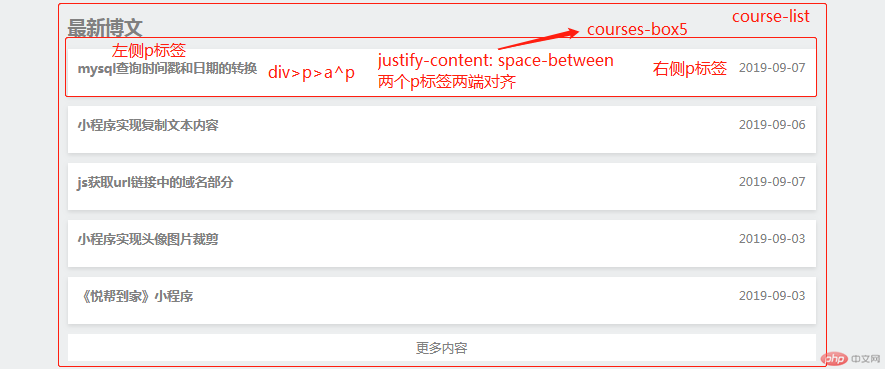
七、最新博文

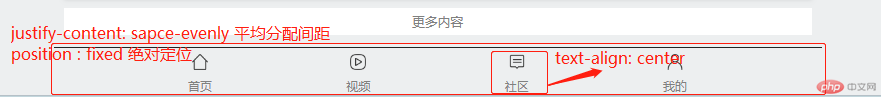
八、底部导航
与顶部导航一样,采用绝对定位后,需将导航区域上面的最新博文区设置margin-bottom留出footer的高度,防止内容被遮罩。

网页代码:
实例
<!--头部导航栏--> <div class="header"> <ul> <li class="user"><a href="#"><img src="static/images/user-pic.jpeg" alt=""></a></li> <li class="logo"><a href="#"><img src="static/images/logo.png" alt=""></a></li> <li class="menu"><a href="#"><img src="static/images/user-nav.jpg" alt=""></a></li> </ul> </div> <!--轮播区--> <div class="banner"> <a href="#"><img src="static/images/banner.jpg" alt=""></a> </div> <!--导航图标区--> <div class="nav"> <ul> <li><a href="#"><img src="static/images/html.png" alt=""><br><span>HTML/CSS</span></a></li> <li><a href="#"><img src="static/images/JavaScript.png" alt=""><br><span>JavaScript</span></a></li> <li><a href="#"><img src="static/images/code.png" alt=""><br><span>服务端</span></a></li> <li><a href="#"><img src="static/images/sql.png" alt=""><br><span>数据库</span></a></li> </ul> <ul> <li><a href="#"><img src="static/images/app.png" alt=""><br><span>移动端</span></a></li> <li><a href="#"><img src="static/images/manual.png" alt=""><br><span>手册</span></a></li> <li><a href="#"><img src="static/images/tool2.png" alt=""><br><span>工具</span></a></li> <li><a href="#"><img src="static/images/live.png" alt=""><br><span>直播</span></a></li> </ul> </div> <!--推荐课程区--> <div class="course-list"> <h3 style="color: gray">推荐课程</h3> <div class="courses-box1"> <ul> <li><a href="#"><img src="static/images/tjkc1.jpg" alt=""></a></li> <li><a href="#"><img src="static/images/tjkc2.jpg" alt=""></a></li> </ul> </div> <div class="courses-box2"> <a href="#"><img src="static/images/tjkc3.jpg" alt=""></a> <p> <a href="#">CI框架30分钟极速入门</a> <br><br> <span>中级</span> <span>49786次播放</span> </p> </div> <div class="courses-box2"> <a href="#"><img src="static/images/tjkc4.jpg" alt=""></a> <p> <a href="#">2018前端入门_HTML5</a> <br> <span>初级</span> <span>210219次播放</span> </p> </div> </div> <!--最新更新--> <div class="course-list"> <h3 style="color: gray">最新更新</h3> <div class="courses-box3"> <a href="#"><img src="static/images/zxkc1.jpg" alt=""></a> <div class="right-content"> <p class="line-1st"><a href="#">Laravel 5.8 中文文档手册</a></p> <p class="line-2nd"> 《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58 </p> <div class="line-3rd"><span>中级</span> <span>7386次播放</span></div> </div> </div> <div class="courses-box3"> <a href="#"><img src="static/images/zxkc2.jpg" alt=""></a> <div class="right-content"> <p class="line-1st"><a href="#">JavaScript极速入门</a></p> <p class="line-2nd"> 本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编 </p> <div class="line-3rd"><span>初级</span> <span>7158次播放</span></div> </div> </div> <div class="courses-box3"> <a href="#"><img src="static/images/zxkc3.jpg" alt=""></a> <div class="right-content"> <p class="line-1st"><a href="#">第七期_直播体验课</a></p> <p class="line-2nd"> php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让 </p> <div class="line-3rd"><span>初级</span> <span>6706次播放</span></div> </div> </div> <div class="courses-box3"> <a href="#"><img src="static/images/zxkc4.jpg" alt=""></a> <div class="right-content"> <p class="line-1st"><a href="#">CSS3 极速入门</a></p> <p class="line-2nd"> html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程 </p> <div class="line-3rd"><span>初级</span> <span>6704次播放</span></div> </div> </div> <div class="courses-box3"> <a href="#"><img src="static/images/zxkc5.jpg" alt=""></a> <div class="right-content"> <p class="line-1st"><a href="#">HTML5 极速入门</a></p> <p class="line-2nd"> 在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布 </p> <div class="line-3rd"><span>初级</span> <span>5639次播放</span></div> </div> </div> <div class="courses-box3"> <a href="#"><img src="static/images/zxkc6.jpg" alt=""></a> <div class="right-content"> <p class="line-1st"><a href="#">nodejs开发基础教程</a></p> <p class="line-2nd"> Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对 </p> <div class="line-3rd"><span>初级</span> <span>4898次播放</span></div> </div> </div> </div> <!--最新文章--> <div class="course-list"> <h3 style="color: gray">最新文章</h3> <div class="courses-box4"> <div class="right-content"> <p class="line-1st"><a href="#">PHP之十六个魔术方法详解(总结)</a></p> <p class="line-2nd"> 发布时间:2019-07-29 </p> </div> <a href="#"><img src="static/images/zxwz1.jpg" alt=""></a> </div> <div class="courses-box4"> <div class="right-content"> <p class="line-1st"><a href="#">PHP生成折线图和饼图等</a></p> <p class="line-2nd"> 发布时间:2019-08-02 </p> </div> <a href="#"><img src="static/images/zxwz2.jpg" alt=""></a> </div> <div class="courses-box4"> <div class="right-content"> <p class="line-1st"><a href="#">PHP实现动态规划之***问题</a></p> <p class="line-2nd"> 发布时间:2019-08-13 </p> </div> <a href="#"><img src="static/images/zxwz3.jpg" alt=""></a> </div> <div class="courses-box4"> <div class="right-content"> <p class="line-1st"><a href="#">ThinkPHP6源码:从Http类的实例化看依赖注入是如何实现的</a></p> <p class="line-2nd"> 发布时间:2019-08-16 </p> </div> <a href="#"><img src="static/images/zxwz4.jpg" alt=""></a> </div> <div class="courses-box4"> <div class="right-content"> <p class="line-1st"><a href="#">PHP7中php.ini、php-fpm和www.conf 配置</a></p> <p class="line-2nd"> 发布时间:2019-08-23 </p> </div> <a href="#"><img src="static/images/zxwz5.jpg" alt=""></a> </div> <a href="#">更多内容</a> </div> <!--最新博文--> <div class="course-list"> <h3 style="color: gray">最新博文</h3> <div class="courses-box5"> <p class="line-1st"><a href="#">mysql查询时间戳和日期的转换</a></p> <p class="line-2nd">2019-09-07</p> </div> <div class="courses-box5"> <p class="line-1st"><a href="#">小程序实现复制文本内容</a></p> <p class="line-2nd">2019-09-06</p> </div> <div class="courses-box5"> <p class="line-1st"><a href="#">js获取url链接中的域名部分</a></p> <p class="line-2nd">2019-09-07</p> </div> <div class="courses-box5"> <p class="line-1st"><a href="#">小程序实现头像图片裁剪</a></p> <p class="line-2nd">2019-09-03</p> </div> <div class="courses-box5"> <p class="line-1st"><a href="#">《悦帮到家》小程序</a></p> <p class="line-2nd">2019-09-03</p> </div> <a href="#">更多内容</a> </div> <!--底部导航区--> <footer> <a href=""><img src="./static/font-icon/zhuye.png" alt=""><br><span>首页</span></a> <a href=""><img src="./static/font-icon/video.png" alt=""><br><span>视频</span></a> <a href=""><img src="./static/font-icon/luntan.png" alt=""><br><span>社区</span></a> <a href=""><img src="./static/font-icon/geren.png" alt=""><br><span>我的</span></a> </footer>
运行实例 »
点击 "运行实例" 按钮查看在线实例
主要CSS样式,初始化CSS样式不另列出
实例
.header {
position: fixed;
top: 0;
background-color: #222;
width: 100%;
height:42px;
min-width: 320px;
max-width: 768px;
/*水平居中*/
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
display: flex;
}
/*顶部导航栏*/
.header ul {
display: flex;
width: 100%;
padding: 6px;
}
.header ul li {
flex: 1;
height: 42px;
line-height: 42px;
justify-content: space-evenly;
}
.header ul .user img{
width: 25px;
height: 25px;
border-radius: 50%;
}
.header ul .logo {
text-align: center;
}
.header ul .logo img {
width: 94px;
height: 45px;
}
.header ul .menu {
text-align: right;
}
/*轮播区*/
.banner {
display: flex;
margin-top: 40px;
}
.banner a {
width: 100%;
}
.banner img {
width: 100%;
height: 160px;
}
/*导航图标区*/
.nav {
/*width: 100%;*/
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
width: 100%;
padding: 6px;
display: flex;
}
.nav li {
text-align: center;
height: 75px;
flex: 1;
}
.nav ul li a {
color: gray;
font-weight: bold;
text-decoration: none;
text-align: center;
}
.nav ul li img {
width: 45px;
}
/*推荐课程区*/
/*course-list为板块容器*/
.course-list {
/*设置上下边距*/
margin: 20px 0;
/*向内收10px,比nav窄一点儿*/
padding: 10px;
/*border: 1px dashed black;*/
}
/*版区标题*/
.course-list h3 {
/*减少上方间距*/
margin-top: 0;
/*与下面内容错开距离*/
margin-bottom: 10px;
}
/*推荐课程区样式*/
.course-list .courses-box1 {
width: 100%;
box-sizing: border-box;
}
.course-list .courses-box1 > ul {
display: flex;
}
.course-list .courses-box1 ul li:first-child {
padding-right: 5px;
}
.course-list .courses-box1 ul li:last-child {
padding-left: 5px;
}
.course-list .courses-box1 ul img {
width: 100%;
height: 90px;
}
.course-list .courses-box2 {
background-color: white;
margin-top: 20px;
padding: 10px;
display: flex;
}
.course-list .courses-box2 img {
width: 100%;
height: 80px;
}
.course-list .courses-box2 a {
text-decoration: none;
font-size: 1.2rem;
color: gray;
flex: 0.45;
}
.course-list .courses-box2 p{
margin-left: 20px;
flex: 0.55;
}
.course-list .courses-box2 span:first-of-type{
background-color: black;
color: white;
font-size: 0.8rem;
border-radius: 20%;
}
.course-list .courses-box2 span:last-of-type {
color: gray;
font-size: 0.75rem;
}
/*最新更新区样式*/
.course-list .courses-box3 {
background-color: white;
margin-top: 20px;
padding: 10px;
display: flex;
}
.course-list .courses-box3 a img {
width: 100%;
height: 80px;
}
.course-list .courses-box3 a:first-of-type{
flex: 0.45;
}
.course-list .courses-box3 .line-1st a {
text-decoration: none;
font-size: 1.2rem;
color: gray;
}
.course-list .courses-box3 .right-content{
margin-left: 20px;
padding-right: 5px;
flex: 0.55;
}
.course-list .courses-box3 .line-2nd {
font-size: 11px;
color: gray;
}
.course-list .courses-box3 .line-3rd{
display: flex;
justify-content: space-between;
}
.course-list .courses-box3 .line-3rd span:first-of-type{
background-color: black;
color: white;
font-size: 0.8rem;
border-radius: 20%;
}
.course-list .courses-box3 .line-3rd span:last-of-type {
color: gray;
font-size: 0.75rem;
}
/*最新文章区样式*/
.course-list .courses-box4 {
background-color: white;
margin-top: 10px;
padding: 10px;
display: flex;
}
.course-list .courses-box4 a img {
width: 100%;
height: 65px;
}
.course-list .courses-box4 a:first-of-type{
flex: 0.30;
}
.course-list .courses-box4 .line-1st{
margin-bottom: 10px;
font-size: .8rem;
font-weight: bold;
}
.course-list .courses-box4 .line-1st a {
text-decoration: none;
color: gray;
}
.course-list .courses-box4 .right-content{
flex: 0.70;
}
.course-list .courses-box4 .line-2nd {
font-size: .75rem;
color: gray;
}
.course-list > a {
display: block;
width: 100%;
font-size: 0.8rem;
text-align: center;
text-decoration: none;
color: gray;
background-color: white;
margin-top: 10px;
padding: 5px 0;
}
/*最新博文区域样式*/
.course-list .courses-box5 {
background-color: white;
margin-top: 10px;
padding: 10px;
display: flex;
justify-content: space-between;
}
.course-list .courses-box5 .line-1st{
margin-bottom: 10px;
font-size: .8rem;
font-weight: bold;
}
.course-list .courses-box5 .line-1st a {
text-decoration: none;
color: gray;
}
.course-list .courses-box5 .line-2nd {
font-size: .75rem;
color: gray;
}
/*底部导航*/
footer {
display: flex;
position: fixed;
bottom: 0;
width: 100%;
height:42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
padding-top: 5px;;
border-top: 1px solid #222;
justify-content: space-evenly;
background-color: #edeff0;
}
footer a {
text-align: center;
text-decoration: none;
color: gray;
}
footer img {
width: 16px;
text-align: center;
}
footer span {
text-align: center;
text-decoration: none;
font-size: 0.75rem;
}
footer br {
margin: 0;
padding: 0;
}
/*设置最后一个course-list最新博文区块与footer的间距*/
body > .course-list:last-of-type {
margin-bottom: 50px;
}
/*设置阴影效果*/
.courses-box4, .courses-box5 {
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1);
}运行实例 »
点击 "运行实例" 按钮查看在线实例

