一、实例演示相邻选择器与兄弟选择器,并分析异同
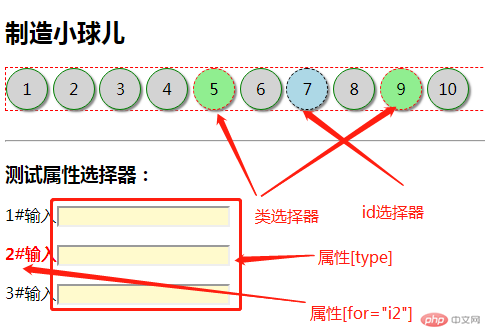
1.1常用选择器

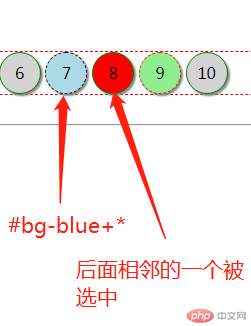
1.2相邻选择器
 相邻用加号,只选中后面一个
相邻用加号,只选中后面一个
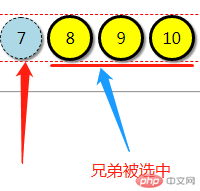
1.3兄弟选择器
 兄弟用波浪线,选中后面一片
兄弟用波浪线,选中后面一片
二、实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
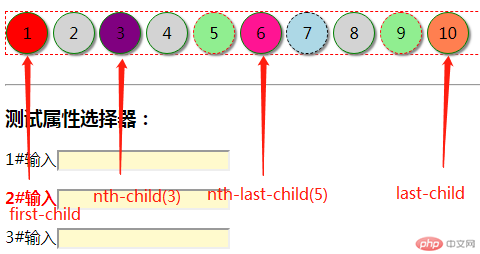
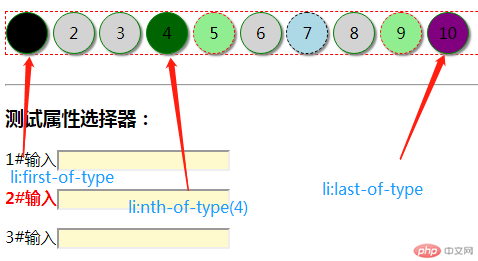
2.1伪类-顺序选择
--仅关注位置
first-child :第一个;last-child:倒数第一个;
nth-child(n):正数第n个;nth-last-child(n):倒数第n个;

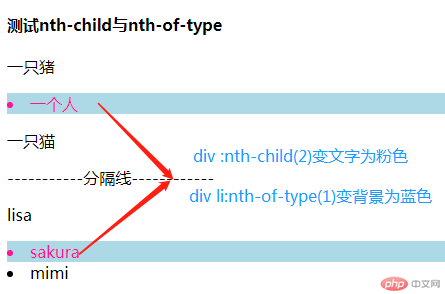
2.2伪类-类型选择器
--即关注位置又关注类型 子标签:nth-of-type(n)


三、实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
padding会把盒子撑大;
方法一:重新调整盒子的width
方法二:盒子外再套个盒子,设置上层盒子的width
方法三:在盒子样式里设置box-sizing: border-box,不能用content-box
四、实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
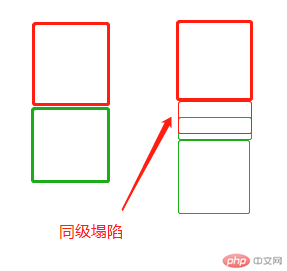
4.1 margin同级塌陷

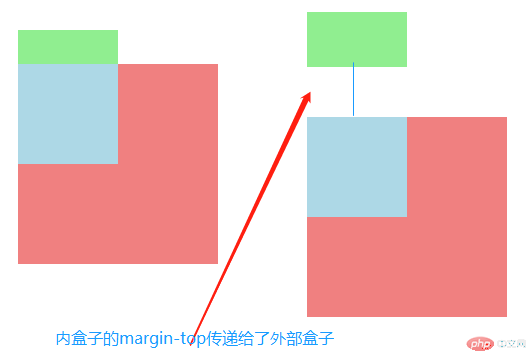
4.2嵌套传递

4.3自动挤压
当设置margin-left: auto;浏览器自动为左边留出空间,盒子会到最右侧;
当设置margin : auto; 盒子自动居中;
当margin-left和margin-right都设置为auto时,盒子也自动居中;

