学习体会:
1. 浮动 float
元素的浮动会对文档流后面的元素带来影响;当一个元素浮动后,这个一个元素就像飘起来了一样,后面的一个元素会跑到此元素的下面了;后面元素不想受前面元素影响就需要相应的清除这些浮动影响(clear : left / clear : right /clear : both)
子元素浮动后,它的上一级父元素(不设高度值时)就像里面没了东西一样会收缩起来。想要变回原来的样子:
调整父元素的高度值,如果一级级的浮动,需一级级的调整(不合适)
将父元素也浮动起来,和上面一样,也需一级级调整(不合适)
在子元素后面添加一个元素,设置清除浮动clear:both,但不利于后端数据处理与页面渲染(不合适)
在父元素上设置 overflow : hidden 解决问题,so easy !!! 强列推荐!!!
2. 相对定位 position : relative
元素仍在文档流中,只是相对于自己原来的位置进行相对的偏移,通过 left 与 top 的值进行移动
正数值: 代表在左侧 (left)留出数值的空间,元素将右移;
代表在顶部(top)留出数值的空间,元素将下移;
负数值:与上面的正数值相反,元素将向左移和向上移;
3. 绝对定位 postion: absolute
元素将脱离文档流,以相对离它最近的且具有定位属性(什么属性无所谓,但要有)的父级元素进行定位。
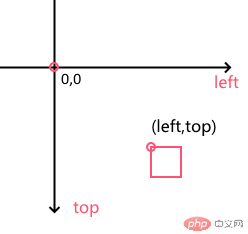
子元素采用绝对定位模式,就是以父级元素为做标原点,横轴为left(正值往右),纵轴为top(正值向下),给出子元素的做标(left, top)进行定位。

4. 三列布局
设一个容器,将头部(header)区域--主体(main)区--底部(footer)区包起来
三列的设计:main区划分为三列:left,content,right
4.1 绝对定位实现方法
设置left与right的列宽和最小高度,content设置最小高度与left ,right相同
父元素main设置定位属性position : relative | absolute都可以
left元素设置为absolute定位,坐标(left : 0,top : 0)将left元素放在左侧
right元素设置为absolute定位,坐标(right : 0,top : 0)将right元素放在右侧
left,right元素采用绝对定位后脱离文档流,content元素将向上移动与left,right元素在同一高度, 通过使用content元素的margin属性将内容区content挤出来,margin-left的值应大于left元素的列宽,margin-right的值应大于right元素的列宽。
实例
.container{ width: 1000px; margin: 0 auto; } /*群组选择器,头部和底部共用样式*/ .header, .footer{ height: 60px; background-color: lightgray; } /*主体区*/ .main{ /*min-height: 800px;*/ background-color: lightblue; margin: 5px auto; } /*主体左侧区*/ .left{ width: 200px; /*设置最小高度,可以确保在没有内容的情况下,仍能显示出高度来*/ min-height: 800px; background-color: lightseagreen; } /*主体内容区*/ .content{ /*内容区宽度自适应*/ min-height: 800px; background-color: lightyellow; } /*主体右侧区*/ .right{ width: 200px; min-height: 800px; background-color: lightsalmon; } /*绝对定位*/ /*定位父级,相对定位*/ .main{ /*给父级定位属性(相对定位或绝对定位都可以)*/ position: relative; } /*参照父级绝对定位左侧区块*/ .left{ position: absolute; left: 0; top: 0; } /*参照父级绝对定位右侧区*/ .right{ position: absolute; right: 0; top: 0; } /*使用margin挤出内容区*/ .content{ /*将左侧区的宽度(200px+10px空白)留出*/ margin-left: 210px; /*将右侧区的宽度(200px+10px空白)留出*/ margin-right: 210px; }
运行实例 »点击 "运行实例" 按钮查看在线实例
4.2 通过元素浮动实现
将left元素向左浮动
将right元素向右浮动
将content元素向左浮动,并计算宽度值为不大于"容器container宽度(总宽度)- left宽度 - right宽度"
最后需将父元素main设置overflow : hidden属性
实例
.container{ width: 1000px; margin: 0 auto; } /*头部与底部共用样式*/ .header, .footer{ height: 60px; background-color: lightgray; } /*主体*/ .main{ /*min-height: 800px;*/ background-color: lightgray; margin: 5px auto; overflow: hidden; } /*主体左侧区*/ .left{ width: 200px; /*设置最小高度,可以确保在没有内容的情况下,仍能显示出高度来*/ min-height: 800px; background-color: lightseagreen; } /*主体内容区*/ .content{ /*内容区宽度自适应*/ min-height: 800px; background-color: lightyellow; } /*主体右侧区*/ .right{ width: 200px; min-height: 800px; background-color: lightcoral; } /*方案2:浮动*/ /*子元素浮动后脱离了水平文档流, 父元素无法包裹住子元素,需设置父元素的overflow:hidden属性*/ .left { float: left; /*通过margin-right在左侧区与内容区之间留出间隔*/ margin-right: 10px; } .right { float: right; } .content { float: left; /*调整内容区宽度到适合值*/ width: 580px; /*通过margin-right在内容区与右侧区之间留出间隔*/ margin-right: 10px; }
运行实例 »点击 "运行实例" 按钮查看在线实例

