在进行前端开发的时候 , 有用到一些前端的框架 , 前端框架的慨念是把许多的样式整理起来 , 写在一个样式表里面。当样式内容多了,可以叠加起来使用,在项目中,给想要添加的html结构,添加这些class类,就能很方便的实现想要的样式。
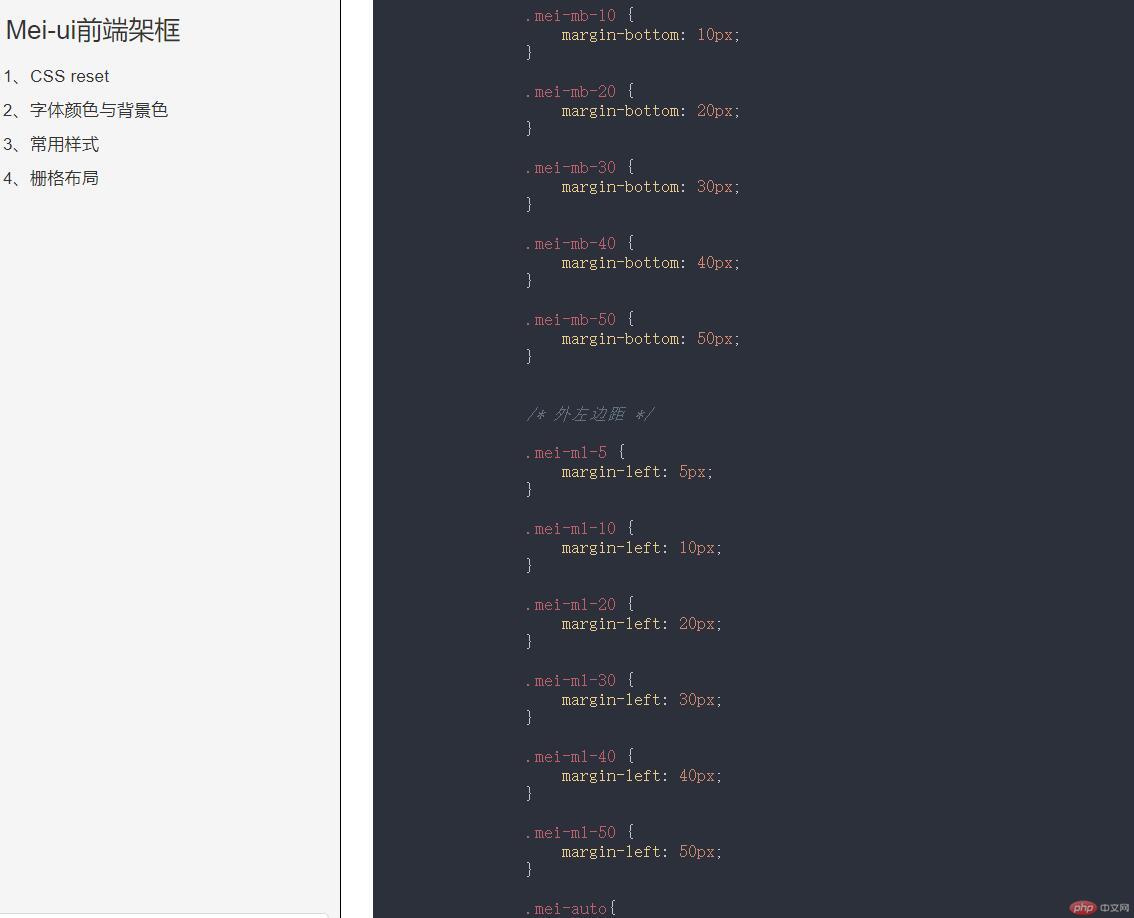
这里我用Iframe框架来封装简单的UI框架
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/css/reset.css">
<link rel="stylesheet" href="static/css/style.css">
<title>Mei_ui前端架框</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
}
main {
width: 100%;
height: inherit;
display: flex;
align-items: stretch;
}
nav {
width: 280px;
border-right: 1px solid #000;
background: #f5f5f5;
}
#iframe {
flex: 1;
}
.main-nav li {
line-height: 28px;
padding: 0 8px;
}
</style>
</head>
<body>
<main>
<nav>
<div class="logo">
<h1 class="mei-p-10"><a href="index.html">Mei-ui前端架框</a></h1>
</div>
<ul class="main-nav">
<li>
<a href="reset.html" target="content">1、CSS reset</a>
</li>
<li>
<a href="color.html" target="content">2、字体颜色与背景色</a>
</li>
<li>
<a href="style.html" target="content">3、常用样式</a>
</li>
<li>
<a href="style.html" target="content">4、栅格布局</a>
</li>
</ul>
</nav>
<div id="iframe">
<iframe src="welcome.html" width="100%" height="100%" frameborder="0" name="content"></iframe>
</div>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结一些常用到的CSS样式,在使用代码高亮插件显示代码

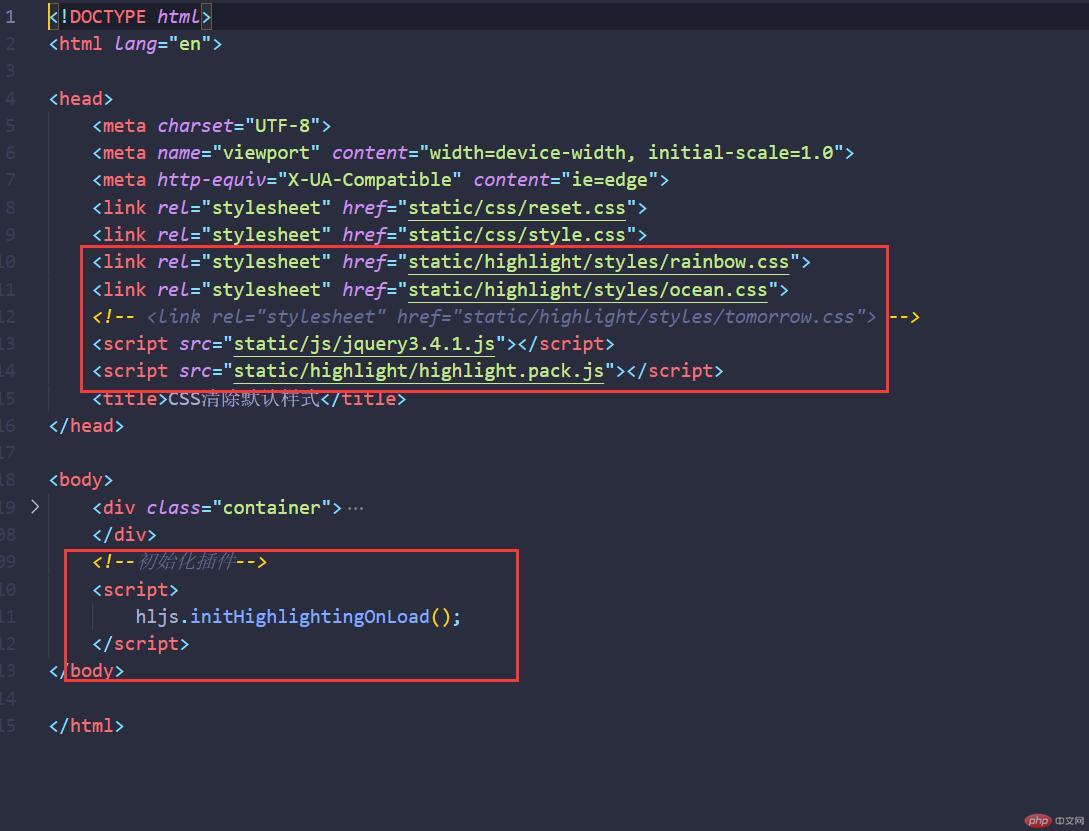
代码高亮插件的引用

总结:前端小框架比较简单,UI前端框架用到了iframe加flex布局,html和body的高度为100%;让flex容器继承body的高度,左侧导航有一个固定宽度,右侧让它填满剩余空间。代码高亮插件的引用要注意先引入它的CSS样式表,选区其中一种样式即可,后面引入的样式会覆盖到前面的样式,再引入js文件,最后再初始化插件。引入高亮代码的时候,如果是html代码,要先转化为html实体字符,用标签<pre><code class="html">html转实体字符</code></pre>包裹起来。最后总结出一些自己常用到的样式,然后封装样式表,引入到前端UI小框架里面。

