仿写php中文网移动端首页
身体:
布局原则: 宽度自适应, 高度是固定的。
最小宽度320,最大768px,上下外边距为0,左右居中,垂直方向滚动条,不脱离文档流,不出现水平滚动条
头部:

生成绝对定位元素,相对于浏览器窗口进行定位,宽100%,高42px,最小宽度320,最大768px,居中显示。
设置弹性布局,两边的图片各自设置大小和样式,中间的图片部分占据所有中间剩余空间并居中。
轮播图,导航:

轮播图只需要设置图片的大小即可。
导航区:先设置其容器的高度170px,两个ul列表,各包括上下部分。去掉ul,li,a标签原有样式。居中,设置图片大小及字体样式,ul设置弹性布局,里面的4个项目li分均分配空间。
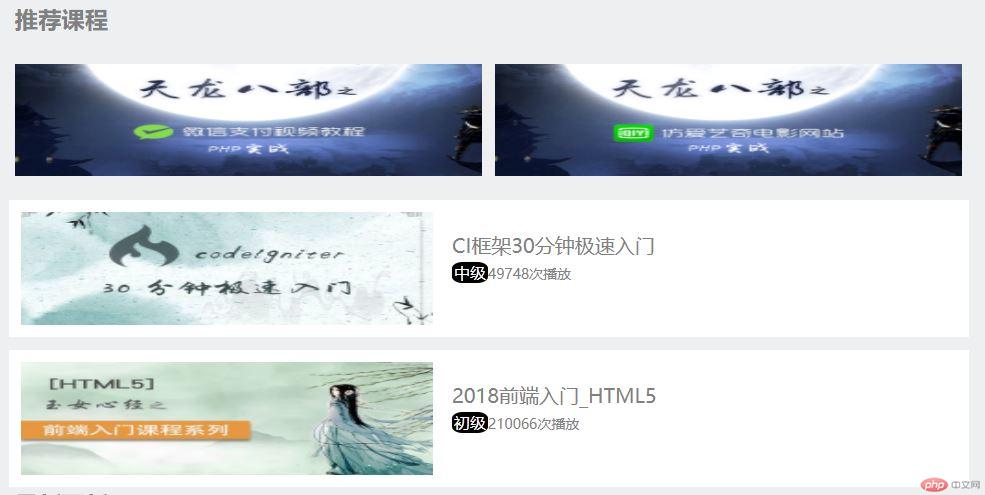
推荐课程:

首先设置推荐课程区域的高度为326px,和里面字体的颜色,对两个一行的图片进行编辑,去掉ul原有样式,设置弹性布局,图片高90px,宽100%,li标签的flex:1;两个li均匀分配空间。
左图又详情:父级高90px,白色背景,弹性布局,设置内为边距,图片宽100%,高90px,分配空间,左侧图片在a标签内,flex:0.45;右侧区域的p标签,flex:0.55;设置左侧外边距保持一点距离,然后分别设置第一个和第二个span的样式。
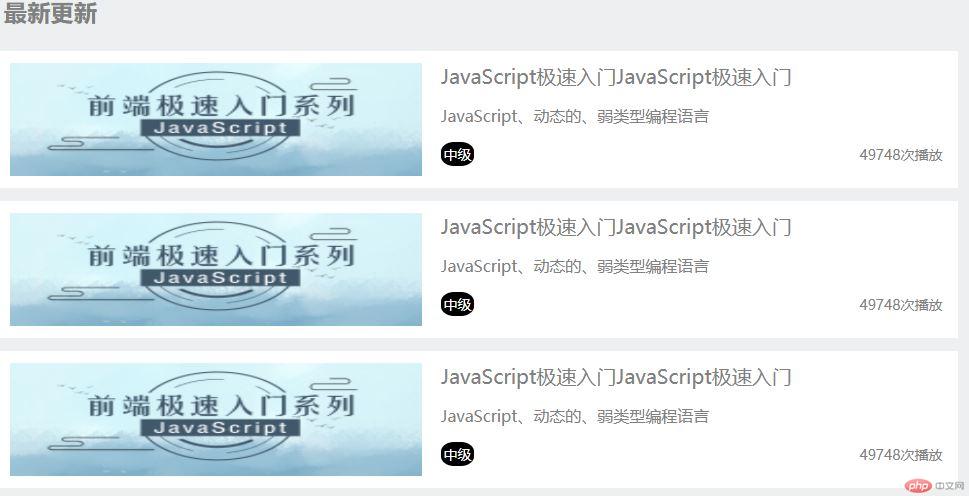
最新更新:

最新更新也是使用的左图又详情,父级高90px,白色背景,弹性布局,设置内为边距,图片宽100%,高90px,分配空间,左侧的图片在a标签下,右边的描述在一个div内,图片高90,宽100%,a标签flex: 0.45;div标签flex: 0.55;对div设置弹性布局,项目垂直排列,设置各自样式边距,然后对最后一个项目弹性布局,项目在两侧显示。设置各自样式。
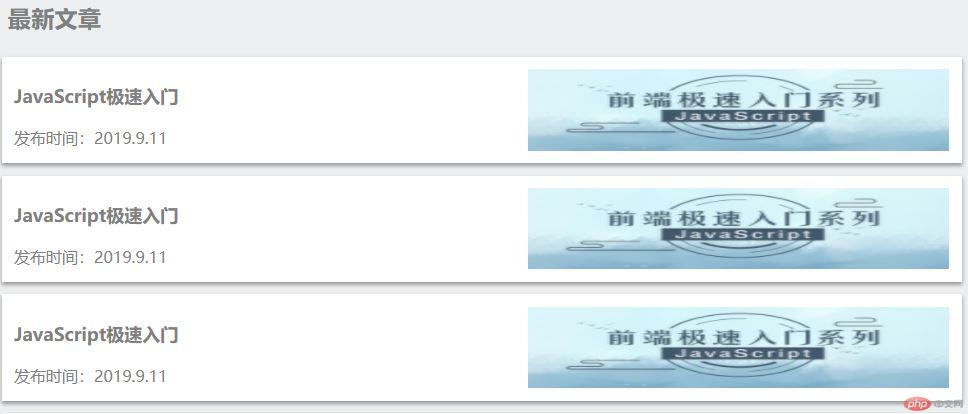
最新文章:

最新文章,描述在左侧,图片在右侧,设置容器是a标签,高度65px,弹性布局,左侧div为flex: 0.55;右侧img标签flex: 0.45;左侧h2换行span,编辑各自样式。
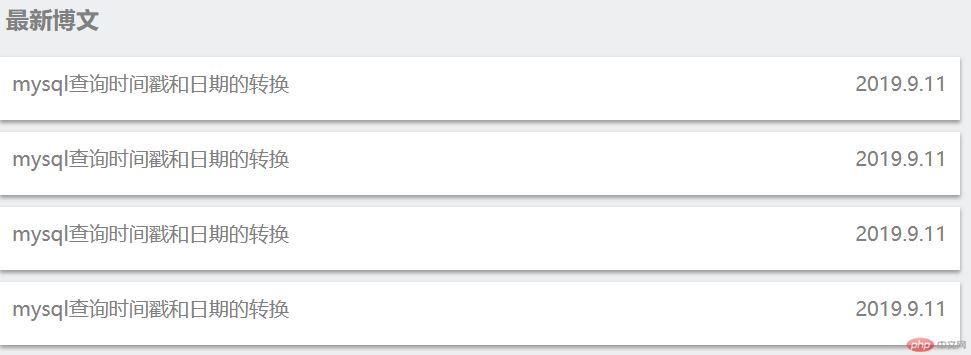
最新博文问答:

最新博文和最新问答相同,a标签下两个span标签,a设置弹性布局,两个span在两侧显示,设置各自样式,如外边距,阴影等
底部样式:

更多内容时a标签下有个span标签,a弹性布局,span居中显示,设置其他样式。
底部样式和头部一样固定定位,一直显示在底部,设置最大最小宽度和顶部一样,居中,去掉ul默认样式,弹性布局,4个li均匀分配空间。
总结:
仿写网站的时候可以查看目标网站使用的什么标签给特定位置,也可以查看他的相应代码的css样式,需要多多观察练习,就比如最新更新的描述过长只显示在一行的情况,隐藏多出的部分,看了好几个同学的分享的,也没有搞定,使用overflow: hidden;white-space: nowrap;text-overflow: ellipsis;可以在一行显示,但是会压缩左侧的图片,还需要好好学习。

