<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>1025作业</title><!-- 作业内容:--><!-- 1. 实例演示字体的图标的使用,重点在class方式 --><!-- 2. 实例演示媒体查询原理,并描述媒体查询的顺序--></head><link rel="stylesheet" href="../img/iconfont/iconfont.css"><style> .icon-shouye{ color: green; font-size: 21px; } .icon-zhuce:hover{ color: blue; }</style><body><h3>1. 实例演示字体的图标的使用,重点在class方式</h3><!--注意:图标采用下载本地引用--><!--字体图标的字体代码需要放到clas类里面--><i class="iconfont icon-shouye">首页图标</i><span><i class="iconfont icon-zhuce">注册图标</i> </span><h3>2. 实例演示媒体查询原理,并描述媒体查询的顺序</h3><pre>媒体查询字面含义: 媒体: 屏幕, 手机, 打印机 查询: 查询媒体宽度来确定元素展示方式</pre><div class="iup1"><label>1 <input type="text" placeholder="框1:设置字体大小56px"></label></div><div class="iup2"><label>2 <input type="text" placeholder="框2:设置红色字体"></label></div><div class="iup3"><label>3 <input type="text "placeholder="框3:设置边框线蓝色"></label></div><style> /*默认字体大小1rem =10px*/ html{font-size: 10px} .iup1>label{font-size: 1rem} /*如果设备尺寸小于于400px,设置框1字体大小为56px,框2的字体颜色为红色,框3的边框线蓝色*/ @media (max-width: 400px) { html{ font-size:10px;} .iup1>label{font-size:4rem } .iup2{color: red} .iup3{border: 1px solid blue} } /*如果设备尺寸在450px~475pxpx之间,框1背景颜色修改为绿色,body背景颜色改为#d9dbda,html根字号改为15px */ @media (min-width: 450px) and (max-width: 475px){ .iup1{background-color: green} body {background-color: #d9dbda} html {font-size: 15px} }</style></body></html>
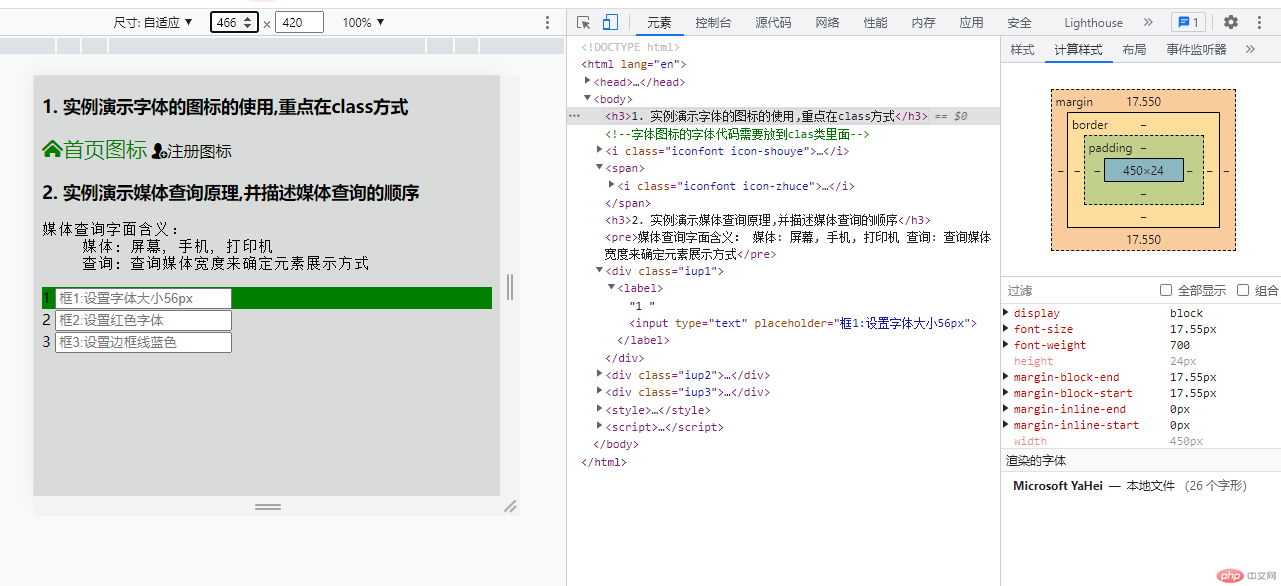
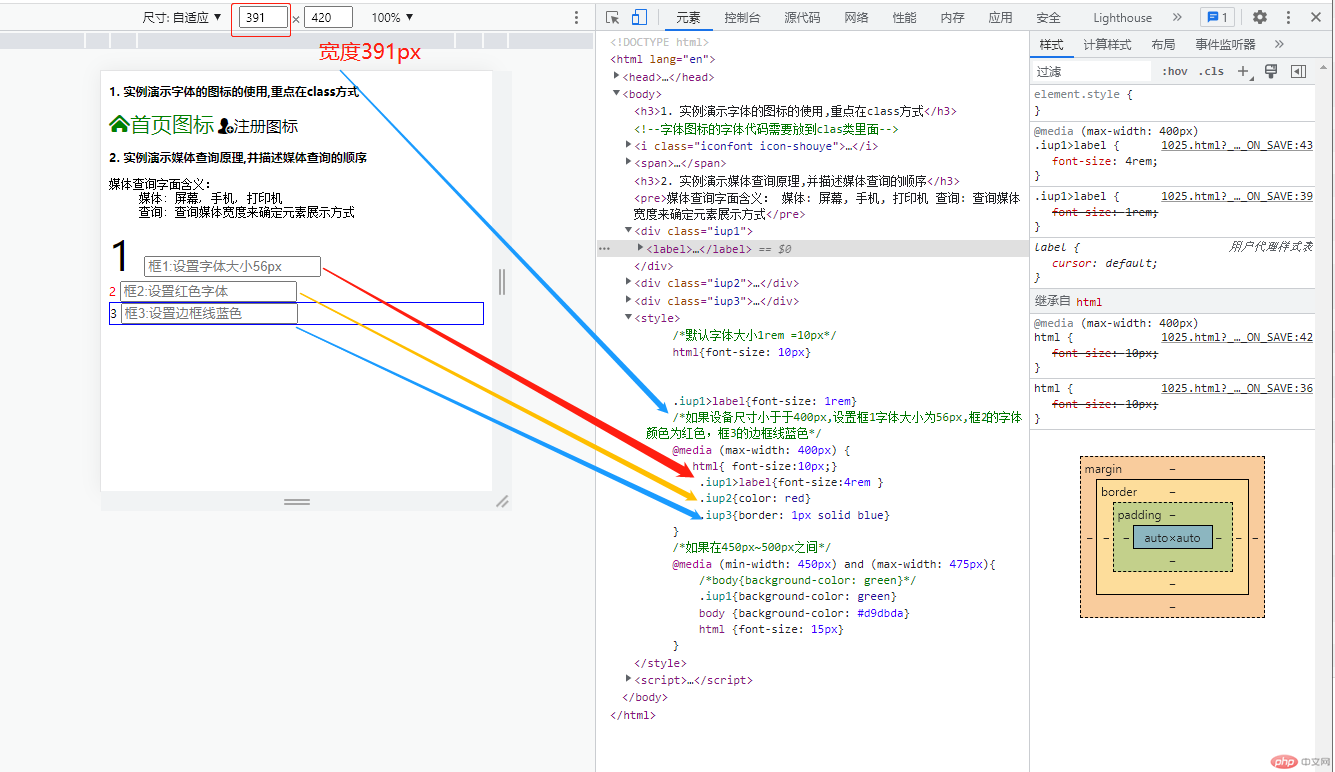
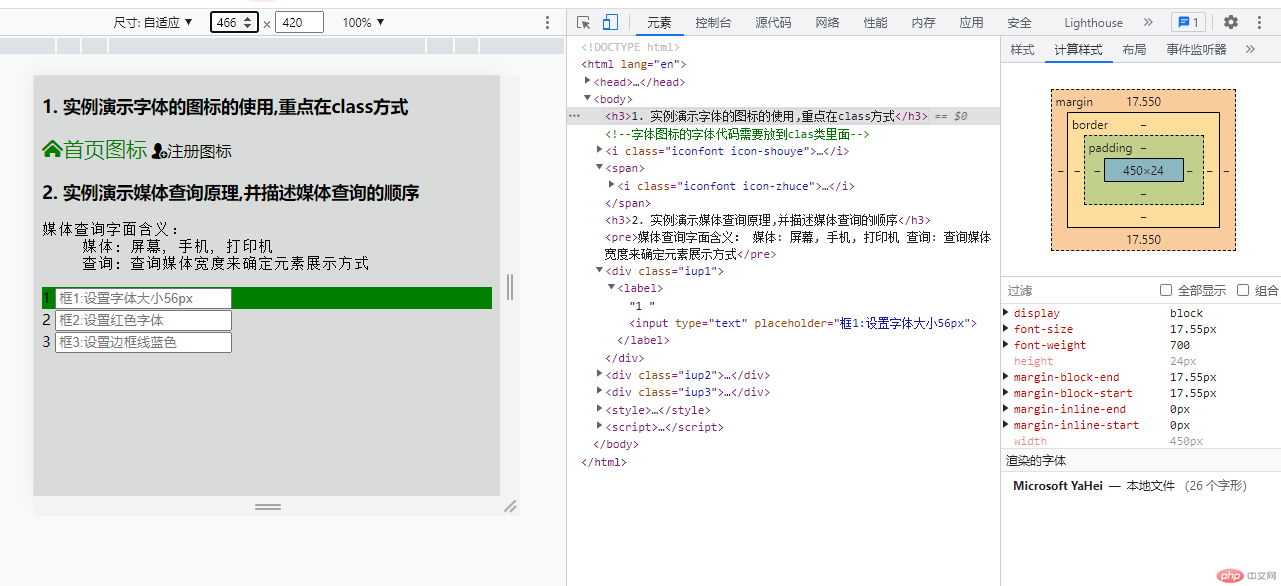
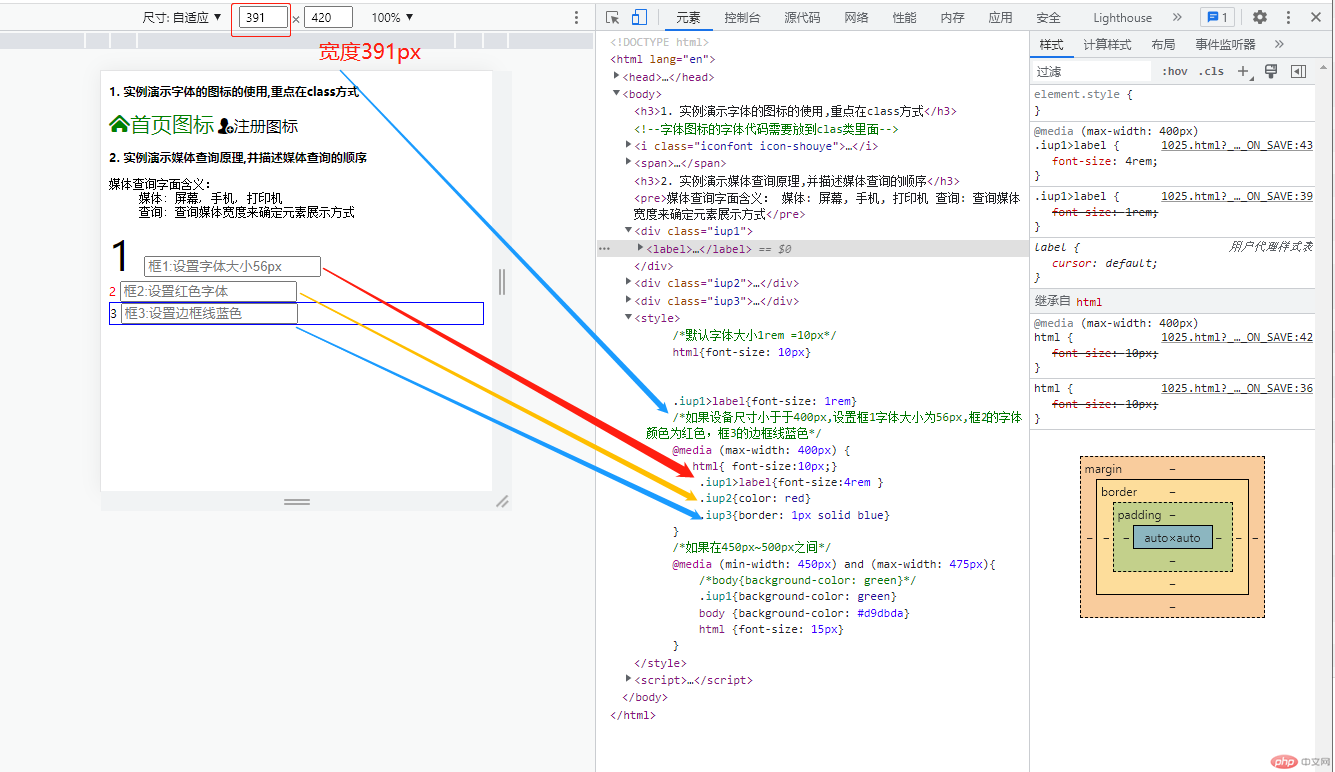
运行结果:
要求解析:设备尺寸小于400px,设置框1字体大小为56px,框2的字体颜色为红色,框3的边框线蓝色

要求解析: 如果设备尺寸在450px~475pxpx之间,框1背景颜色修改为绿色,body背景颜色改为#d9dbda,html根字号改为15px