字体图标的引用及媒体查询
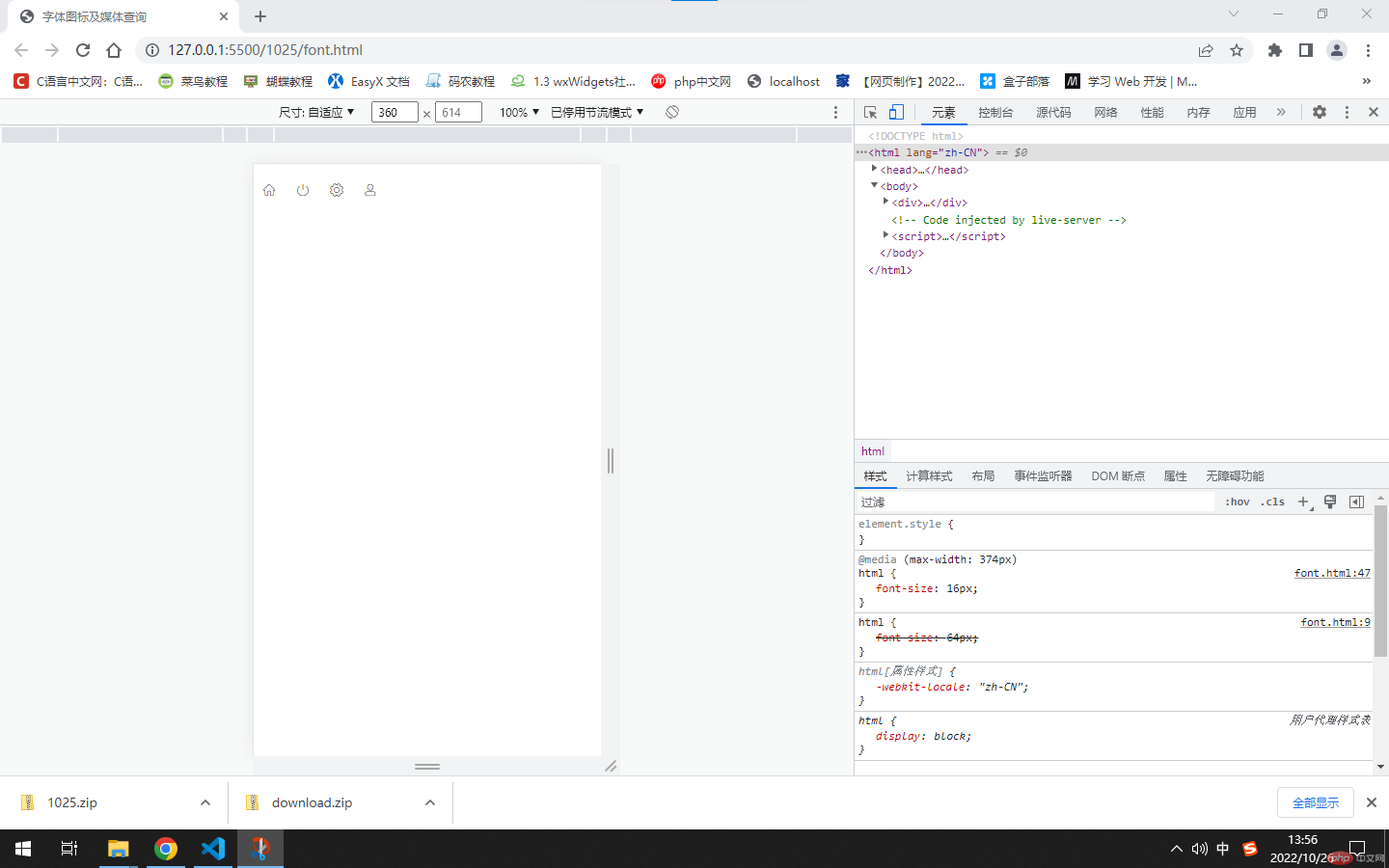
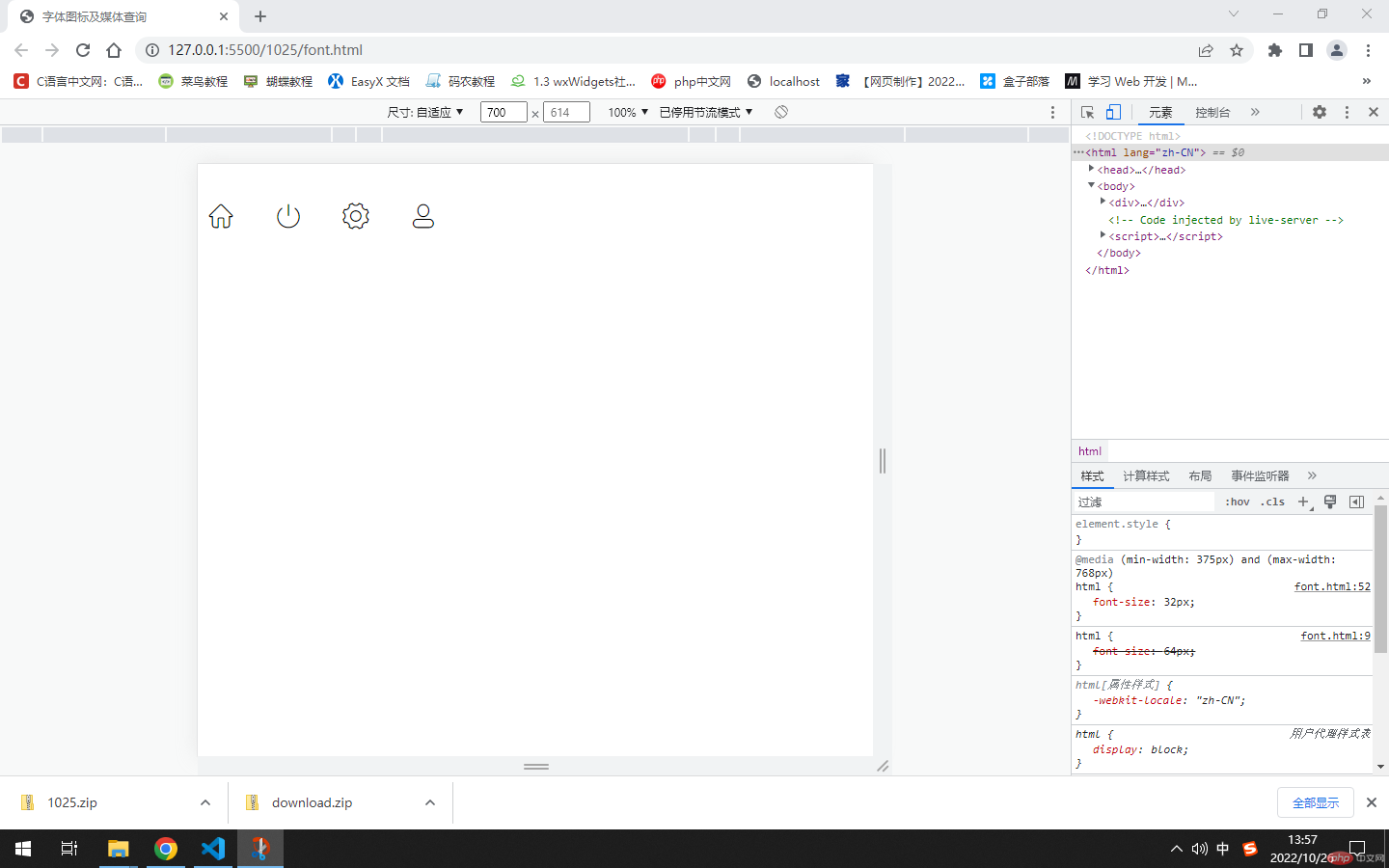
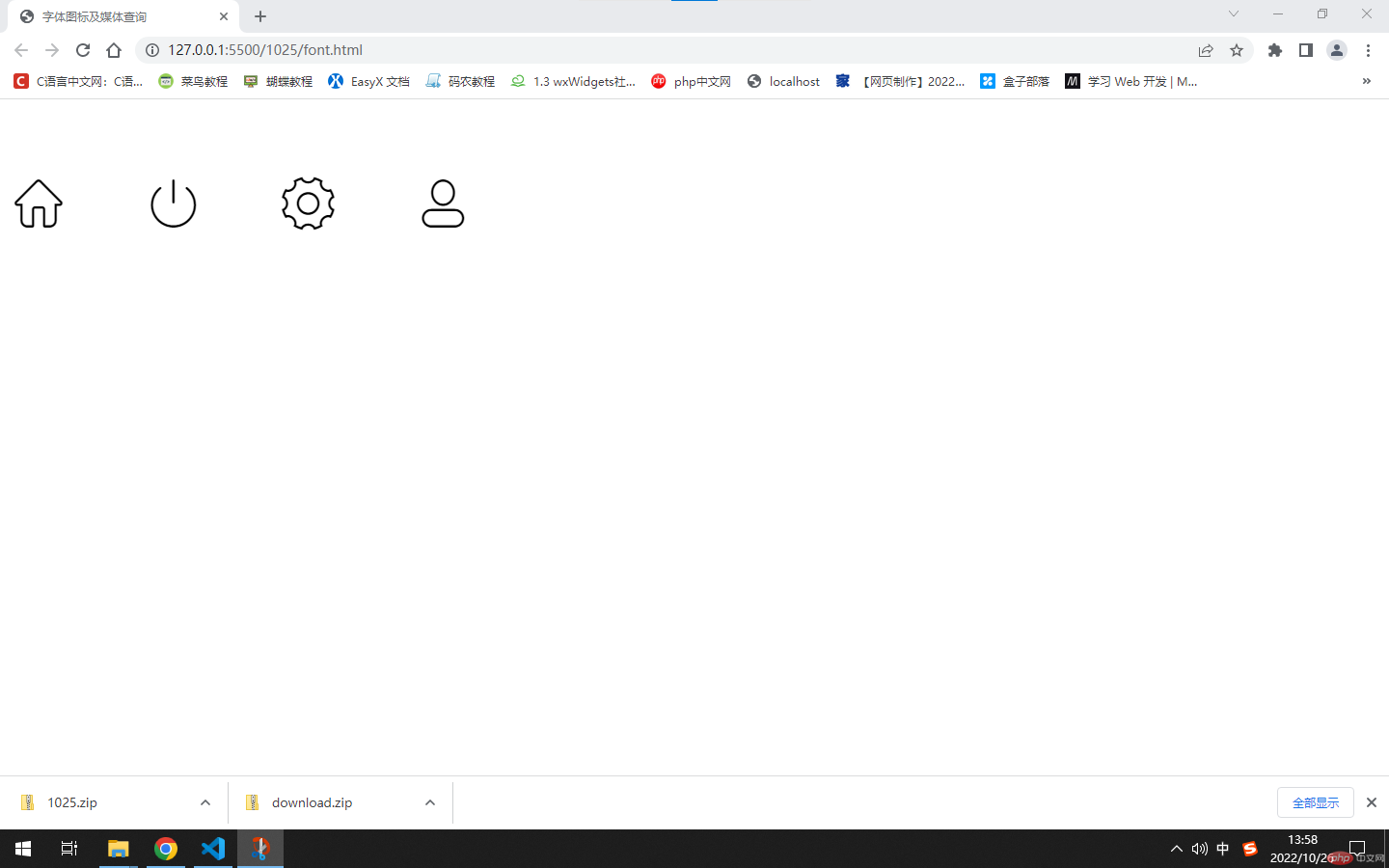
媒体查询由小屏幕到大屏幕查询效果如下。

" class="reference-link">
html代码如下
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标及媒体查询</title><style>html{font-size: 64px;}/* 体验使用下载图标的方式,先引用下载图标的字体文件 */@font-face {font-family: "iconfont";src: url('iconfont.woff2') format('woff2'),url('iconfont.woff') format('woff'),url('iconfont.ttf') format('truetype');}.iconfont {font-family: "iconfont" !important;font-size: 1rem;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icon-tuichudenglu:before {content: "\e6cf";}.icon-shezhi:before {content: "\e6d8";}.icon-shouye:before {content: "\e6fa";}.icon-wode:before {content: "\e6fb";}/* 字体文件设置引入完毕 */@media (max-width: 374px) {html {font-size: 16px;}}@media (min-width: 375px) and (max-width: 768px) {html {font-size: 32px;}}@media (min-width: 768px) {html {font-size: 64px;}}</style></head><body><div><p><span class="iconfont icon-shouye"></span> <span class="iconfont icon-tuichudenglu"></span> <span class="iconfont icon-shezhi"></span> <span class="iconfont icon-wode"></span></p></div></body></html>

