1.html中字体图标的使用
在html中常用的图标是阿里图标,网址为:阿里图标.阿里图标有两种使用方式:
a.unicode
b.class
其中 class方式,是比较常用的方式.
1.注册登记后,进入阿里图标;
2.选中要使用的图标
2.点击”购物车”,将选中的图标加入项目
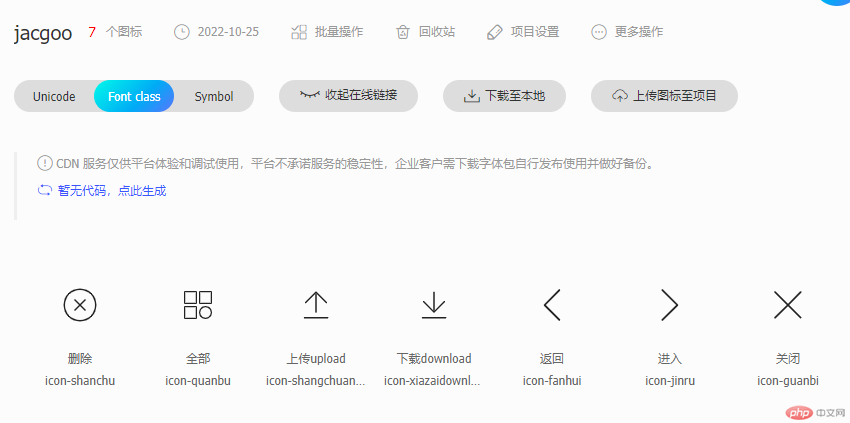
3.点击”暂无代码,生成代码”,并将生成的.css代码放入html的<link>里
4.复制选中的某个图标的class,jiangq将其放入html中的某个类中
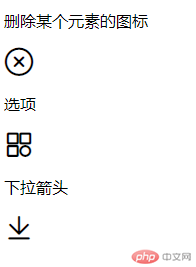
阿里图标实现方式如下:

代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3729350_nisxjth9aa8.css"></head><body><!-- <div class="iconfont class"><span class="icon-shanchu"></span><span class="icon-quanbu"></span><span class="icon-xiazaidownload"></span></div> --><p>删除某个元素的图标</p><span class="iconfont class icon-shanchu"></span><p>选项</p><span class="iconfont class icon-quanbu"></span><p>下拉箭头</p><span class="iconfont class icon-xiazaidownload"></span><style>.iconfont.class{font-size: 30px;font-weight: bold;}</style></body></html>
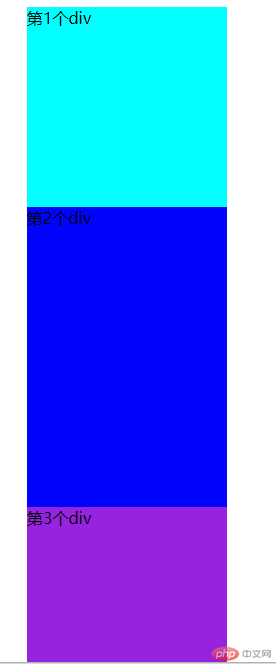
媒体查询原理如下:
随着窗口的变窄,三个div逐个消失
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title></head><body><div class="media">第1个div</div><div class="media">第2个div</div><div class="media">第3个div</div><style>.media:first-of-type{width: 200px;height: 200px;background-color: aqua;margin-left: 200px;}.media:nth-of-type(2){width: 200px;height: 300px;background-color: blue;margin-left: 200px;}.media:last-of-type{width: 200px;height: 200px;margin-left: 200px;background-color: blueviolet;}@media (max-width:600px){.media:first-of-type{display: none;}}@media (max-width:800px){.media:nth-of-type(2){display:none;}}@media (max-width:1000px){.media:last-of-type{display:none;}}</style></body></html>

