1021作业
1.状态伪类选择器
<body><style>::placeholder{color: red;font-style: italic;font-size: 0.5em;}</style><form action=""></form><fieldset><!--autofocus: autofocus 属性是一个布尔属性autofocus 属性为 true 时,页面加载时自动聚焦到此控件required:这个伪类对于高亮显示在提交表单之前必须具有有效数据的字段--><legend>用户注册</legend><label for="username">用户名:</label><input type="text" id="username" name="uname" placeholder="请填写用户名" required autofocus><br><label for="eml">邮箱:</label><input type="email" id="eml" name="eml" placeholder="请填写邮箱信息" required><br><label for="username">密码:</label><input type="possword" id="pow" name="pow" placeholder="请填写用户密码"><br><input type="checkbox" id="cec" name="cec" checked><label for="cec">复选框</label><br><button>提交</button></fieldset><!--========================================================= --><div class="box"><label for="menu">视频教程</label><input type="checkbox" id="menu" name="checkbox"><ul><li><a href="">数学</a></li><li><a href="">语文</a></li><li><a href="">政治</a></li></ul></div></body>
/* !表单状态伪类 *//* ? 匹配到获取焦点的元素 */fieldset :focus{background-color: antiquewhite;/* 延时展示 */transition: 0.4s;}/* ? 匹配被选中的复选框颜色 */input[type='checkbox']:checked + label {color: red;}button{border: none;outline: none;background-color: aquamarine;letter-spacing: 1em;}button:hover{/* ? 鼠标悬停变化 */cursor: pointer;/* ? 透明度变化 */opacity: 0.8;/* ? 延时 */transition: 0.4s;}/* ! 实现下拉菜单的效果 *//* ? 隐藏复选框 */#menu {display: none;}/* ? 隐藏下拉菜单 */#menu + ul{display: none;}/* ? 复选框被选择时显示下拉菜单 */#menu:checked + ul{display: block;}
实例效果
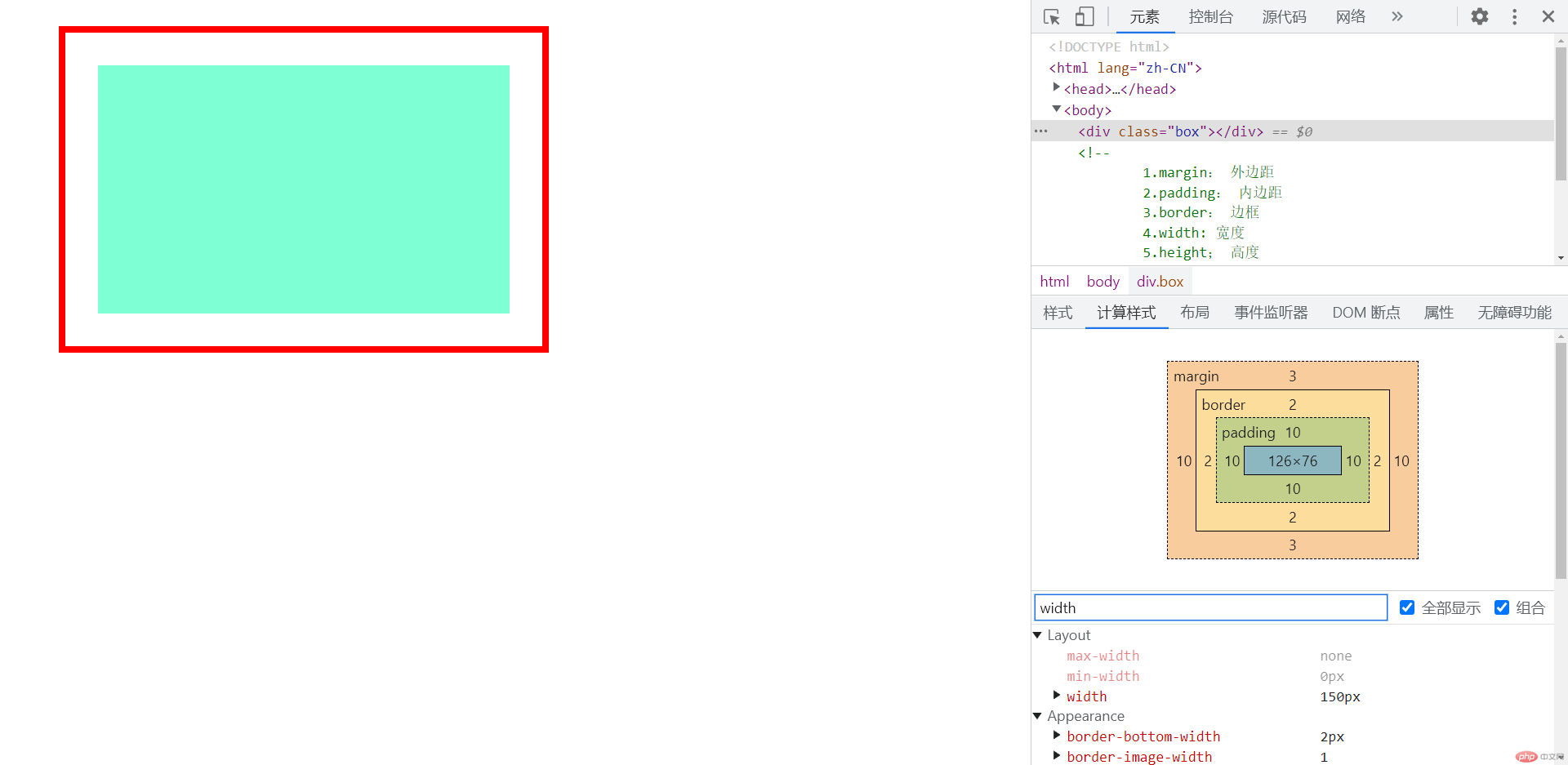
2.盒模型的五个核心属性
<div class="box"></div><!--1.margin: 外边距2.padding: 内边距3.border: 边框4.width: 宽度5.height; 高度!!盒子计算是只计算到边框(border)--></body>
.box{width: 150px;height: 100px;background-color: aquamarine;border: 2px black solid;padding: 10px;/* background-clip有三个属性值,即border-box、padding-box、content-box;border-box 背景被裁剪到边框盒。padding-box 背景被裁剪到内边距框。content-box 背景被裁剪到内容框 */background-clip:content-box;margin: 5px;/* 设置盒子的计算方式 ,将内容的宽高进行缩放来实现源码中的宽高与页面种的宽高相对应*/box-sizing: border-box;}/* ! 边距设置顺序 */.box{border: 2px solid red ;/* ? 四值 设置顺序规则 上 右 下 左 */margin: 5px 10px 5px 10px;/* ? 三值 设置顺序规则 上 左右 下 */margin: 5px 10px 5px;/* ? 双值 设置顺序规则 上下 左右 */margin: 3px 10px;/* ? padding与margin设置一样 */}
实例效果