1. em,rem的特点是什么, 应用场景是什么?为什么推荐使用rem?
em,rem的特点是比px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。rem中的r意思是root(根源),这也就不难理解了。
子元素字体大小的em是相对于父元素字体大小
元素的width/height/padding/margin用em的话是相对于该元素的font-size
上代码:
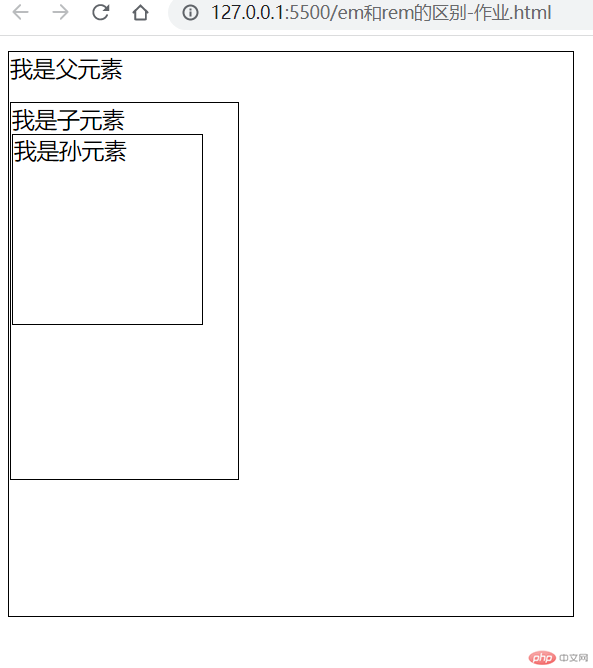
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {font-size: 10px;/* background-color: green; */border: 1px solid black;width: 30em;height: 30em;}p {width: 12em;height: 20em;border: 1px solid black;}span {width: 10em;height: 10em;display: block;border: 1px solid black;}</style></head><body><div>我是父元素<p>我是子元素<span>我是孙元素</span></p></div></body></html>
代码效果如下:
" class="reference-link">
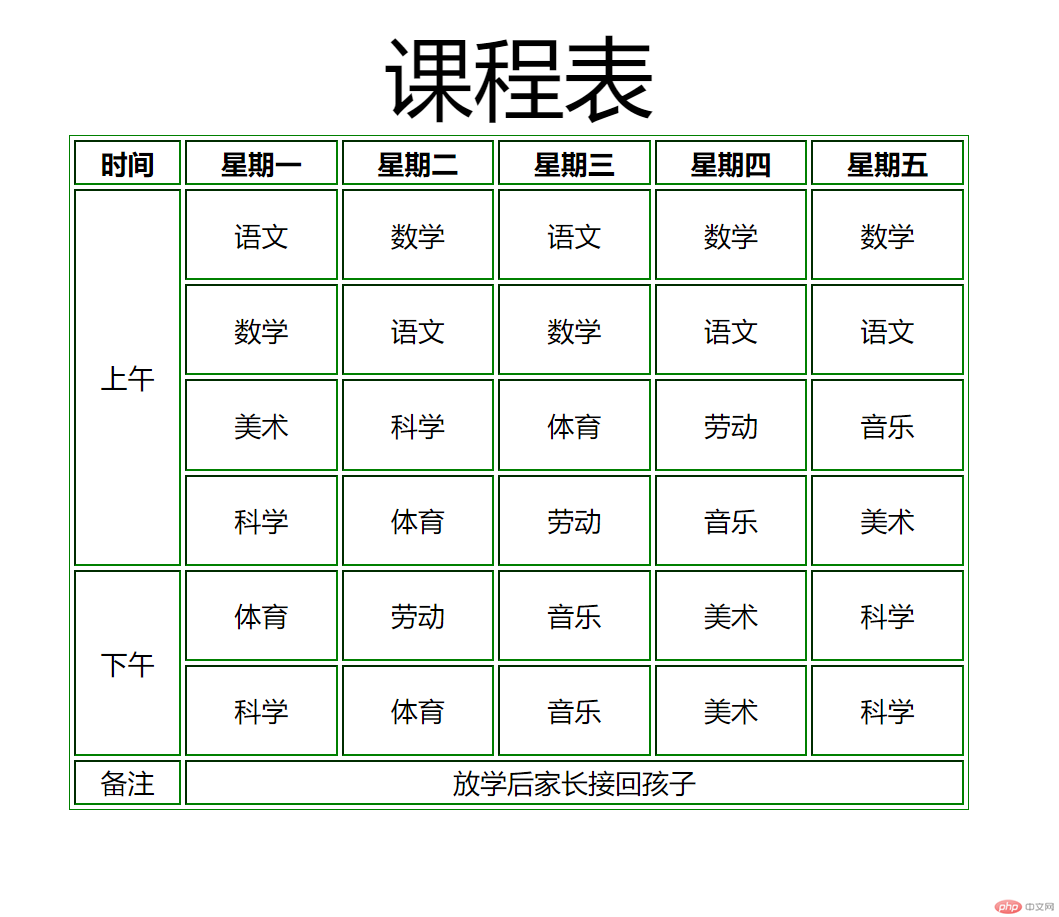
2.课程表
课程表代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html {font-size: 10px;}table {width: 40rem;height: 30rem;text-align: center;margin: 0 auto;border: 0.05rem solid green;}caption {font-size: 4rem;}</style></head><body><table border="1"><caption>课程表</caption><thead><tr><th >时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><tbody><tr><td rowspan="4">上午</td><td>语文</td><td>数学</td><td>语文</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>语文</td><td>数学</td><td>语文</td><td>语文</td></tr><tr><td>美术</td><td>科学</td><td>体育</td><td>劳动</td><td>音乐</td></tr><tr><td>科学</td><td>体育</td><td>劳动</td><td>音乐</td><td>美术</td></tr><tr><td rowspan="2">下午</td><td>体育</td><td>劳动</td><td>音乐</td><td>美术</td><td>科学</td></tr><tr><td>科学</td><td>体育</td><td>音乐</td><td>美术</td><td>科学</td></tr></tbody><tfoot><tr><td>备注</td><td colspan="5">放学后家长接回孩子</td></tr></tfoot></tr></thead></table></body></html>
课程表代码如下: