1、CSS制作一张带有四个圆角的表格
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="demo4.css"> <title>CSS控制表格</title> </head> <body> <table > <caption>唐镇小学五(5)班课程表</caption> <tbody> <tr> <td>星期</td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> </tr> <tr> <td rowspan="3">上午<br>8:00-11:30</td> <td>语文</td> <td>数学</td> <td>美术</td> <td>体育</td> <td>音乐</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>美术</td> <td>体育</td> <td>音乐</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>美术</td> <td>体育</td> <td>音乐</td> </tr> <tr> <td rowspan="2" >下午<br>13:30-15:30</td> <td>语文</td> <td>数学</td> <td>美术</td> <td>体育</td> <td>音乐</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>美术</td> <td>体育</td> <td>音乐</td> </tr> </tbody> <tfoot> <tr> <td>备注:</td> <td colspan="5">周末家长必须到学校帮忙孩子扫地</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS样式
实例
table{
width: 800px;
margin: 20px auto;
}
th,td{
text-align: center;
padding: 10px;
}
table caption{
font-size: 1.3rem;
font-weight:bolder;
margin-bottom: 15px;
}
table{
/* box-shadow: 2px 2px 2px #8888; */
position: relative;
}
table::before{
border-collapse:separate;
border:1px solid #444444;
content:"";
width: 798px;
height: 305px;
position: absolute;
left:0;
top:42px;
opacity: 0.3;
background-image: url('xx.jpg');
background-size: cover;
border-radius:1em;
overflow:hidden;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
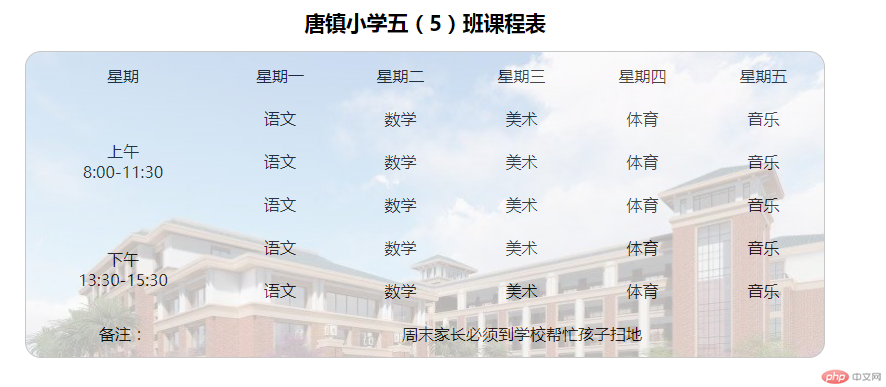
运行效果图