1、前端DOM结构
实例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <!-- 头部部分 --> <div class="header"> <div class="content"> <ul class="list"> <li class="item"><a herf="">首页</a></li> <li class="item"><a herf="">公司简介</a></li> <li class="item"><a herf="">产品展示</a></li> <li class="item"><a herf="">关于我们</a></li> <li class="item"><a herf="">联系我们</a></li> </ul> </div> </div> <!-- 内容部分 --> <div class="container"> <!-- 顶部轮播 --> <div class="slider"> <img src="images/slider.jpg" alt=""> </div> <!-- 双飞燕三列布局 --> <div class="content"> <div class="wrap"> <!-- 图文列表 --> <div class="main"> <ul class="list"> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> <li class="item"> <a href=""><img src="images/egg.jpg"> <h4><span class="title">好吃好吃滴茶叶蛋</span><span class="price">¥100</span></h4> <p>源自长白山散养公鸡,注入了金家主体思想,吃起来爽口有弹性,是炫富的好礼品!</p> </a> </li> </ul> </div> </div> <!-- 左侧 --> <div class="left"> <h2>商品列表</h2> <ul> <li><a href="">老北京茶叶蛋</a></li> <li><a href="">老上海茶叶蛋</a></li> <li><a href="">老东北茶叶蛋</a></li> <li><a href="">老重庆茶叶蛋</a></li> <li><a href="">老天津茶叶蛋</a></li> <li><a href="">老安徽茶叶蛋</a></li> <li><a href="">老四川茶叶蛋</a></li> <li><a href="">老湖南茶叶蛋</a></li> <li><a href="">老河南茶叶蛋</a></li> <li><a href="">老江西茶叶蛋</a></li> </ul> </div> <!-- 右侧 --> <div class="right"> <h2>热销排行</h2> <ol class="list"> <li class="item"><a href="">四川老腊肉</a></li> <li class="item"><a href="">老东北茶叶蛋</a></li> <li class="item"><a href="">老重庆茶叶蛋</a></li> <li class="item"><a href="">老天津茶叶蛋</a></li> <li class="item"><a href="">老安徽茶叶蛋</a></li> <li class="item"><a href="">老四川茶叶蛋</a></li> <li class="item"><a href="">老湖南茶叶蛋</a></li> <li class="item"><a href="">老河南茶叶蛋</a></li> <li class="item"><a href="">老北京茶叶蛋</a></li> <li class="item"><a href="">老江西茶叶蛋</a></li> </ol> </div> </div> </div> <!-- 底部 --> <div class="footer"> <div class="content"> <p>2019©XX公司版权所有 | 渝ICP备 1255654 号 | 联系我们:023-11111111</p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.CSS部分
实例
/*样式初始化*/
body,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
p {
margin: 0;
padding: 0
}
/*头部代码*/
.header {
height: 120px;
background: black;
}
.header .content {
width: 80%;
margin: 0 auto;
}
.header .content .list {
overflow: hidden;
}
.header .content .list li {
list-style: none;
}
.header .content .list li a {
float: left;
min-width: 120px;
text-align: center;
text-decoration: none;
color: #eee;
padding: 0 15px;
line-height: 120px;
}
.header .content .list li a:hover {
font-size: 1.2em;
background: red;
}
/*主体部分代码*/
.container {
margin: 10px 0;
}
.container .content {
width: 80%;
margin: 0 auto;
overflow: hidden;
background: #eee;
}
.container .slider {
width: 80%;
margin: 0 auto;
}
.container .slider img {
width: 100%;
}
.container .content .wrap {
width: 100%;
float: left;
}
.container .content .wrap .main {
padding-left: 310px;
padding-right: 410px;
}
.main .list {
overflow: hidden;
background: #fff;
}
.main .list .item {
width: 25%;
float: left;
list-style: none;
min-height: 300px;
box-sizing: border-box;
margin-top: 10px;
}
.main .list :nth-child(-n+4) {
margin-top: 0;
}
.main .list .item h4 {
height: 30px;
line-height: 30px;
}
.main .list .item img {
width: 100%;
}
.main .list .item a {
text-decoration: none;
padding: 10px;
display: block;
color: #444;
background: #eee;
margin: 0 5px;
}
.main .list .item p {
text-indent: 2em;
font-size: 0.8em;
padding: 10px 0;
}
.main .list .item .title {
max-width: 70%;
overflow: hidden;
display: inline-block;
white-space: nowrap;
text-overflow: ellipsis;
}
.main .list .item .price {
float: right;
}
.container .content .left,
.container .content .right {
box-sizing: border-box;
float: left;
width: 300px;
margin-left: -100%;
padding: 15px;
}
.container .content .left h2,
.container .content .right h2 {
margin: 0;
height: 40px;
line-height: 40px;
border-bottom: 2px solid #444;
padding-left: 10px;
}
.container .content .left ul,
.container .content .right ol {
padding-top: 20px;
padding-left: 10px;
}
.container .content .left ul li {
list-style: none;
height: 30px;
line-height: 30px;
padding: 10px 20px;
}
.container .content .left ul li a {
font-size: 1.2em;
text-decoration: none;
color: #444;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.container .content .left ul li a:hover {
font-size: 1.4em;
color: red;
}
.container .content .right {
float: left;
width: 400px;
margin-left: -400px;
}
.container .content .right ol {
padding-left: 30px;
}
.container .content .right ol li:first-child {
background: lightgreen;
}
.container .content .right ol li:first-child+li {
background: lightskyblue;
}
.container .content .right ol li:nth-child(3) {
background: lightslategrey;
}
.container .content .right ol li {
height: 30px;
line-height: 30px;
padding: 10px 20px;
}
.container .content .right ol li a {
display: inline-block;
width: 100%;
text-decoration: none;
color: #444;
font-size: 1.2em;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.container .content .right ol li a:hover {
font-size: 1.4em;
color: red;
}
/*底部代码*/
.footer {
background: #444;
height: 200px;
}
.footer .content {
width: 80%;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 220px;
color: #ddd;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
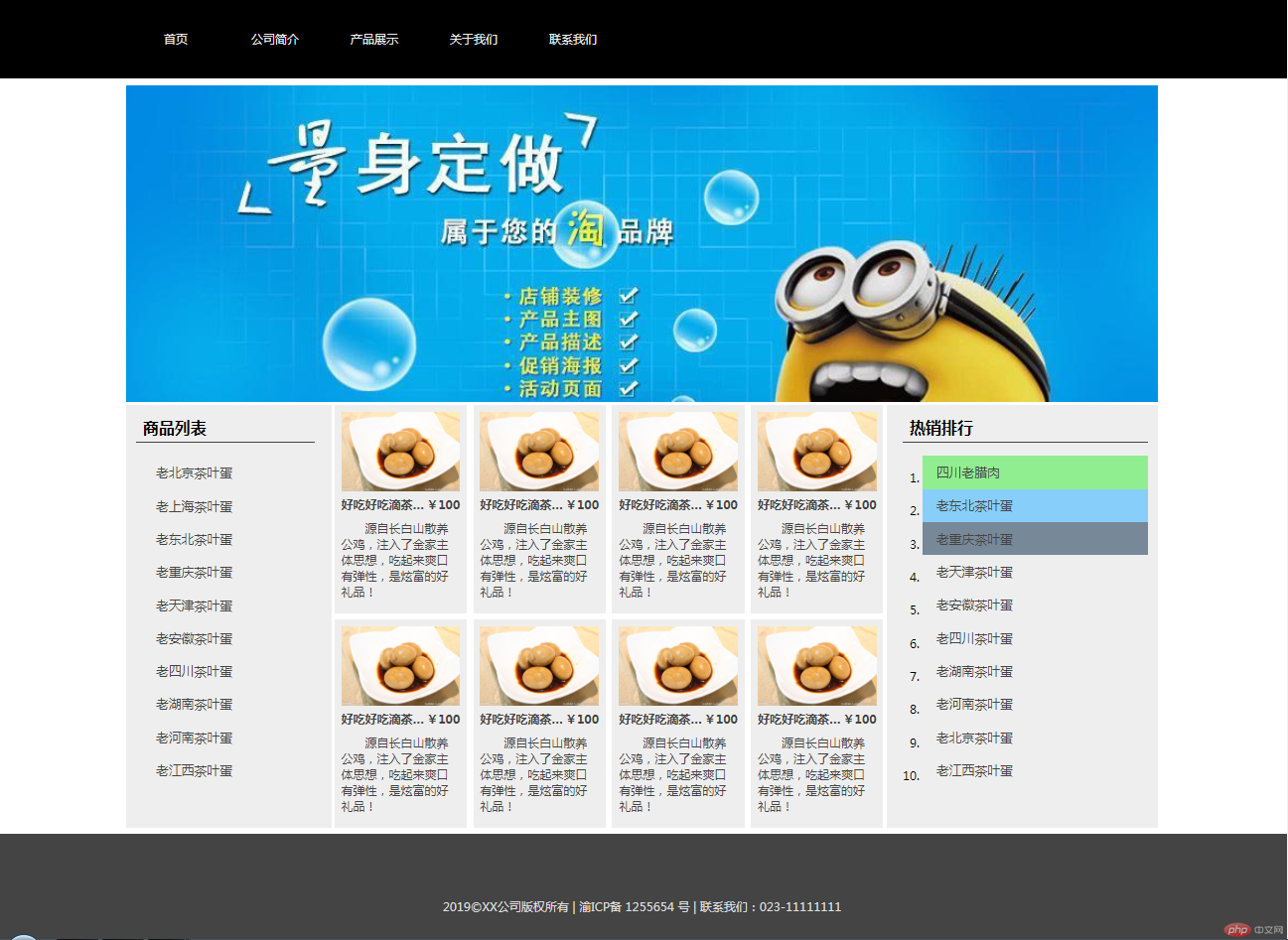
3、运行效果

4.总结:
做出一个完整漂亮的网页必须注意两个重点,一是宽度分离,二是浮动影响。一般情况下就是堆叠和嵌套元素。大的骨架很好做,细节处理费时间。
细节处理上一定要多使用浏览器的调试功能,遇到难点的时候一定要多测试,边写边调试。
css选择器也很重要,能处理很多细节上的问题!

