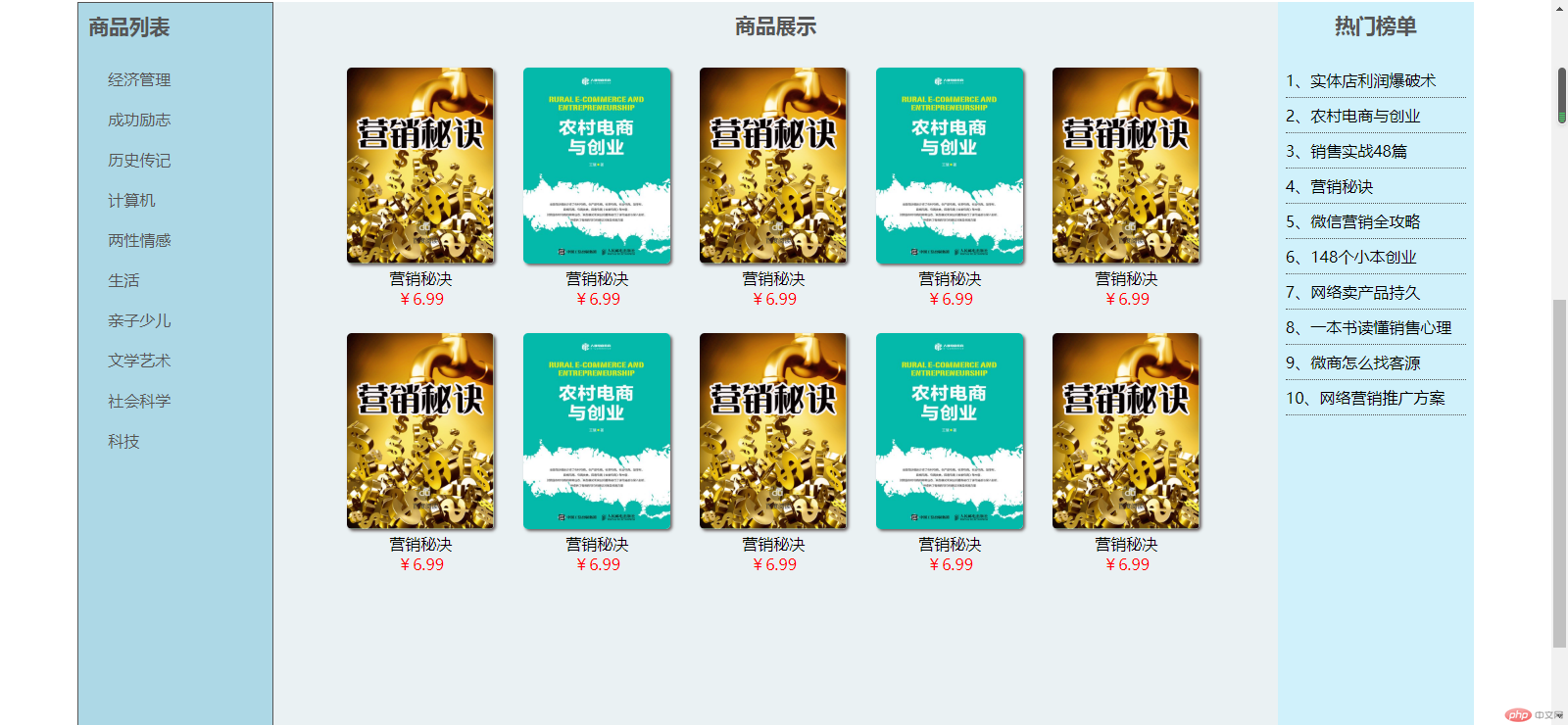
1、网站的首页的完整内容布局
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="demo3.css"> <title>布局案例:通用的圣杯布局</title> </head> <body> <!-- 头部 --> <div class="header"> <!-- 头部内容区 --> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="images/slide1.png" alt=""> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体 --> <div class="wrap"> <div class="main"> <h1>商品展示</h1> <ul class="book"> <li> <div> <img src="images/book1.png" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </div> </li> <li> <img src="images/book2.jpg" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <img src="images/book1.png" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <img src="images/book2.jpg" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <img src="images/book1.png" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <div> <img src="images/book1.png" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </div> </li> <li> <img src="images/book2.jpg" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <img src="images/book1.png" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <img src="images/book2.jpg" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> <li> <img src="images/book1.png" alt="营销秘决"> <p><a href="">营销秘决</a></p> <p>¥6.99</p> </li> </ul> </div> </div> <!-- 左侧边栏 --> <div class="left"> <h1>商品列表</h1> <ul> <li><a href="">经济管理</a></li> <li><a href="">成功励志</a></li> <li><a href="">历史传记</a></li> <li><a href="">计算机</a></li> <li><a href="">两性情感</a></li> <li><a href="">生活</a></li> <li><a href="">亲子少儿</a></li> <li><a href="">文学艺术</a></li> <li><a href="">社会科学</a></li> <li><a href="">科技</a></li> </ul> </div> <!-- 右侧边栏 --> <div class="right"> <h1>热门榜单</h1> <ul class="hottop"> <li>1、实体店利润爆破术</li> <li>2、农村电商与创业</li> <li>3、销售实战48篇</li> <li>4、营销秘诀</li> <li>5、微信营销全攻略</li> <li>6、148个小本创业</li> <li>7、网络卖产品持久</li> <li>8、一本书读懂销售心理</li> <li>9、微商怎么找客源</li> <li>10、网络营销推广方案</li> </ul> </div> </div> <!-- 底部 --> <div class="footer"> <!-- 底部内容区 --> <div class="content"> <p> <a href="">©商味书屋版权所有</a> | <a href="">©021-51860215</a> | <a href="">©沪IPC备19****88</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body,h1,p{
/* border:1px solid red; */
margin:0;
}
.header{
background-color:lightgray;
}
.header .content{
width:90%;
background-color: black;
margin:0 auto;
height: 60px;
}
/* 头部中的导航 */
.header .content .nav{
/* 清空UL的默认样式 */
/* margin-top:0;
margin-bottom: 0;
padding-left: 0; */
margin:0;
padding:0;
}
.header .content .nav .item{
list-style: none;
}
.header .content .nav .item a{
float:left;
min-width:80px;
min-height: 60px;
text-align: center;
line-height: 60px;
color:white;
padding:0 15px;
text-decoration: none;
}
.header .content .nav .item a:hover{
background-color: red;
font-size: 1.1rem;
}
/* 设置轮播图 */
.slider{
width:90%;
margin:0 auto;
}
.slider img{
width:100%;
}
/* 设置商品列表样式 */
.left{
box-sizing: border-box;
padding: 10px;
border:1px solid #555;
}
.left h1{
color:#555;
font-size: 1.3rem;
/* border-bottom:1px solid #555; */
}
.left ul{
margin-top:20px;
padding:0;
}
.left ul li{
list-style: none;
padding:10px 20px;
}
.left ul li a{
text-decoration: none;
color:#555;
}
.left ul li a:hover{
color:coral;
text-decoration: underline;
cursor: pointer;
}
/* 设置商品展示样式 */
.main h1{
color:#555;
font-size: 1.3rem;
padding-top:10px;
text-align: center
}
.book{
margin:30px; auto;
}
.book li{
list-style: none;
float: left;
width: 160px;
text-align: center;
margin-right:20px;
margin-bottom:25px;
}
.book li p{
font-size: 1rem;
}
.book li p a{
color:black;
text-decoration: none;
}
.book li p a:hover{
color:#444444;
text-decoration: underline;
}
.book li p:last-child{
color:red;
}
.book li img{
width:150px;
border-radius: 5px;
box-shadow: 2px 2px 3px #6b6262;
}
/* 设置热门榜单样式 */
.right h1{
color:#555;
font-size: 1.3rem;
padding-top: 10px;
text-align: center;
}
.hottop{
padding:0;
margin:0;
background-color: #d0f1fb;
}
.hottop{
padding-top:25px;
padding-left:8px;
padding-right:8px;
}
.hottop li{
list-style: none;
border-bottom:1px dotted #555;
line-height: 35px;
}
/* 主体使圣杯来实现 */
/* 第一步:设置主体的宽度 */
.container{
width: 90%;
background-color: lightgray;
margin:5px auto;
/* border:5px solid black; */
}
/* 第二步:将中间的内容区左侧和右侧的宽高进行设置 */
.left{
width:200px;
min-height: 800px;
background-color: lightblue;
}
.right{
width:200px;
min-height: 800px;
background-color:#d0f1fb ;
}
.main{
width:100%;
background-color: #eaf1f3;
min-height: 800px;
}
/* 第三步:将主体,左,右全部浮动 */
.main,.left,.right{
float: left;
}
.container{
overflow: hidden;
}
/* 第四步:交左右区块移动到正确的位置上 */
.main{
/* 设置一下盒模型的大小的计算方式,默认大小由内容决定。 */
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
.left{
margin-left:-100%;
}
.right{
margin-left:-200px;
}
.footer{
background-color: lightgray;
}
.footer .content{
width:90%;
background-color: #444444;
height: 60px;
margin:0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content p a{
color:lightgray;
text-decoration: none;
}
.footer .content p a:hover{
color:white;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图