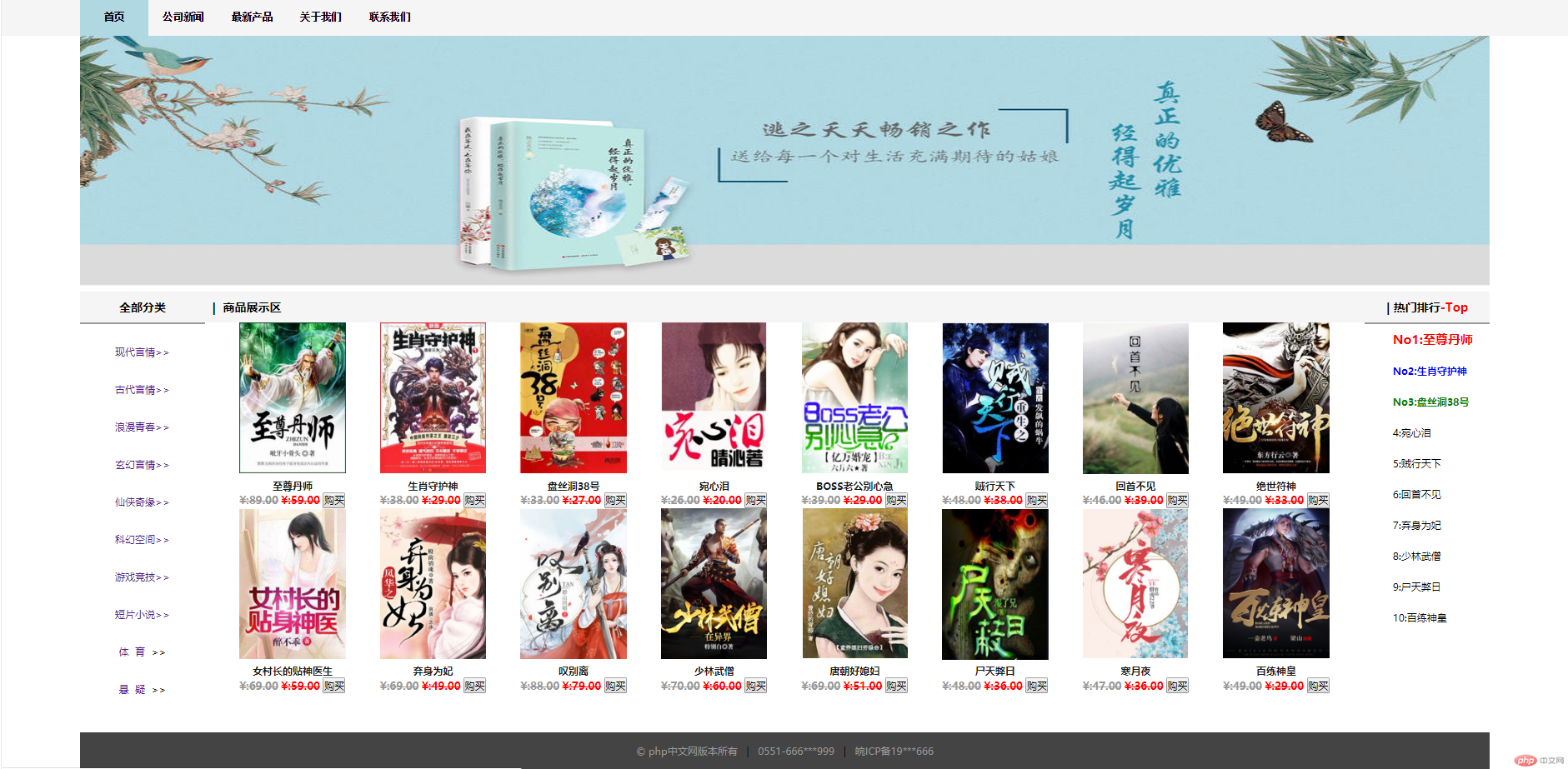
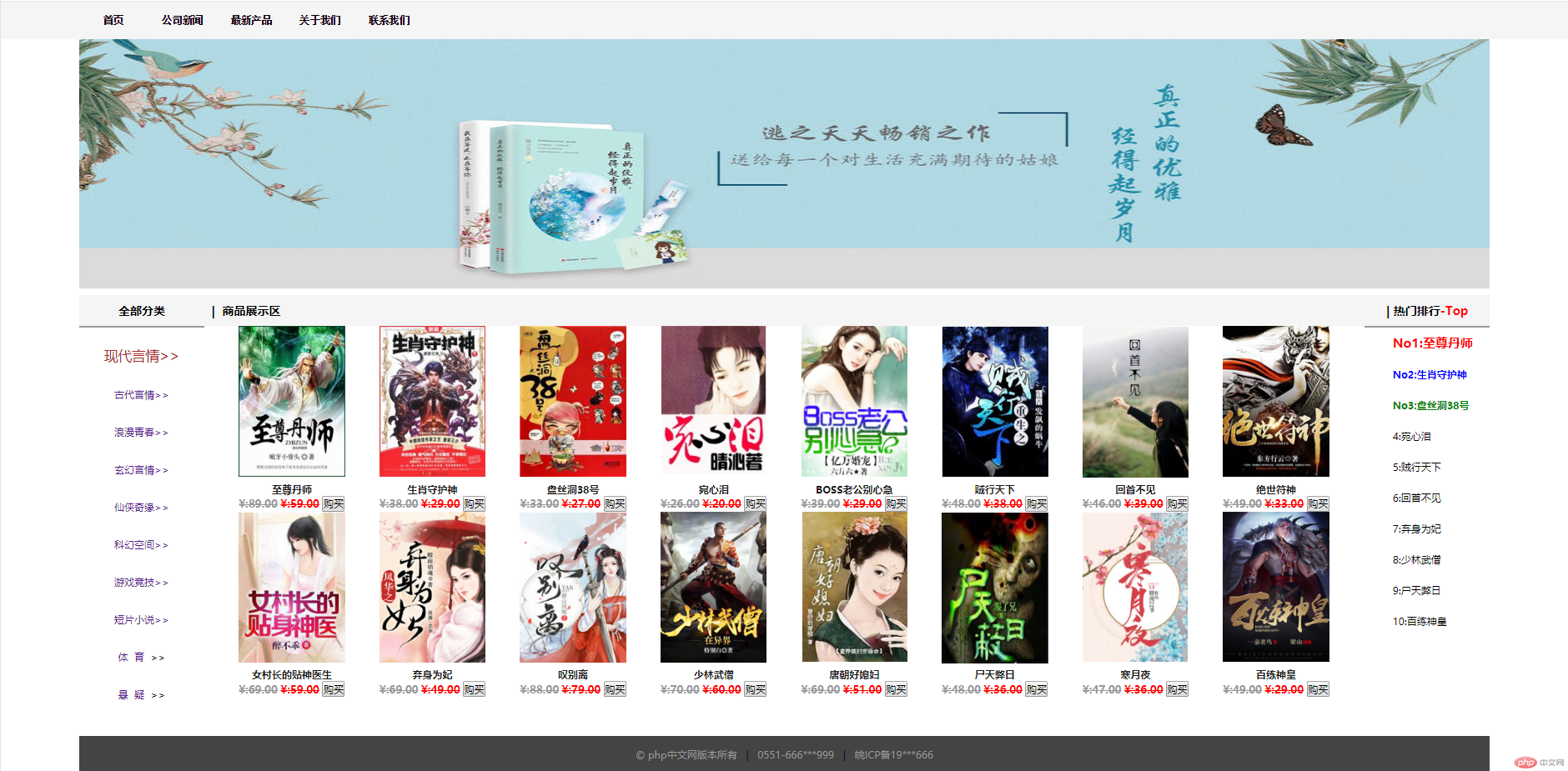
圣杯布局实战效果图


实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <link rel="stylesheet" href="static/css/style3.css"> -->
<style>
body {
background-color: white;
}
body,
h1,
h3,
h6,
span,
p {
/*border: 1px solid red;*/
margin: 0;
}
/*头部样式 开始*/
.header {
/*background-color: lightgray;*/
background-color: #f5f5f5;
}
/*头部内容区*/
.header .content {
width: 90%;
background-color: #f5f5f5;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content .nav {
/*清空ul默认样式*/
/*margin-top: 0;*/
/*margin-bottom: 0;*/
/*padding-left: 0;*/
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: black;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
font-family: monospace;
font-size: 14px;
font-weight: bold;
}
.header .content .nav .item a:hover {
background-color: #b0d8e2;
font-size: 1.1rem;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
/* border: 5px dashed black; */
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
min-height: 700px;
background-color: white;
}
.right {
width: 200px;
min-height: 700px;
background-color: white;
}
.main {
width: 100%;
background-color: white;
min-height: 700px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* =============轮播图==================== */
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
height: 400px;
}
/* =============轮播图==================== */
/* =============左侧边栏==================== */
/* 设置左侧边栏h3标签属性样式 */
.container .left h3 {
text-align: center;
height: 50px;
line-height: 50px;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: #999999;
background-color: #f5f5f5;
}
/* 设置左侧边栏ul标签属性样式 */
.container .left .lists {
margin: 0;
padding: 15px 0 0 0;
min-height: 633px;
list-style-type: none;
}
/* 设置左侧边栏ul 里 li 标签属性样式 */
.container .left .lists .item {
text-align: center;
line-height: 60px;
font-size: 10px;
}
/* 设置鼠标经过左边侧栏 a标签时的样式 */
.container .left .lists .item a:hover {
font-size: 2.2em;
color: brown;
}
/* 设置左侧边栏ul 里 倒数第1个 li 标签 字间距 */
.container .left .lists .item:nth-last-of-type(1) a {
letter-spacing: 10px;
}
/* 设置左侧边栏ul 里 倒数第2个 li 标签 字间距 */
.container .left .lists .item:nth-last-of-type(2) a {
letter-spacing: 10px;
}
/* 设置左侧边栏ul 里 a 标签 下划线*/
.container .left .lists .item a {
text-decoration: none;
}
/* =============左侧边栏==================== */
/* =============主体==================== */
.container .main h3 {
/* text-align: center; */
height: 50px;
line-height: 50px;
background-color: #f5f5f5;
}
.container .main .booklist {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container .main .booklist li {
float: left;
margin-left: 55px;
list-style-type: none;
}
.container .main .booklist .book_image {
min-height: 250px;
}
.container .main .booklist .book_image img {
min-width: 100%;
}
.container .main .booklist h6 {
text-align: center;
color: #1a1a1a;
}
.container .main .booklist .old {
width: 580px;
color: #999999;
font-size: 17px;
font-weight: bold;
text-decoration: line-through;
}
.container .main .booklist .new {
width: 180px;
color: red;
font-size: 17px;
font-weight: bold;
text-decoration: line-through;
}
.container .main .booklist input {
margin: 0;
padding: 0;
}
/* =============主体==================== */
/* =============右侧边栏==================== */
/* 设置右边侧栏 h3 标签样式 */
.container .right h3 {
text-align: center;
height: 50px;
line-height: 50px;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: #999999;
background-color: #f5f5f5;
}
.container .right h3 b {
color: red;
}
/* 设置右侧边栏ol标签属性样式 */
.container .right .top_list {
margin: 0;
padding-left: 45px;
min-height: 633px;
}
/* 设置右侧边栏ol 里 li 标签属性样式 */
.container .right .top_list .item {
/* text-align: center; */
line-height: 50px;
font-size: 16px;
list-style: none;
}
/* 设置右边侧栏 TOP榜单 1 样式 */
.container .right .top_list :nth-child(1) span {
color: red;
font-size: 20px;
font-weight: bolder;
}
/* 设置右边侧栏 TOP榜单 2 样式 */
.container .right .top_list :nth-child(2) span {
color: blue;
font-size: 16px;
font-weight: bold;
}
/* 设置右边侧栏 TOP榜单 3 样式 */
.container .right .top_list :nth-child(3) span {
color: green;
/* font-size: 12px; */
font-weight: bold;
}
/* =============右侧边栏==================== */
/*页面的底部样式开始*/
.footer {
/*background-color: lightgray;*/
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
</style>
<title>布局案例: 通用的圣杯布局</title>
</head>
<body>
<!--头部-->
<div class="header">
<!-- 头部内容区-->
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!-- 轮播图 -->
<div class="slider">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2047252351,1532637012&fm=26&gp=0.jpg" alt="轮播图">
</div>
<!--主体-->
<div class="container">
<!-- 圣杯DOM结构-->
<!-- 主体-->
<div class="main">
<h3> | 商品展示区</h3>
<ul class="booklist">
<li>
<div class="book_image">
<img src="static/images/1.png" alt="1">
</div>
<h6>至尊丹师</h6>
<span class="old">¥:89.00</span>
<span class="new">¥:59.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/2.png" alt="1">
</div>
<h6>生肖守护神</h6>
<span class="old">¥:38.00</span>
<span class="new">¥:29.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/3.png" alt="1">
</div>
<h6>盘丝洞38号</h6>
<span class="old">¥:33.00</span>
<span class="new">¥:27.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/4.png" alt="1">
</div>
<h6>宛心泪</h6>
<span class="old">¥:26.00</span>
<span class="new">¥:20.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/5.png" alt="1">
</div>
<h6>BOSS老公别心急</h6>
<span class="old">¥:39.00</span>
<span class="new">¥:29.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/6.png" alt="1">
</div>
<h6>贼行天下</h6>
<span class="old">¥:48.00</span>
<span class="new">¥:38.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/7.png" alt="1">
</div>
<h6>回首不见</h6>
<span class="old">¥:46.00</span>
<span class="new">¥:39.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/8.png" alt="1">
</div>
<h6>绝世符神</h6>
<span class="old">¥:49.00</span>
<span class="new">¥:33.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/9.png" alt="1">
</div>
<h6>女村长的贴神医生</h6>
<span class="old">¥:69.00</span>
<span class="new">¥:59.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/10.png" alt="1">
</div>
<h6>弃身为妃</h6>
<span class="old">¥:69.00</span>
<span class="new">¥:49.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/11.png" alt="1">
</div>
<h6>叹别离</h6>
<span class="old">¥:88.00</span>
<span class="new">¥:79.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/12.png" alt="1">
</div>
<h6>少林武僧</h6>
<span class="old">¥:70.00</span>
<span class="new">¥:60.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/13.png" alt="1">
</div>
<h6>唐朝好媳妇</h6>
<span class="old">¥:69.00</span>
<span class="new">¥:51.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/14.png" alt="1">
</div>
<h6>尸天弊日</h6>
<span class="old">¥:48.00</span>
<span class="new">¥:36.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/15.png" alt="1">
</div>
<h6>寒月夜</h6>
<span class="old">¥:47.00</span>
<span class="new">¥:36.00</span>
<input type="button" name="" id="" value="***">
</li>
<li>
<div class="book_image">
<img src="static/images/16.png" alt="1">
</div>
<h6>百练神皇</h6>
<span class="old">¥:49.00</span>
<span class="new">¥:29.00</span>
<input type="button" name="" id="" value="***">
</li>
</ul>
</div>
<!-- 左侧边栏-->
<div class="left">
<h3>全部分类</h3>
<ul class="lists">
<li class="item">
<a href="">现代言情>></a>
</li>
<li class="item">
<a href="">古代言情>></a>
</li>
<li class="item">
<a href="">浪漫青春>></a>
</li>
<li class="item">
<a href="">玄幻言情>></a>
</li>
<li class="item">
<a href="">仙侠奇缘>></a>
</li>
<li class="item">
<a href="">科幻空间>></a>
</li>
<li class="item">
<a href="">游戏竞技>></a>
</li>
<li class="item">
<a href="">短片小说>></a>
</li>
<li class="item">
<a href="">体育</a><span>>></span>
</li>
<li class="item">
<a href="">悬疑</a><span>>></span>
</li>
</ul>
</div>
<!-- 右侧边栏-->
<div class="right">
<h3>| 热门排行<b>-Top</b></h3>
<ol class="top_list">
<li class="item">
<span>No1:至尊丹师</span>
</li>
<li class="item">
<span>No2:生肖守护神</span>
</li>
<li class="item">
<span>No3:盘丝洞38号</span>
</li>
<li class="item">
<span>4:宛心泪</span>
</li>
<li class="item">
<span>5:贼行天下</span>
</li>
<li class="item">
<span>6:回首不见</span>
</li>
<li class="item">
<span>7:弃身为妃</span>
</li>
<li class="item">
<span>8:少林武僧</span>
</li>
<li class="item">
<span>9:尸天弊日</span>
</li>
<li class="item">
<span>10:百练神皇</span>
</li>
</ol>
</div>
</div>
<!--底部-->
<div class="footer">
<!-- 底部内容区-->
<div class="content">
<p>
<a href="">© php中文网版本所有</a> |
<a href="">0551-666***999</a> |
<a href="">皖ICP备19***666</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
这次的实战 结合了以前所学习的知识,看似简单的网页布局,自己亲自布局时,才发现细节方面需要注意的很多,
无数次的调试,无数次的,改了删,删了改, 最终算是弄出这点成果来,内心还是有些小欣喜,初学,遇到太多的棘手问题
,无从下手,通过自己查询资料,慢慢构建成初期的模型.再接着细化中间的内容部分,着实捏一把老汗
制作过程中,把所学到的 一些标签选择器的使用,布局,浮动,等一下其他元素的样式设置
孰能生巧,只能一步一个脚印踏实走,这次虽然来来回回折腾了不少时间,的确学习到了不少东西
新手真不容易啊,再接再厉

