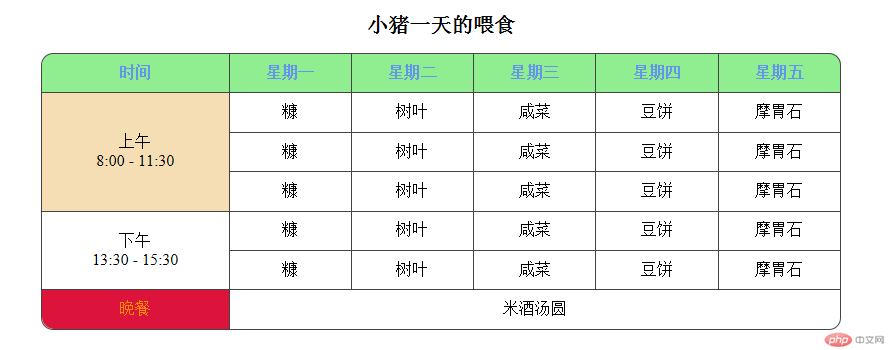
效果图:

上码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style2.css">
<title>css控制表格的样式</title>
</head>
<body>
<style>
/*给表格加上边框*/
table {
border: 1px solid #444444;
border-collapse: collapse;
width: 800px;
margin: 20px auto;
}
th,
td {
border: 1px solid #444444;
text-align: center;
padding: 10px;
}
table caption {
font-size: 1.3rem;
/*文本加粗*/
font-weight: bolder;
margin-bottom: 15px;
}
/* 第一行 */
#table-head-tr {
background-color: lightgreen;
}
/* 第一行 */
table thead>tr:first-of-type {
/* background-color: lightgreen; */
color: cornflowerblue;
}
table tbody>tr:first-of-type>td:first-of-type {
background-color: wheat;
}
table tbody>tr:nth-last-of-type(1)>td:first-of-type {
background-color: crimson;
color: darkorange;
}
/*圆角表格样式*/
/* 第一行左 */
table tr:first-child th:first-child {
border-top-left-radius: 12px;
}
/* 第一行右 */
table tr:first-child th:last-child {
border-top-right-radius: 12px;
}
/* 最后一行左 */
table tr:last-child td:first-child {
border-bottom-left-radius: 12px;
}
/* 最后一行右 */
table tr:last-child td:last-child {
border-bottom-right-radius: 12px;
}
</style>
<table>
<!-- 标题-->
<caption>小猪一天的喂食</caption>
<!-- 表头-->
<thead>
<tr id="table-head-tr">
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<!-- 主体-->
<tbody>
<tr>
<td rowspan="3">上午<br>8:00 - 11:30</td>
<td>糠</td>
<td>树叶</td>
<td>咸菜</td>
<td>豆饼</td>
<td>摩胃石</td>
</tr>
<tr>
<td>糠</td>
<td>树叶</td>
<td>咸菜</td>
<td>豆饼</td>
<td>摩胃石</td>
</tr>
<tr>
<td>糠</td>
<td>树叶</td>
<td>咸菜</td>
<td>豆饼</td>
<td>摩胃石</td>
</tr>
<tr>
<td rowspan="2">下午<br>13:30 - 15:30</td>
<td>糠</td>
<td>树叶</td>
<td>咸菜</td>
<td>豆饼</td>
<td>摩胃石</td>
</tr>
<tr>
<td>糠</td>
<td>树叶</td>
<td>咸菜</td>
<td>豆饼</td>
<td>摩胃石</td>
</tr>
<tr>
<td>晚餐</td>
<td colspan="5">米酒汤圆</td>
</tr>
</tbody>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

