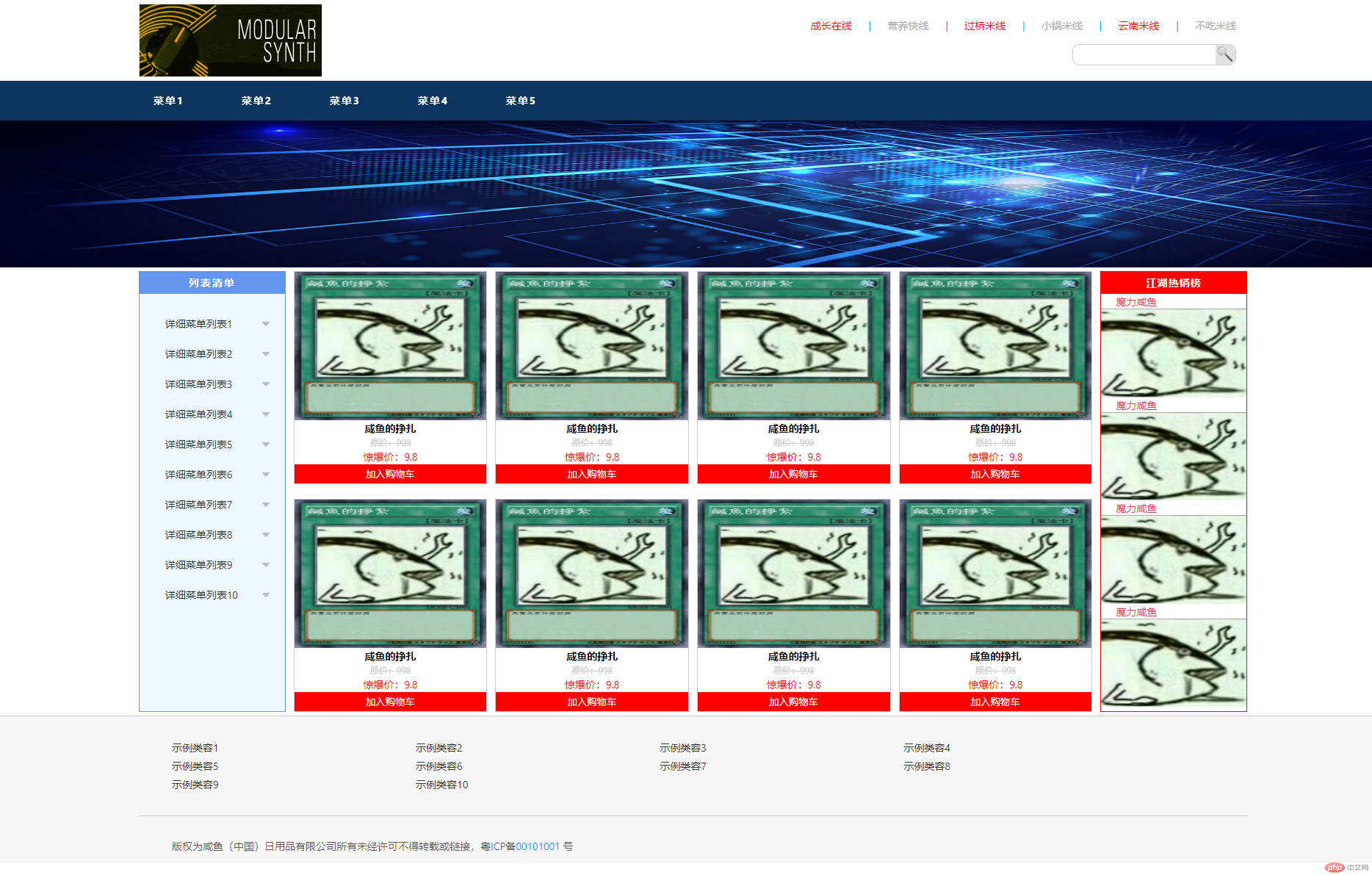
圣杯布局--网站布局实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="static/css/style5.css"> -->
<title>作业:圣杯布局案例</title>
</head>
<style>
/* 页面初始化 */
@charset "UTF-8";
html {
height: 100%;
}
body {
margin: 0;
height: 100%;
}
* {
margin: 0;
padding: 0;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body,
ul,
ol,
dl,
dd,
p,
h1,
h2,
h3,
h4,
h5,
h6,
form,
fieldset,
legend,
img,
video {
margin: 0;
padding: 0;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
fieldset,
img,
input,
button {
border: none;
padding: 0;
margin: 0;
outline-style: none;
}
ul,
ol {
list-style: none;
}
input {
padding-top: 0;
padding-bottom: 0;
}
select,
input {
vertical-align: middle;
}
select,
input,
textarea {
outline: none;
font-size: 14px;
margin: 0;
}
i,
s {
font-style: normal;
}
/*防止拖动*/
textarea {
resize: none;
}
/* 去掉图片低测默认的3像素空白缝隙*/
img {
border: 0;
vertical-align: middle;
}
table {
border-collapse: collapse;
}
body {
font-family: Helvetica Neue For Number, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif;
line-height: 1.5;
color: rgba(0, 0, 0, .65);
font-size: 14px;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
/*IE/7/6*/
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #139dff !important;
}
/*public style*/
.page-bgf {
background-color: #fff !important;
}
/* .fl {
float: left !important;
} */
.fr {
float: right !important;
}
.pr {
position: relative;
}
.pa {
position: absolute;
}
.pf {
position: fixed;
}
.al {
text-align: left;
}
.ac {
text-align: center;
}
.ar {
text-align: right;
}
.hide {
display: none !important;
}
.show {
display: block !important;
}
/* 头部样式表*/
.header {
/* background-color: #139dff */
}
.header .content {
width: 80%;
height: 110px;
/* background-color: aqua; */
margin: 0 auto;
position: relative;
}
.header .content .branding {
width: 250px;
height: 100px;
background-image: url("../img/222.gif");
position: absolute;
top: 5px;
left: 0;
}
.header .content .nav {
position: absolute;
right: 0;
top: 5px;
overflow: hidden;
}
.header .content .nav .item {
float: left;
color: #139dff;
}
.header .content .nav .item a {
min-width: 80px;
min-height: 60px;
text-align: center;
line-height: 60px;
color: #ABABAB;
padding: 0 15px;
/*去掉a标签的下划线*/
text-decoration: none;
font-size: 14px;
}
/* nav下面的排列顺序为奇数的item下的a标签设为红色 */
.header .content .nav .item:nth-child(odd) a {
color: red;
}
/* 小搜索图框 */
.header .content .serch {
border: 1px solid #cccccc;
width: max-content;
position: absolute;
top: 60px;
right: 15px;
border-radius: 10px;
}
.header .content .serch .input-s {
width: 190px;
height: 27px;
background-color: inherit;
cursor: pointer;
padding-left: 10px;
}
.header .content .serch .btn {
width: 27px;
height: 27px;
background-image: url("../img/333.jpg");
background-size: 100%;
vertical-align: top;
background-color: transparent;
border: 0;
cursor: pointer;
border-radius: 0 10px 10px 0;
}
.header .content .serch .btn:hover {
background-size: 120%;
background-repeat: no-repeat;
}
/* 第二菜单栏测试 */
.header .brannar {
background-color: #0D345C;
}
.header .brannar .nav2 {
width: 80%;
height: 54px;
/* background-color: #0D345C; */
margin: 0 auto;
overflow: hidden;
padding-left: 20px;
}
.header .brannar .nav2 .item2 {
min-width: 120px;
max-height: 54px;
float: left;
text-align: left;
line-height: 54px;
}
.header .brannar .nav2 .item2 a {
color: white;
font-weight: 700;
letter-spacing: 2px;
}
/*设置轮播图*/
.slider {
width: 100%;
margin: 0 auto;
}
.slider img {
width: 100%;
max-height: 200px;
}
/* -----------主体 --------------*/
/* 第一步:设置主体的狂高 */
.container {
width: 80%;
height: 600px;
/* background-color: aquamarine; */
margin: 5px auto;
}
.container .main {
width: 100%;
/* background-color: yellowgreen; */
height: inherit;
overflow: hidden;
}
.container .main .main-ul {
overflow: hidden;
}
.container .main .main-ul .main-li {
float: left;
width: 23.75%;
height: 290px;
margin: 0 0 20px 1%;
border: 1px solid #ccc;
cursor: pointer;
}
.container .main .main-ul .main-li .div-img {
width: 100%;
height: 70%;
background-color: #139dff;
}
.container .main .main-ul .main-li .div-img img {
width: 100%;
height: 100%;
}
.div-text {
text-align: center;
}
.div-text .p1 {
color: black;
font-weight: 700;
}
.div-text .p2 {
font-size: 12px;
text-decoration: line-through;
color: #ccc;
}
.div-text .p3 {
color: red;
}
.div-text button {
width: 100%;
height: 26px;
background-color: red;
color: white;
cursor: pointer;
}
.div-text button:hover {
font-size: 1.1em;
}
/* 第二部:设置左右区域的宽高 */
.left {
width: 200px;
min-height: 600px;
background-color: aliceblue;
border: 1px solid cornflowerblue;
/* border-radius: 0 0 10px 10px; */
}
.right {
width: 200px;
min-height: 600px;
border: 1px solid red;
}
/* 第三步浮动左右和主体 */
.fl {
float: left;
}
.main {
/*设置一个盒子模型大小的计算方式。默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
/* 第四步移动到正确的位置 */
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* 设置菜单列表 */
.left .menu {
margin-top: 20px;
}
.left p {
height: 30px;
text-align: center;
background-color: cornflowerblue;
color: white;
line-height: 30px;
letter-spacing: 2px;
font-weight: 700;
}
.left .menu .list-m {
padding: 10px 35px;
background: url("../img/sanj.png") no-repeat 90% center;
cursor: pointer;
}
/* 热销榜设置 */
.right .right-p1 {
width: 100%;
height: 30px;
color: #F6F6F6;
font-weight: 700;
text-align: center;
letter-spacing: 1px;
line-height: 30px;
background-color: red;
}
.right .right-ul .right-li {
width: 100%;
}
.right .right-ul .right-li .p1 {
height: 20px;
padding-left: 20px;
}
.right .right-ul .right-li .p1 a {
color: rgb(228, 60, 88);
}
.right .right-ul .right-li .p2 {
width: 100%;
}
.right .right-ul .right-li .p2 img {
width: 100%;
height: 120.5px;
}
/* -----------主体 --------------*/
/* 底部设置 */
.footer {
border-top: 1px solid #ccc;
background-color: #F6F6F6;
}
.footer .contetn {
width: 80%;
height: 200px;
margin: 0 auto;
}
.footer .contetn .foot-nav {
width: 100%;
overflow: hidden;
padding-top: 30px;
padding-bottom: 30px;
border-bottom: 1px solid #ccc;
}
.footer .contetn .foot-nav .foot-item {
float: left;
width: 22%;
padding: 2px 3%;
}
.footer .contetn .foot-p {
padding: 2% 3%;
}
.footer .contetn .foot-p a {
color: #139dff;
}
</style>
<body>
<!-- 头部 -->
<div class="header">
<!-- 头部内容区 -->
<div class="content">
<a href="javascript:;" class="branding"></a>
<ul class="nav">
<li class="item">
<a href="http://" target="_blank" rel="noopener noreferrer">成长在线</a> |
</li>
<li class="item">
<a href="http://" target="_blank" rel="noopener noreferrer">营养快线</a> |
</li>
<li class="item">
<a href="http://" target="_blank" rel="noopener noreferrer">过桥米线</a> |
</li>
<li class="item">
<a href="http://" target="_blank" rel="noopener noreferrer">小锅米线</a> |
</li>
<li class="item">
<a href="http://" target="_blank" rel="noopener noreferrer">云南米线</a> |
</li>
<li class="item">
<a href="http://" target="_blank" rel="noopener noreferrer">不吃米线</a>
</li>
</ul>
<div class="serch">
<input class="input-s" type="text" name="" id="">
<button class="btn" type="button"></button>
</div>
</div>
<div class="brannar">
<ul class="nav2">
<li class="item2"><a href="">菜单1</a></li>
<li class="item2"><a href="">菜单2</a></li>
<li class="item2"><a href="">菜单3</a></li>
<li class="item2"><a href="">菜单4</a></li>
<li class="item2"><a href="">菜单5</a></li>
</ul>
</div>
</div>
<div class="slider">
<img src="static/img/666.jpg" alt="">
</div>
<!-- 主体 -->
<div class="container">
<!-- 开始圣杯布局 -->
<div class="main fl">
<ul class="main-ul">
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button></div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
<li class="main-li">
<div class="div-img"><img src="static/img/111.jpg" alt=""></div>
<div class="div-text">
<p class="p1">咸鱼的挣扎</p>
<p class="p2">原价:<span>998</span></p>
<p class="p3">惊爆价:<span>9.8</span></p>
<button type="button" class="btn2">加入购物车</button>
</div>
</li>
</ul>
</div>
<div class="left fl">
<p>列表清单</p>
<ul class="menu">
<li class="list-m"><a href="">详细菜单列表1</a></li>
<li class="list-m"><a href="">详细菜单列表2</a></li>
<li class="list-m"><a href="">详细菜单列表3</a></li>
<li class="list-m"><a href="">详细菜单列表4</a></li>
<li class="list-m"><a href="">详细菜单列表5</a></li>
<li class="list-m"><a href="">详细菜单列表6</a></li>
<li class="list-m"><a href="">详细菜单列表7</a></li>
<li class="list-m"><a href="">详细菜单列表8</a></li>
<li class="list-m"><a href="">详细菜单列表9</a></li>
<li class="list-m"><a href="">详细菜单列表10</a></li>
</ul>
</div>
<div class="right fl">
<p class="right-p1">江湖热销榜</p>
<ul class="right-ul">
<li class="right-li">
<p class="p1"><a href="">魔力咸鱼</a></p>
<p class="p2"><img src="static/img/11.jpg" alt=""></p>
</li>
<li class="right-li">
<p class="p1"><a href="">魔力咸鱼</a></p>
<p class="p2"><img src="static/img/11.jpg" alt=""></p>
</li>
<li class="right-li">
<p class="p1"><a href="">魔力咸鱼</a></p>
<p class="p2"><img src="static/img/11.jpg" alt=""></p>
</li>
<li class="right-li">
<p class="p1"><a href="">魔力咸鱼</a></p>
<p class="p2"><img src="static/img/11.jpg" alt=""></p>
</li>
</ul>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="contetn">
<ul class="foot-nav">
<li class="foot-item"><a href="">示例类容1</a></li>
<li class="foot-item"><a href="">示例类容2</a></li>
<li class="foot-item"><a href="">示例类容3</a></li>
<li class="foot-item"><a href="">示例类容4</a></li>
<li class="foot-item"><a href="">示例类容5</a></li>
<li class="foot-item"><a href="">示例类容6</a></li>
<li class="foot-item"><a href="">示例类容7</a></li>
<li class="foot-item"><a href="">示例类容8</a></li>
<li class="foot-item"><a href="">示例类容9</a></li>
<li class="foot-item"><a href="">示例类容10</a></li>
</ul>
<p class="foot-p">版权为咸鱼(中国)日用品***所有未经许可不得转载或链接,粤ICP备<a href="#">00101001</a> 号</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

