实例演示

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
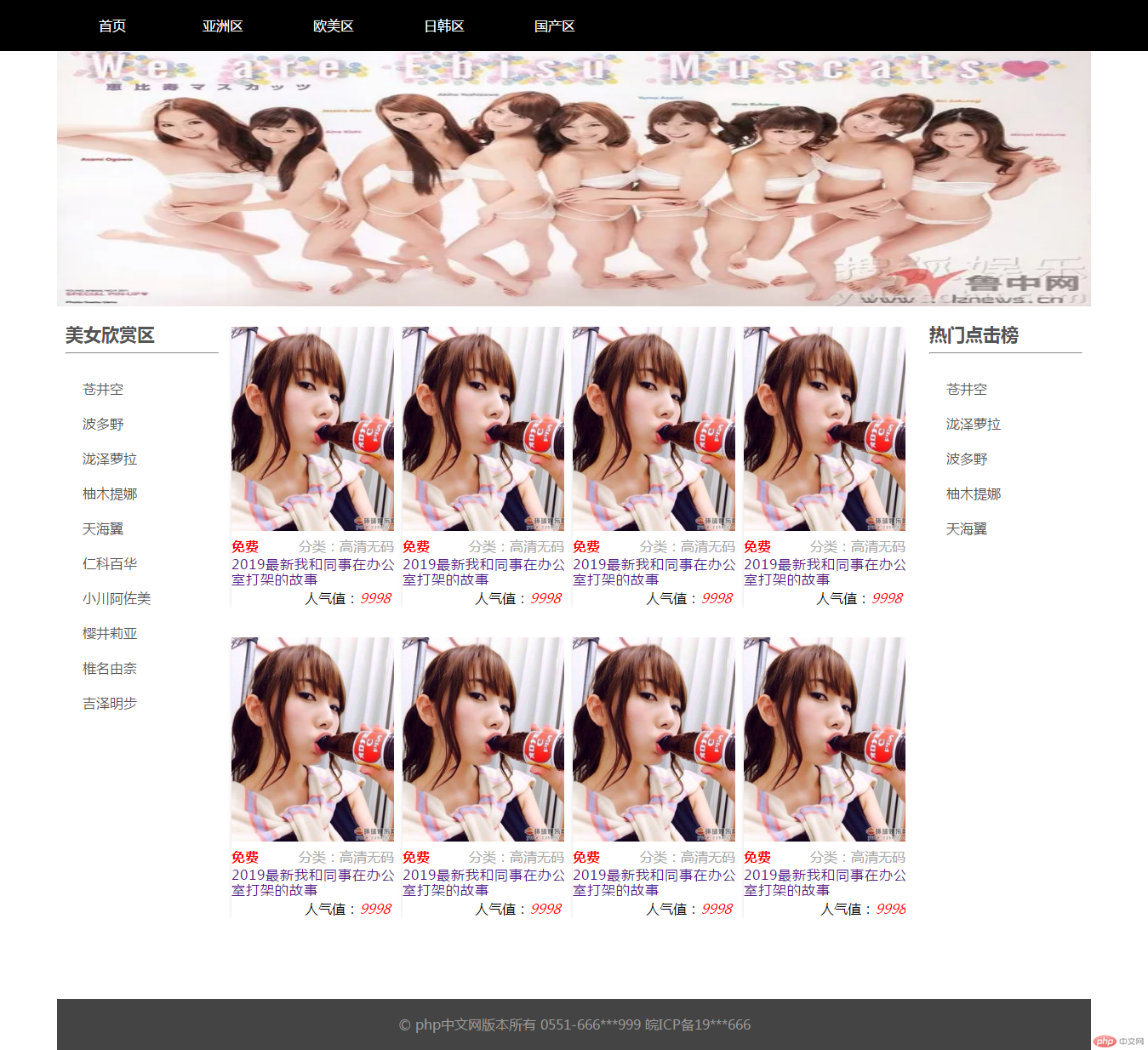
<title>布局案例: 通用的圣杯布局</title>
<style>
body,
h1,
p {
/*border: 1px solid red;*/
margin: 0;
}
/*头部样式 开始*/
.header {
/*background-color: lightgray;*/
background-color: black;
}
/*头部内容区*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content .nav {
/*清空ul默认样式*/
/*margin-top: 0;*/
/*margin-bottom: 0;*/
/*padding-left: 0;*/
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 25px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*设置轮播图*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
height: 300px;
}
/*设置商品列表样式*/
.left {
box-sizing: border-box;
padding: 10px;
}
.left h1 {
color: #555;
font-size: 1.3rem;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 20px;
}
.left ul li a {
text-decoration: none;
color: #555555;
}
.left ul li a:hover {
color: coral;
text-decoration: underline;
cursor: pointer;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
/*border: 5px dashed black;*/
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
min-height: 800px;
background-color: white;
}
.right {
width: 200px;
min-height: 800px;
background-color: white;
}
.main {
width: 100%;
background-color: white;
min-height: 800px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/*页面的底部样式开始*/
.footer {
/*background-color: lightgray;*/
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
/* 主体内容区 */
,
.main {
overflow: hidden;
}
.main .list {
width: 24%;
margin: 15px 0px;
overflow: hidden;
}
.main .list ul {
float: left;
list-style: none;
width: 100%;
position: relative;
padding-bottom: 8px;
box-shadow: 0 0 5px #dfe0e2;
background: #fff;
margin: 0 5px;
overflow: hidden;
}
.main .list .dlist {
padding: 0;
}
.main .list .dlist .l1 {
padding: 0;
overflow: hidden;
position: relative;
height: 75%;
width: 100%;
}
.main .list .dlist li a {
display: inline-block;
width: 100%;
text-decoration: none;
}
.main .list .dlist .l1 img {
margin: 0;
padding: 0;
width: 100%;
}
.main .list .dlist .l2 {
margin: 2px 0px;
line-height: 24px;
height: 22px;
overflow: hidden;
}
.main .list .dlist .l2 em {
float: left;
font-style: normal;
color: red;
}
.main .list .dlist .l2 span {
margin: 0px;
float: right;
color: darkgrey;
}
.main .list .dlist .l3 {
margin: 2px 0px;
height: 34px;
line-height: 18px;
overflow: hidden;
}
.main .list .dlist .l3 a {
letter-spacing: 1px;
}
.main .list .dlist .l4 {
margin: 2px 0px;
float: right;
}
.main .list .dlist .l4 em {
color: red;
}
/* 四列模式 */
.main .list {
display: inline-block;
}
/*设置热门点击榜样式*/
.right {
box-sizing: border-box;
padding: 10px;
}
.right h1 {
color: #555;
font-size: 1.3rem;
}
.right ol {
margin-top: 20px;
padding: 0;
}
.right ol li {
list-style: none;
padding: 10px 20px;
}
.right ol li a {
text-decoration: none;
color: #555555;
}
.right ol li a:hover {
background-color: red;
font-size: 1.1rem;
}
</style>
</head>
<body>
<!--头部-->
<div class="header">
<!-- 头部内容区-->
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">亚洲区</a></li>
<li class="item"><a href="">欧美区</a></li>
<li class="item"><a href="">日韩区</a></li>
<li class="item"><a href="">国产区</a></li>
</ul>
</div>
</div>
<div class="slider">
<img src="http://hbimg.b0.upaiyun.com/bb434428bbd1eb2195ecba75b393da2a1ccd2bd0f283-eACDaC_fw658" alt="">
</div>
<!--主体-->
<div class="container">
<!-- 圣杯DOM结构-->
<!-- 主体-->
<div class="main">
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
<div class="list">
<ul class="dlist">
<li class="l1">
<a href="" target="_blank">
<img src="https://i04piccdn.sogoucdn.com/d40c3d35fde3ff76"></a>
</li>
<li class="l2"><em><strong>免费</strong></em>
<span>分类:高清无码 </span></li>
<li class="l3"><a href="" target="_blank">2019最新我和同事在办公室打架的故事</a></li>
<li class="l4"><span>人气值:<em>9998 </em></span></li>
</ul>
</div>
</div>
<!-- 左侧边栏-->
<div class="left">
<h1>美女欣赏区</h1>
<hr>
<ul>
<li><a href="">苍井空</a></li>
<li><a href="">波多野</a></li>
<li><a href="">泷泽萝拉</a></li>
<li><a href="">柚木提娜</a></li>
<li><a href="">天海翼</a></li>
<li><a href="">仁科百华</a></li>
<li><a href="">小川阿佐美</a></li>
<li><a href="">樱井莉亚</a></li>
<li><a href="">椎名由奈</a></li>
<li><a href="">吉泽明步</a></li>
</ul>
</div>
<!-- 右侧边栏-->
<div class="right">
<h1>热门点击榜</h1>
<hr>
<ol>
<li><a href="">苍井空</a></li>
<li><a href="">泷泽萝拉</a></li>
<li><a href="">波多野</a></li>
<li><a href="">柚木提娜</a></li>
<li><a href="">天海翼</a></li>
</ol>
</div>
</div>
<!--底部-->
<div class="footer">
<!-- 底部内容区-->
<div class="content">
<p>
<a href="">© php中文网版本所有</a>
<a href="">0551-666***999</a>
<a href="">皖ICP备19***666</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
写得有点乱,花了点时间去百度凑出来的。代码都是一边研究一边调出来的(写得烂),主要时间花在四列图片布局上面,浮动,绝对定位都试过了,才写出来像个模样,总体来说还是得多练习。

