0x01 双飞翼布局和圣杯布局
关于网页布局,有两种常用方式:双飞翼布局和圣杯布局。下面是相关示例:
双飞翼布局:
html文档:
实例
<!-- 主体 --> <div class="container"> <!-- 双飞翼DOM结构 --> <!-- 内容主体 --> <div class="wrap"> <!-- 主体内容区 --> <div class="main"> <h1>主体内容区</h1> </div> </div> <!-- 左侧边栏 --> <div class="left"> <h1>左侧</h1> </div> <!-- 右侧边栏 --> <div class="right"> <h1>右侧</h1> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
对应的css样式:
实例
/* 第一步:设置主体的宽度 */
.container {
width: 90%;
/* 父元素应该由子元素撑开,不要写高度 */
margin: 5px auto;
background-color: lightgray;
}
/* 第二步:设置左中右内容区的高度 */
.left {
width: 200px;
min-height: 600px;
background-color: lightgreen
}
.right {
width: 200px;
min-height: 600px;
background-color: lightcoral
}
/* 中间内容区宽度分离,使盒子不受padding影响 */
.wrap {
/* 子元素100%表明占满父元素的全部空间 */
width: 100%;
background-color: lightblue;
}
.main {
/* 一般高度都设置在子元素上,父元素的高度由子元素撑起 */
min-height: 600px;
}
/* 第三步:将主体,左右两侧全部浮动 */
.wrap,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/* 第四步:将左右区块移动到相应的位置上 */
/* margin属性一般和浮动配合使用 */
.main {
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
圣杯布局:
实例
<!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体内容区 --> <div class="main"> <h1>主体内容区</h1> </div> <!-- 左侧边栏 --> <div class="left"> <h1>左侧</h1> </div> <!-- 右侧边栏 --> <div class="right"> <h1>右侧</h1> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
对应的css样式:
实例
/* 第一步:设置主体的宽度 */
.container {
width: 90%;
/* 父元素应该由子元素撑开,不要写高度 */
margin: 5px auto;
background-color: lightgray;
}
/* 第二步:设置左中右内容区的高度 */
.left {
width: 200px;
min-height: 600px;
background-color: lightgreen
}
.right {
width: 200px;
min-height: 600px;
background-color: lightcoral
}
.main {
width: 100%;
background-color: lightblue;
/* 一般高度都设置在子元素上,父元素的高度由子元素撑起 */
min-height: 600px;
}
/* 第三步:将主体,左右两侧全部浮动 */
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/* 第四步:将左右区块移动到相应的位置上 */
/* margin属性一般和浮动配合使用 */
.main {
/* 设置一个盒子大小的计算方式,将盒子的计算标准设置到边框上 */
box-sizing: border-box;
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
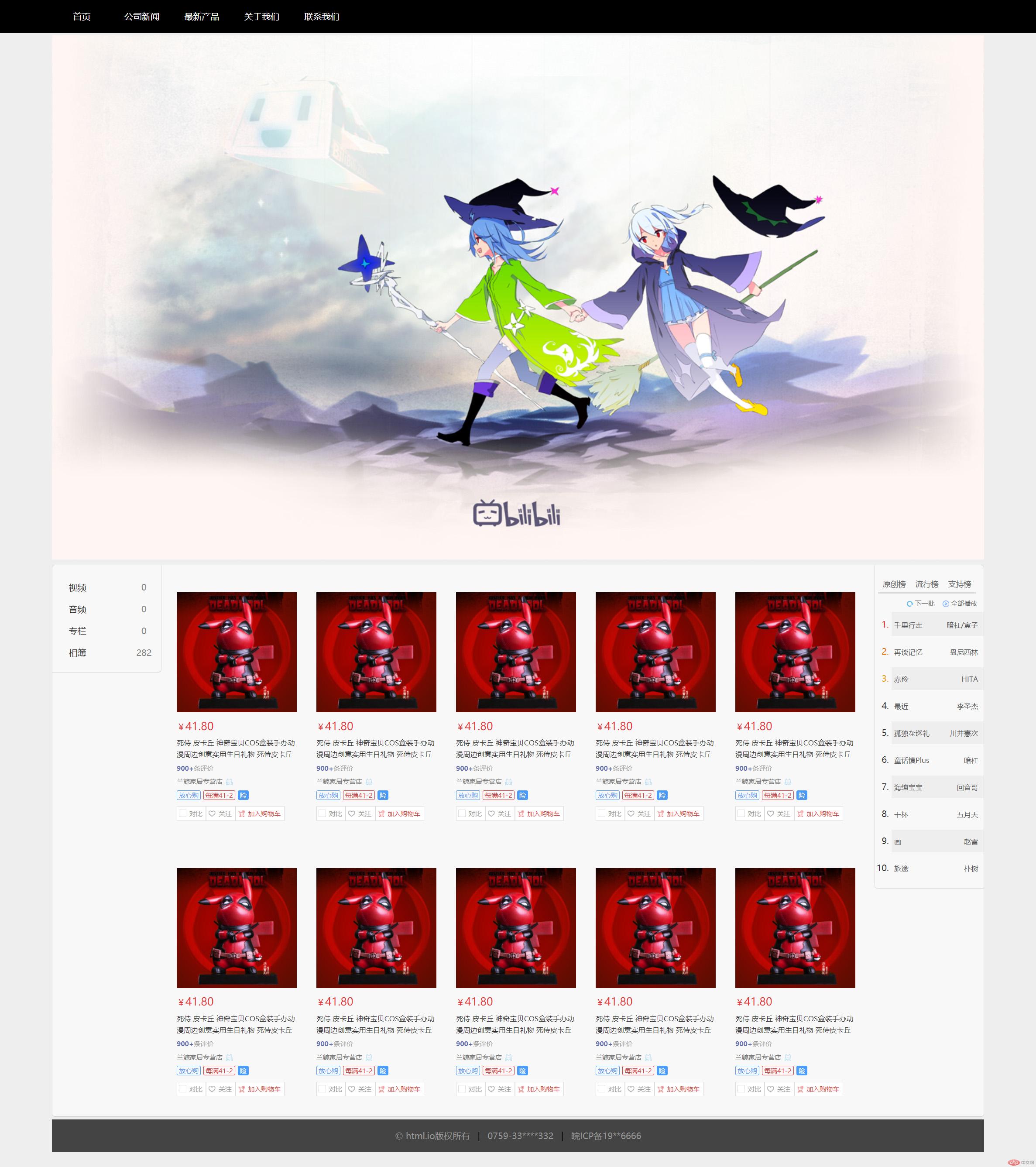
0x02 网站模拟
由于内容过多,请拉到最后看效果图。以下是相关代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/css/style5.css">
<title>网站练习</title>
</head>
<body>
<!-- 头部 -->
<div class="header">
<!-- 头部内容区 -->
<div class="content">
<!-- 导航 -->
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!-- 轮播图 -->
<div class="slider">
<img src="static/images/2233.png" alt="">
</div>
<!-- 主体 -->
<div class="container">
<!-- 圣杯DOM结构 -->
<!-- 主体内容区 -->
<div class="main">
<ul class="goods_list">
<li class="list_item">
<div class="good_wrap">
<div class="good_img">
<a href=""></a>
</div>
<div class="good_price"><i>¥</i><span>41.80</span></div>
<div class="good_name"><a href="">死侍 皮卡丘 神奇宝贝COS盒装手办动漫周边创意实用生日礼物 死侍皮卡丘</a></div>
<div class="good_commit"><a href="">900+<a><span>条评价</span></div>
<div class="good_shop">
<a href="">兰鲸家居专营店</a>
<a class="service" href=""></a>
</div>
<div class="good_icon">
<i class="icon1">放心购</i>
<i class="icon2">每满41-2</i>
<i class="icon3">险</i>
</div>
<div class="good_control">
<a class="contrast" href=""><i></i><span>对比</span></a>
<a class="follow" href=""><i></i><span>关注</span></a>
<a class="add" href=""><i></i><span>加入购物车</span></a>
</div>
</div>
</li>
</ul>
</div>
<!-- 左侧边栏 -->
<div class="left">
<ul class="type_list">
<li class="list_item"><a href="">视频</a><span>0</span></li>
<li class="list_item"><a href="">音频</a><span>0</span></li>
<li class="list_item"><a href="">专栏</a><span>0</span></li>
<li class="list_item"><a href="">相簿</a><span>282</span></li>
</ul>
</div>
<!-- 右侧边栏 -->
<div class="right">
<div class="right_header">
<a href="">原创榜</a>
<a href="">流行榜</a>
<a href="">支持榜</a>
</div>
<div class="right_content">
<div class="control">
<a href=""><i class="play"></i>全部播放</a>
<a href=""><i class="refresh"></i>下一批</a>
</div>
<div class="music_list">
<ol class="rank" id="rank">
<li class="first"><a class="before" href=""><span>千里行走</span></a><a class="after" href=""><span>暗杠/寅子</span></a></li>
<li class="second"><a class="before" href=""><span>再谈记忆</span></a><a class="after" href=""><span>盘尼西林</span></a></li>
<li class="third"><a class="before" href=""><span>赤伶</span></a><a class="after" href=""><span>HITA</span></a></li>
<li class="rank_item"><a class="before" href=""><span>最近</span></a><a class="after" href=""><span>李圣杰</span></a></li>
<li class="rank_item"><a class="before" href=""><span>孤独な巡礼</span></a><a class="after" href=""><span>川井憲次</span></a></li>
<li class="rank_item"><a class="before" href=""><span>童话镇Plus</span></a><a class="after" href=""><span>暗杠</span></a></li>
<li class="rank_item"><a class="before" href=""><span><span>海绵***</span></a><a class="after" href=""><span>回音哥</span></a></li>
<li class="rank_item"><a class="before" href=""><span>干杯</span></a><a class="after" href=""><span>五月天</span></a></li>
<li class="rank_item"><a class="before" href=""><span>画</span></a><a class="after" href=""><span>赵雷</span></a></li>
<li class="rank_item"><a class="before" href=""><span>旅途</span></a><a class="after" href=""><span>朴树</span></a></li>
</ol>
</div>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<!-- 底部内容区 -->
<div class="content">
<p>
<!-- ©为版权实体符 -->
<a href="">© html.io版权所有</a> |
<a href="">0759-33****332</a> |
<a href="">皖ICP备19**6666</a>
</p>
</div>
</div>
<script type="text/javascript">
function bgChange() {
var lis = document.getElementById('rank').getElementsByTagName('li');
for (var i = 0; i < lis.length; i += 2)
lis[i].style.background = '#EEE';
}
window.onload = bgChange;
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
对应的css样式:
实例
body,
h1,
p {
/* 首先要清除body默认的margin 8px */
margin: 0;
}
body {
background-color: #eee;
}
/* 头部样式 开始 */
.header {
/* 通过内容撑开 */
/* 一般header的背景色设置和内容区的颜色一致 */
background-color: #000;
}
/* 头部内容区 */
.header .content {
/* 实现自适应,且不顶边 */
width: 90%;
height: 60px;
background-color: #000;
margin: 0 auto;
}
/* 头部中的导航 */
.header .content .nav {
/* 清除ul默认样式 */
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
/* 设置宽和高做好使用最小值,防止没有内容时会进行收缩 */
min-width: 80px;
/* 高度根据导航栏高度设定以撑开导航栏 */
min-height: 60px;
text-align: center;
line-height: 60px;
color: #fff;
/* 清除下划线 */
text-decoration: none;
padding: 0 15px;
}
/* 伪类设置鼠标滑动到元素上的效果 */
.header .content .nav .item a:hover {
background: red;
/* 设置字体为原来的1.1倍 */
font-size: 1.1rem;
}
/* 设置轮播图 */
.slider {
width: 90%;
margin: 5px auto;
}
.slider img {
width: 100%;
}
/* 主体 */
/* 第一步:设置主体的宽度 */
.container {
box-sizing: border-box;
width: 90%;
/* 父元素应该由子元素撑开,不要写高度 */
margin: 5px auto;
background-color: lightgray;
border: 1px solid rgb(216, 216, 216);
border-radius: 6px;
}
/* 第二步:设置左中右内容区的高度 */
.left {
box-sizing: border-box;
width: 200px;
/* min-height: 600px; */
background-color: rgb(248, 248, 248);
border-right: 1px solid rgb(216, 216, 216);
border-bottom: 1px solid rgb(216, 216, 216);
border-top-left-radius: 6px;
border-bottom-right-radius: 6px;
}
.left .type_list {
margin-top: 20px;
padding: 0;
}
/* 消除li默认小圆点 */
.left .type_list .list_item {
list-style: none;
padding-left: 30px;
}
.left .type_list .list_item:hover {
background-color: #eee;
}
.left .type_list .list_item a {
display: inline-block;
text-decoration: none;
color: #333;
min-height: 40px;
width: 110px;
text-align: left;
line-height: 40px;
margin-right: 12px;
}
.left .type_list .list_item a:hover {
color: lightskyblue;
cursor: pointer;
}
.left .type_list .list_item span {
display: inline-block;
font-size: 400;
width: 32px;
color: #888;
text-align: center;
line-height: 40px;
}
.right {
box-sizing: border-box;
width: 200px;
/* min-height: 600px; */
background-color: rgb(248, 248, 248);
border-left: 1px solid rgb(216, 216, 216);
border-bottom: 1px solid rgb(216, 216, 216);
border-top-right-radius: 6px;
border-bottom-left-radius: 6px;
}
.right .right_header {
margin: 20px 5px 0;
min-height: 30px;
}
.right .right_header a {
float: left;
text-decoration: none;
width: 60px;
height: 30px;
text-align: center;
line-height: 30px;
border-bottom: 2px solid #dadada;
font-size: 14px;
color: #666;
}
.right .right_header a:hover {
font-weight: bold;
cursor: pointer;
color: #333;
border-bottom: 2px solid lightskyblue;
}
.right .right_content .control {
min-height: 36px;
}
.right .right_content .control a {
float: right;
text-decoration: none;
color: #666;
font-size: 12px;
text-align: center;
line-height: 36px;
margin-right: 12px;
}
.right .right_content .control a:hover {
color: lightskyblue;
}
.right .right_content .control .refresh {
background-image: url("../images/refresh.png");
background-repeat: no-repeat;
background-position: center;
float: left;
width: 12px;
height: 12px;
margin: 13px 3px 0;
}
.right .right_content .control .play {
background-image: url("../images/play.png");
background-repeat: no-repeat;
background-position: center;
float: left;
width: 12px;
height: 12px;
margin: 13px 3px 0;
}
.right .right_content .music_list .rank {
margin-top: 0;
padding-left: 30px;
}
.right .right_content .music_list .rank li {
line-height: 40px;
margin-bottom: 8px;
}
.right .right_content .music_list .rank .rank_item {
padding-left: 5px;
color: #333;
}
.right .right_content .music_list .rank .first {
padding-left: 5px;
color: #ed2a20;
}
.right .right_content .music_list .rank .second {
padding-left: 5px;
color: #eb7000;
}
.right .right_content .music_list .rank .third {
padding-left: 5px;
color: #f1a009;
}
.right .right_content .music_list .rank a {
text-decoration: none;
}
.right .right_content .music_list .rank span {
display: inline-block;
color: #555;
font-size: 13px;
height: 40px;
}
.right .right_content .music_list .rank span:hover {
color: lightskyblue;
}
.right .right_content .music_list .rank .after {
float: right;
width: 60px;
margin-right: 10px;
text-align: right;
}
.main {
/* width: 100%; */
background-color: rgb(248, 248, 248);
/* 一般高度都设置在子元素上,父元素的高度由子元素撑起 */
min-height: 600px;
}
.main .goods_list {
margin-top: 0;
padding: 0;
}
.main .goods_list .list_item {
list-style: none;
margin-left: 3px;
}
.main .goods_list .list_item .good_wrap {
padding: 30px 10px 10px;
width: 220px;
min-height: 300px;
margin: 20px 0;
float: left;
}
.main .goods_list .list_item .good_wrap:hover {
box-shadow: 0 0 10px #bbb;
/* border: 1px solid lightgray; */
}
.main .goods_list .list_item .good_wrap .good_img a {
display: inline-block;
height: 220px;
width: 220px;
text-decoration: none;
background-image: url("../images/ss.jpg");
background-repeat: no-repeat;
background-position: center;
margin-bottom: 10px;
}
.main .goods_list .list_item .good_wrap .good_price {
line-height: 22px;
height: 22px;
margin: 0 0 8px;
}
.main .goods_list .list_item .good_wrap .good_price i {
font-style: normal;
font-style: 16px;
color: #e4393c;
font-weight: 400;
}
.main .goods_list .list_item .good_wrap .good_price span {
color: #e4393c;
font-size: 20px;
font-weight: 400;
line-height: 22px;
}
.main .goods_list .list_item .good_wrap .good_name {
height: 40px;
margin-bottom: 6px;
overflow: hidden;
}
.main .goods_list .list_item .good_wrap .good_name a {
text-decoration: none;
color: #333;
font-size: 13px;
}
.main .goods_list .list_item .good_wrap .good_name a:hover {
color: #e4393c;
}
.main .goods_list .list_item .good_wrap .good_commit {
height: 18px;
margin-bottom: 8px;
}
.main .goods_list .list_item .good_wrap .good_commit a {
text-decoration: none;
color: #646fb0;
font-weight: 700;
font-size: 12px;
}
.main .goods_list .list_item .good_wrap .good_commit span {
color: #999;
font-weight: normal;
}
.main .goods_list .list_item .good_wrap .good_shop {
line-height: 18px;
height: 18px;
margin-bottom: 8px;
}
.main .goods_list .list_item .good_wrap .good_shop a {
text-decoration: none;
font-size: 12px;
color: #777;
}
.main .goods_list .list_item .good_wrap .good_shop .service {
display: inline-block;
width: 12px;
height: 12px;
background-image: url("../images/icon.png");
background-repeat: no-repeat;
background-position: center;
margin: 0 0 -2px 2px;
}
.main .goods_list .list_item .good_wrap .good_icon {
height: 16px;
line-height: 16px;
margin-bottom: 8px;
}
.main .goods_list .list_item .good_wrap .good_icon i {
font-style: normal;
font-size: 12px;
line-height: 16px;
text-align: center;
}
.main .goods_list .list_item .good_wrap .good_icon .icon1 {
box-sizing: border-box;
border: 1px solid #4b9bfc;
border-radius: 3px;
color: #4b9bfc;
padding: 0 3px;
}
.main .goods_list .list_item .good_wrap .good_icon .icon2 {
box-sizing: border-box;
border: 1px solid #e23a3a;
border-radius: 3px;
color: #e23a3a;
padding: 0 3px;
}
.main .goods_list .list_item .good_wrap .good_icon .icon3 {
box-sizing: border-box;
background-color: #4b9bfc;
border-radius: 3px;
color: #fff;
padding: 1px 4px;
}
.main .goods_list .list_item .good_wrap .good_control {
margin: 14px 0 6px;
}
.main .goods_list .list_item .good_wrap .good_control i {
font-style: normal;
display: inline-block;
}
.main .goods_list .list_item .good_wrap .good_control a {
text-decoration: none;
display: inline-block;
font-size: 12px;
}
.main .goods_list .list_item .good_wrap .good_control .contrast {
height: 25px;
line-height: 25px;
border: 1px solid #DDD;
padding: 0 3px;
background: #fff;
color: #999;
}
.main .goods_list .list_item .good_wrap .good_control .contrast:hover {
color: #e23a3a;
border-color: #e23a3a;
}
.main .goods_list .list_item .good_wrap .good_control .contrast:hover i {
border-color: #e23a3a;
}
.main .goods_list .list_item .good_wrap .good_control .contrast i {
height: 12px;
width: 12px;
border: 1px solid #DDD;
top: 2px;
position: relative;
}
.main .goods_list .list_item .good_wrap .good_control .contrast span {
display: inline-block;
padding: 0 3px 0 5px;
}
.main .goods_list .list_item .good_wrap .good_control .follow {
height: 25px;
line-height: 25px;
/* border-top: 1px solid #DDD;
border-bottom: 1px solid #DDD; */
border: 1px solid #DDD;
padding: 0 3px;
background: #fff;
color: #999;
margin-left: -5px;
}
.main .goods_list .list_item .good_wrap .good_control .follow:hover {
color: #e23a3a;
border-color: #e23a3a;
}
.main .goods_list .list_item .good_wrap .good_control .follow:hover i {
background-image: url("../images/ax_after.png");
background-repeat: no-repeat;
background-position: center;
}
.main .goods_list .list_item .good_wrap .good_control .follow i {
height: 14px;
width: 14px;
background-image: url("../images/ax_before.png");
background-repeat: no-repeat;
background-position: center;
top: 3px;
position: relative;
}
.main .goods_list .list_item .good_wrap .good_control .follow span {
display: inline-block;
padding: 0 3px 0 5px;
}
.main .goods_list .list_item .good_wrap .good_control .add {
height: 25px;
line-height: 25px;
/* border-top: 1px solid #DDD;
border-bottom: 1px solid #DDD; */
border: 1px solid #DDD;
padding: 0 3px;
background: #fff;
color: #999;
margin-left: -4.8px;
}
.main .goods_list .list_item .good_wrap .good_control .add:hover {
border-color: #e23a3a;
}
.main .goods_list .list_item .good_wrap .good_control .add i {
height: 14px;
width: 14px;
background-image: url("../images/add.png");
background-repeat: no-repeat;
background-position: center;
top: 3px;
position: relative;
}
.main .goods_list .list_item .good_wrap .good_control .add span {
display: inline-block;
padding: 0 3px 0 5px;
color: #e23a3a;
}
/* 第三步:将主体,左右两侧全部浮动 */
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/* 第四步:将左右区块移动到相应的位置上 */
/* margin属性一般和浮动配合使用 */
.main {
/* 设置一个盒子大小的计算方式,将盒子的计算标准设置到边框上 */
box-sizing: border-box;
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* 页面的底部样式 开始 */
.footer {
/* background-color: lightgray; */
}
.footer .content {
width: 90%;
background-color: #444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: #999;
text-decoration: none;
}
.footer .content p a:hover {
color: #fff;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

0x03 总结
1. 双飞翼布局和圣杯布局的区别其实就在于对于主体内容区的处理上。对于双飞翼布局来说:它采取了宽度分离的方式,使内容盒子的padding属性不再对盒子造成影响;对于圣杯布局来说:它重新设置了内容盒子大小的计算方式,将盒子的计算标准设置到边框上。然后其余部分差别不大。
2. 对于元素高度的处理上,一般父级元素只需要设置宽度,其宽度由子元素的内容撑开。
3. 将一个元素浮动后,该元素就变成了块元素。浮动元素一般和margin配合使用布局。
4. 有两个问题我想了很久还是没解决:
(1)主体内容区是靠左右边栏挤出来的,所以设置主体是width:90%; 然后主体内容区设置100%以自适应。但这导致一个问题,当改变浏览器的分辨率时,例如调到80%,那么内容区中的内容会收缩,例如下面的商品会跑到上一列。但内容区又不能设置宽度,左右边栏会错位。最终是通过在内容外再加个盒子,给该盒子设置宽度暂时解决的,但缩小后和左右边框间距过大,有一大片空白。。。
(2)有序列表的序号的背景色无法设置。

