0x01 内联框架标签 iframe
一般我们访问一个新的页面,需要打开一个新的标签或者刷新当前页面进行页面加载。但通过今天的学习,学会了一个新的标签:内联框架标签 iframe。通过这个标签可以实现在当前页面中,加载另一个页面以展示相应的内容,我们所了解的画中画就是通过这个标签实现的,除了这个功能之外,它还常被用于实现后台页面的切换中。
以下是内联框架标签的一些示例和效果图:
1. 使用内联标签打开网页 ( 无name属性 ):
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架标签</title> </head> <body> <h1>使用内联标签打开网页:</h1> <p> <!-- src属性指出当前的内联框架中将展示的内容; frameborder属性用于设置边框的大小; width属性设置宽度; height设置高度; --> <iframe src="https://www.bilibili.com/" frameborder="1" width="500" height="260"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2. 使用内联标签打开网页 ( 利用name属性 ):
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架标签</title> </head> <body> <h1>使用内联标签打开网页:</h1> <h3> <a href="https://www.bilibili.com/" target="bilibili">bilibili</a> </h3> <p> <!-- name属性:这是内联标签中一个非常重要的属性,它可以和<a>标签配合使用。 当<a>中的target属性的值设置与<iframe>中name属性的值一致时, 就可以通过点击<a>在当前页面中打开其herf属性所指定的页面。 注意:这个时候<iframe>不再需要提供src属性,但<a>需要提供target属性 --> <iframe frameborder="1" width="500" height="260" name="bilibili"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
点击链接前:

点击链接后:

3. 模拟网站后台:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架标签</title> </head> <body> <h2>网站管理后台:</h2> <ul> <li><a href="https://www.bilibili.com/" target="main">bilibili</a></li> <li><a href="https://baidu.com" target="main">百度</a></li> <li><a href="https://www.mooyuu.com/school/" target="main">摸鱼网</a></li> <li><a href="https://www.w3school.com.cn/index.html" target="main">w3school</a></li> </ul> <p> <!-- srcdoc属性可以设置默认展示的内容;也可以使用src属性展示一个默认页面,例如:src="https://baidu.com" 两者二选一使用即可 --> <iframe srcdoc="网站管理后台欢迎您" frameborder="1" width="500" height="260" name="main"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

0x02 css样式设置以及优先级
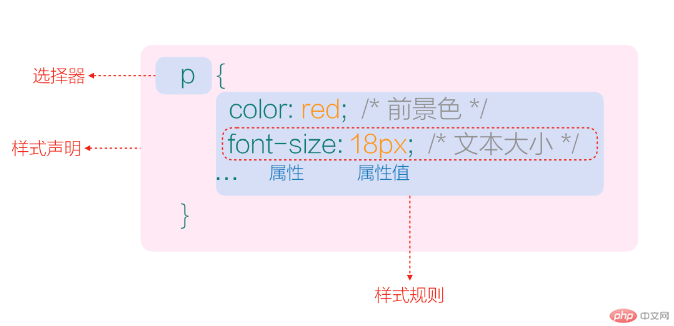
首先我们来了解以下css的基本语法:

每个样式声明之间用 ; 号隔开,最后一个样式声明后可不用 ;号,但推荐加上。
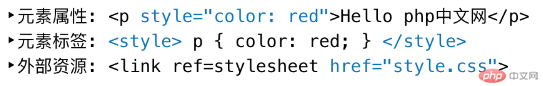
css样式的设置方法有三种:

css样式的优先级:
内联样式 (元素属性 / style="") > 内部样式(元素标签 / <style>) > 外部样式(外部资源 / )
以下是各种样式相关设置(仅设置了颜色)的展示以及效果图:
1. 内联样式:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联样式</title> </head> <body> <!-- 内联样式:将元素的样式使用style属性应用到当前元素上,只适用于当前标签 --> <!-- 注意,这里的style是标签的属性,需要与后面的区分开来 --> <!-- `对于前景色的选择,有三种方式: 1.使用rgb(x,x,x)的表示方式,这个方式与rgb三原色的界限一致,每个参数的范围为0-255; 2.使用十六进制的表示方式,十六进制以#开头后面六位分别为0-9或a-f(不区分大小写)的排列组合。 如果颜色数值各位间两两重复,可以使用简写,例如:红色为#ff0000,可以表示为#f00; 3.直接使用各种颜色的英文名称 --> <p style="color:rgb(80, 220, 255);">当命运的转折到来之时,犹豫就会败北。</p> <p style="color: #f00">如果你感觉自己在走过地狱,走着别停。</p> <p style="color:green">好好学习,天天向上。</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2. 内部样式:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内部样式</title>
<style>
/*
内部样式:将元素的样式规则用style标签插入到当前的html文档中;
这个样式规则仅适用于当前这个html文档;
注意:这里的style是一个标签;它放置在<head>中
*/
p {
color: tomato;
}
</style>
</head>
<body>
<p>当命运的转折到来之时,犹豫就会败北。</p>
<p>如果你感觉自己在走过地狱,走着别停。</p>
<p>好好学习,天天向上。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

3. 外部样式:
html文档:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 外部样式表:通过link标签将元素的样式规则导入到当前html文档中; 值得注意的是:这个样式表是可以实现复用的。它的样式规则适用于所有引用了该外部样式表的html文档 --> <!-- link标签用于定义文档与外部资源的关系,最常见的用途就是链接样式表; rel属性规定了当前文档与被链接文档之间的关系。例如:rel="stylesheet"说明所链接进来的文档是一个为当前文档提供样式的文档; herf属性提供了链接文档的位置,这里一般使用相对路径 --> <link rel="stylesheet" href="css/style1.css"> <title>外部样式</title> </head> <body> <p>当命运的转折到来之时,犹豫就会败北。</p> <p>如果你感觉自己在走过地狱,走着别停。</p> <p>好好学习,天天向上。</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
外部样式表(style1.css):
p {
color: tomato;
}
以下是三种css样式设置响应的优先级示例,所使用的外部样式表与上面的(style1.css)一致:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 外部样式表 -->
<link rel="stylesheet" href="css/style1.css">
<title>css样式响应优先级</title>
<!-- 内部样式表 -->
<style>
p {
color: blue;
}
</style>
</head>
<body>
<!-- 内联样式表 -->
<p style="color: green;">当命运的转折到来之时,犹豫就会败北。</p>
<p style="color: green;">如果你感觉自己在走过地狱,走着别停。</p>
<p style="color: green;">好好学习,天天向上。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
(1)当三种样式全部使用时(显示内联样式):

(2)当注释了内联样式(显示内部样式):

(3)当注释了内联样式和内部样式时(显示外联样式):

这样我们可以确定css样式设置的优先级:
内联样式 (元素属性 / style="") > 内部样式(元素标签 / <style>) > 外部样式(外部资源 / ) (可以理解为就近原则)
0x03 css选择器规则
对于选择器来说,有两种选择元素的结果:
1. 找到了:只找到一个 或 找到一批(多个);
2. 没找到:出现了语法错误 或 页面中不存在与选择器匹配的元素。
这里我们主要讨论三种选择器:
1. id选择器:顾名思义,根据id来选择元素。由于id在当前的html文档中是唯一的,所以id选择器一般用于控制单个元素的样式。它的使用方式是:#id名{ },注意:#与id名之间没有空格。
2. 类选择器:根据类名来选择元素。同一类元素拥有相识的属性或者样式,所以一般类选择器用于控制一批(多个)元素的样式。它的使用方式是:.类名{ },注意:.与类名之间没有空格。
3. 标签选择器:标签,自然指的是html文档中的标签。通过标签选择器,可以控制相应html文档中的所有选定标签的样式,这个一般用于网页整体布局,统一样式变化,清除标签的默认样式等场合。它的使用方式是:标签名{ },注意:直接使用标签名即可。
以下是选择器相关示例:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选择器</title>
<style>
/* id选择器 */
#red {
color: red;
}
/* 类选择器 */
.green {
color: green;
}
/* 标签选择器 */
p {
color: blue;
}
</style>
</head>
<body>
<p id="red">当命运的转折到来之时,犹豫就会败北。</p>
<p class="green">如果你感觉自己在走过地狱,走着别停。</p>
<p class="green">好好学习,天天向上。</p>
<p>我太难了</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

既然css样式设置有优先级,那么css选择器之间当然也有优先级:
标签 < class < id < js (js脚本权限最高,因为js是动态的;其实这里也可以理解为就近原则)
以下为具体测试代码,测试方式和上面一样,即通过注释某个选择器,然后查看页面变化:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选择器</title>
<style>
/* id选择器 */
#red {
color: red;
}
/* 类选择器 */
.green {
color: green;
}
/* 标签选择器 */
p {
color: blue;
}
</style>
</head>
<body>
<p id="red" class="green">我太难了</p>
<script>
document.getElementsByTagName('p').item(0).style.color = 'purple';
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
0x04 盒子模型简述
首先要树立一个思想:页面中一切皆盒子。当然不包括控制标签,例如<br>换行以及分割线之类的。但只要能容纳内容并有意义的标签都是盒子。
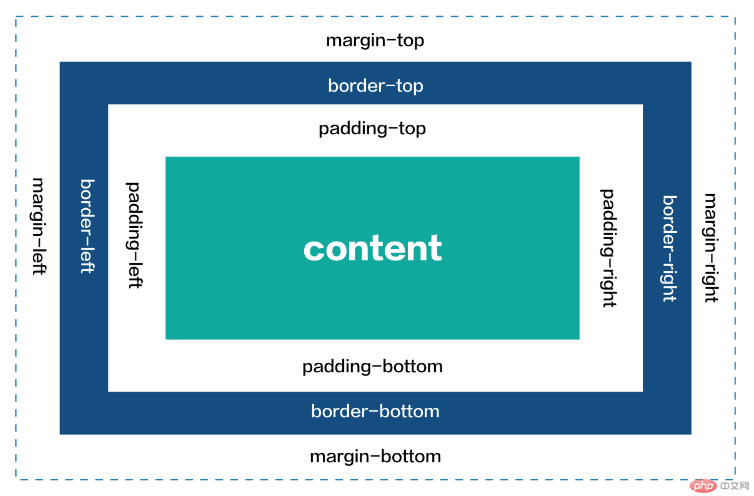
盒子模型有五个重要的属性:width, height, padding, border, margin,以下为简略模型:

其中,border和content为可使区域,padding和margin为透明区域。
盒子模型的基础概念:
1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素: 独占一行,支持宽度设置
(根据盒子模型示意图分析)
3. 盒子模型可以设置5个样式: 宽高背景内外边距与边框
(1): width: 宽度(水平方向)
(2): height: 高度(垂直方向)
(3): background-color: 背景 (默认透明)
(4): padding: 内边距, 内容与边框之间的填充区域
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
(6): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
4. 根据是可见性可以分为二类:
(1). 可见的: width, height, border
(2). 透明的: background, padding, margin
注: padding,margin 只允许设置宽度, 不允许设置样式与颜色


以下是盒子模型的示例:
html文档:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style2.css"> <title>盒子模型</title> </head> <body> <div id="box_outside"> <div id="box_inside"></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
相应的css样式表(style2.css):
实例
#box_outside {
width: 300px;
height: 300px;
background-color: lightblue;
/*
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
这四个可以综合写成下面的样子
margin的用法与这个相识
*/
padding: 20px 30px 40px 50px;
/*
padding: 20px 30px;
这个表示上下内边距相等,为20px;左右内边距相等,为30px;
padding: 20px 30px 40px;
这个表示上内边距为20px;左右内边距相等,为30px;下内边距为40px;
margin的用法与这个相识
*/
/*
上边框宽度 border-top-width: 10px;
上边框样式 border-top-style: solid;
上边框颜色 border-top-color: red;
这三个可以用下面的语句替代
*/
border-top: 10px solid red;
border-right: 10px dashed green;
border-bottom: 10px dotted blue;
border-left: 10px double black;
}
#box_inside {
/*
inherit值表示继承父属性
在子元素中,width样式可省略,但height样式不可省略
*/
height: inherit;
background-color: orange;
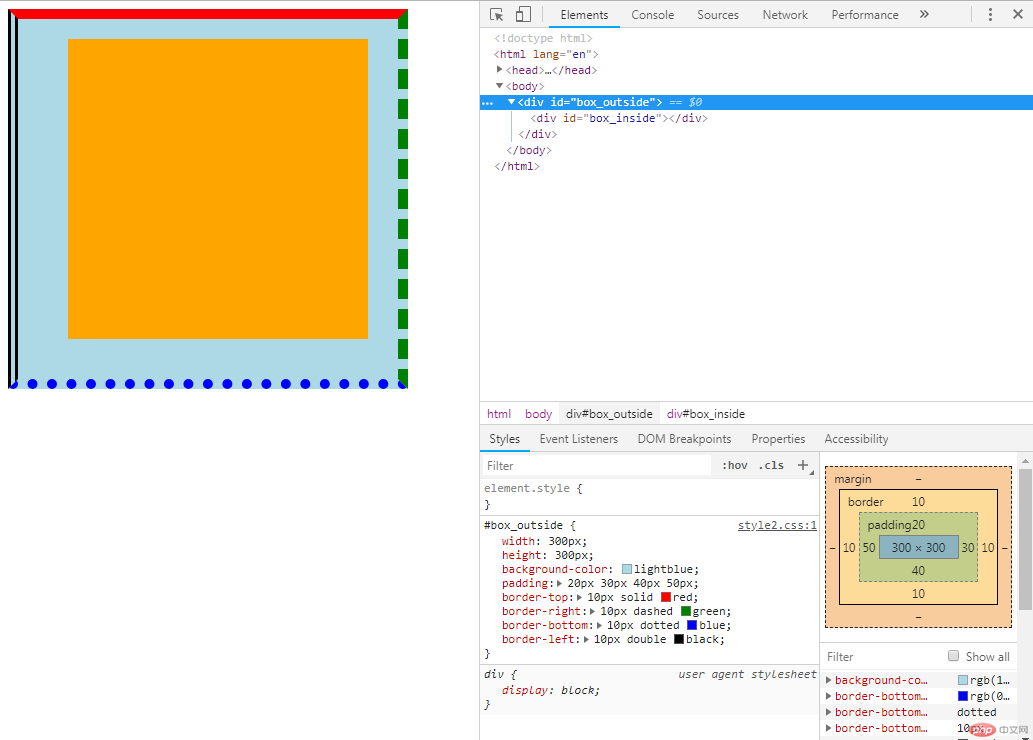
}运行实例 »
点击 "运行实例" 按钮查看在线实例

右键->检查,可以在右下角直观地看到效果
0x05 总结
1. <iframe>标签可以实现在当前页面中,加载另一个页面以展示相应的内容。它有一个重要的属性name,用于和其他标签进行绑定,以实现页面切换的效果。
2. 设置css样式有三种方式:内联样式、内部样式、外部样式表;它们的优先级是:内联样式 (元素属性 / style="") > 内部样式(元素标签 / <style>) > 外部样式(外部资源 / ) (可以理解为就近原则)
3. css选择器有三种:id选择器、类选择器、标签选择器;它们的优先级是:标签 < class < id < js (js脚本权限最高,因为js是动态的;其实这里也可以理解为就近原则)
4. 页面一切皆盒子,盒模型的五大要素: width, height, padding, border, margin

