实例演示如何消除子元素浮动造成父元素高度折叠的影响
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
实例
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="static/CSS/style.css"> </head> <body> <div class="box1"> <div class="box2">子元素</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 300px;
border: 5px dashed red
}
.box2 {
width: inherit;
/*300px*/
height: 300px;
background-color: lightblue;
float: left;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
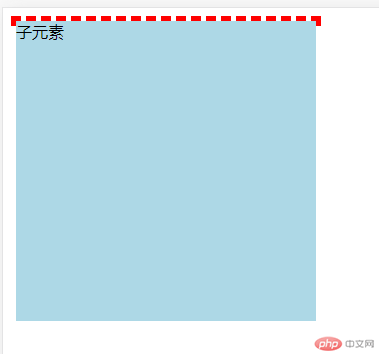
运行结果:

子元素脱离文档流,父元素无法包裹住子元素。
具体解决方法:
直接给父元素设定height属性
实例
.box1 { width: 300px; height: 300px; border: 5px dashed red } .box2 { width: inherit; /*300px*/ height: 300px; background-color: lightblue; float: left; }
运行实例 »点击 "运行实例" 按钮查看在线实例
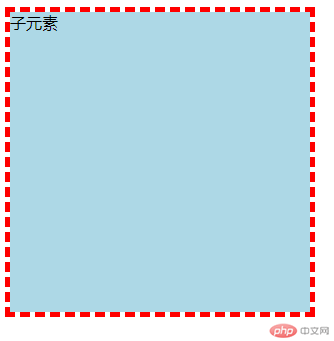
运行结果:

2.父元素设置overflow属性值–auto|hidden
实例
.box1 {
width: 300px;
overflow: hidden;
border: 5px dashed red
}
.box2 {
width: inherit;
/*300px*/
height: 300px;
background-color: lightblue;
float: left;
}运行实例 »
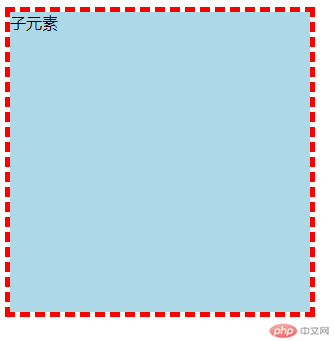
点击 "运行实例" 按钮查看在线实例

BFC的布局规则
1、浮动的元素会被父级计算高度(父级触发了BFC)
2、非浮动元素不会覆盖浮动元素的位置(非浮动元素触发了BFC)
3、margin不会传递给父级(父级触发了BFC)
4、两个相邻的元素上下margin不会重叠(给其中一个元素添加一个单独的父级,然后让他的父级触发了BFC)
触发BFC的方式(以下任意一条就可以)
1、float的值不为none
2、overflow 除了 visible 以外的值(hidden,auto,scroll)
3、display的值为table-cell、table-caption和inline-block之一
4、绝对定位元素,position(absolute,fixed);
2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
2.1绝对定位实现:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style.css"> <title>三列布局: 绝对定位</title> </head> <body> <div class="container"> <div class="header">头部</div> <!-- 主体部分分三列布局--> <div class="main"> <div class="left">左侧</div> <div class="content">内容区</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*页面容器*/
.container {
width: 1000px;
margin: 0 auto;
}
/*头部与底部共用样式*/
.header,
.footer {
height: 60px;
background-color: lightgrey;
}
/*主体*/
.main {
/*min-height: 800px;*/
margin: 5px auto;
background-color: lightblue;
}
/*主体三部分的基本样式*/
.left {
width: 200px;
/*设置最小高度,可以确保在没有内容的情况下,仍能显示出高度来*/
min-height: 800px;
background-color: lightgreen;
}
.content {
/*内容区宽度自适应*/
min-height: 800px;
background-color: lightseagreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightpink;
}
/*方案1: 绝对定位*/
/*定位父级*/
.main {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.right {
position: absolute;
right: 0;
top: 0;
}
/*用外边距margin,挤出中间内容区*/
.content {
margin-left: 210px;
margin-right: 210px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
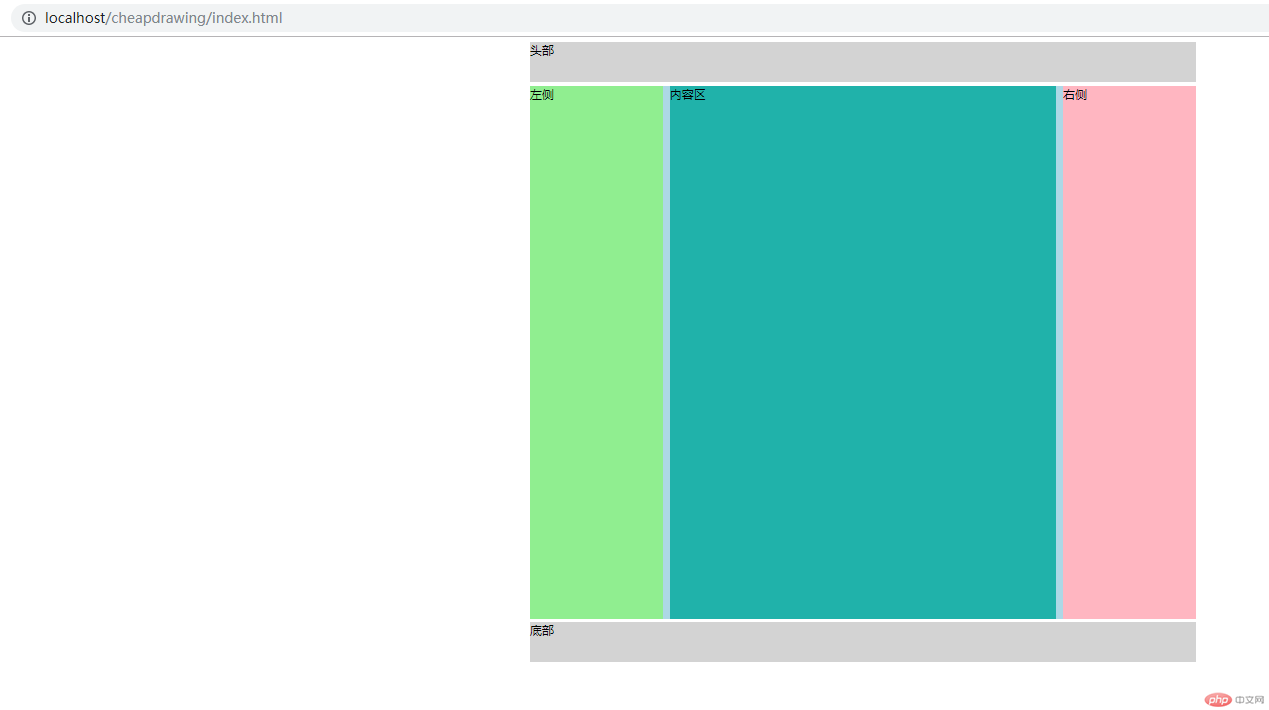
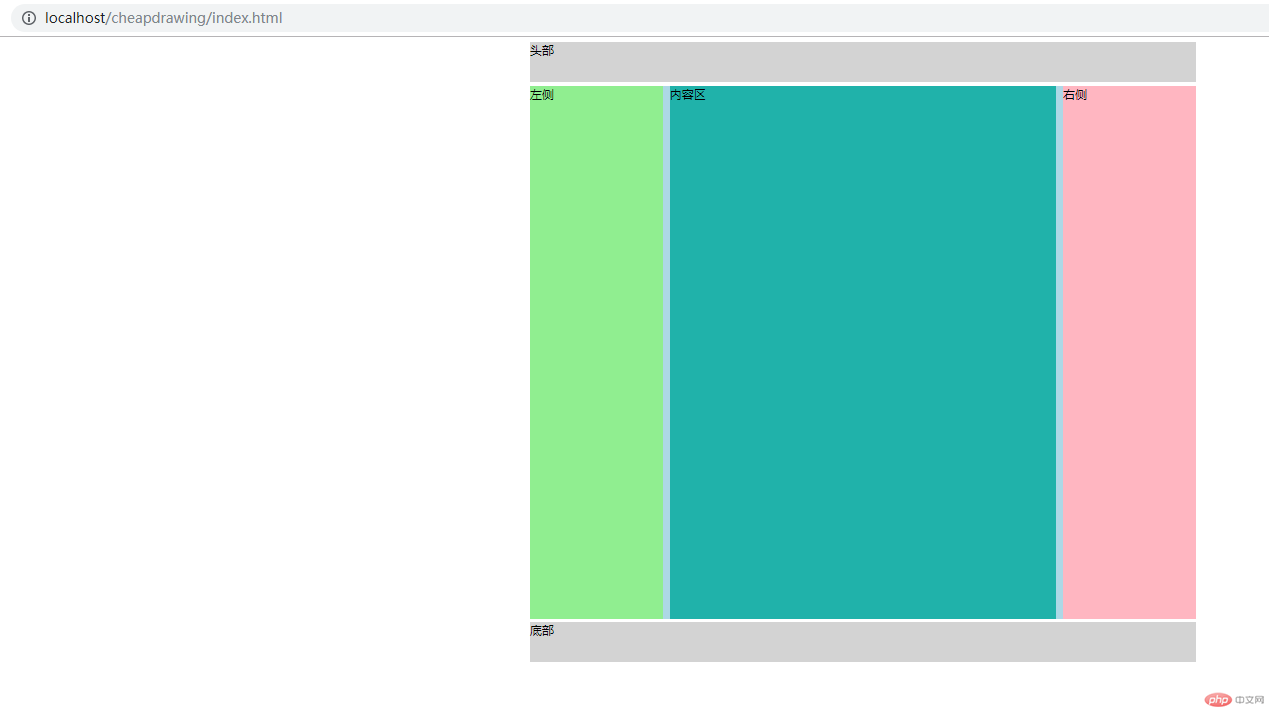
运行结果:

2.2 浮动
实例
/*页面容器*/
.container {
width: 1000px;
margin: 0 auto;
}
/*头部与底部共用样式*/
.header,
.footer {
height: 60px;
background-color: lightgrey;
}
/*主体*/
.main {
/*min-height: 800px;*/
margin: 5px auto;
background-color: lightblue;
}
/*主体三部分的基本样式*/
.left {
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.content {
/*内容区宽度自适应*/
min-height: 800px;
background-color: lightseagreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightpink;
}
/*方案2: 浮动*/
/*左侧左浮动*/
.left {
float: left;
}
/*右侧右浮动*/
.right {
float: right;
}
/*内容区设置*/
.content {
float: left;
width: 580px;
margin-left: 10px;
}
/*清除子元素浮动影响*/
.main {
overflow: hidden;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style.css"> <title>三列布局: 绝对定位</title> </head> <body> <div class="container"> <div class="header">头部</div> <!-- 主体部分分三列布局--> <div class="main"> <div class="left">左侧</div> <div class="content">内容区</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:

CSS 选择器和布局还是不怎么熟练,希望在以后实战中多多实战下。

