实例演示相邻选择器与兄弟选择器,并分析异同
1.1此选择器能够匹配紧跟在E元素之后的F元素
E元素+F元素{}
实例{css}
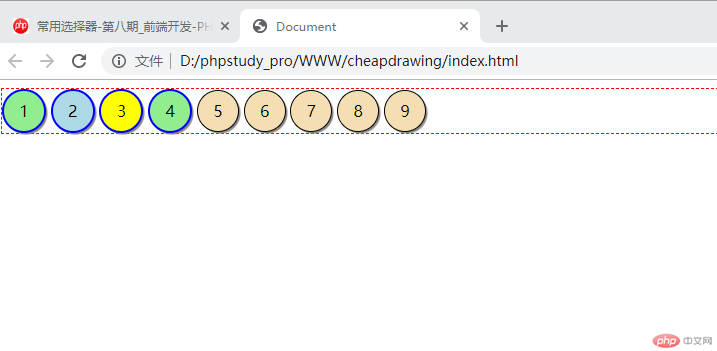
ul { margin: 0; padding-left: 0; border: 1px dashed red; } ul li { list-style: none; width: 40px; height: 40px; background-color: wheat; border: 1px solid black; /* 水平和垂直的居中 */ text-align: center; line-height: 40px; border-radius: 50%; /* 把块元素转化内联 */ display: inline-block; box-shadow: 2px 2px 1px #888 } #bg-blue { background-color: lightblue } .bg-green { background-color: lightgreen; } /* 属性选择器 */ li[id] { border: 2px solid red; } /* 群组选择器 */ #bg-blue, .bg-green { border: 2px solid blue; } /* 相邻选择器 */ #bg-blue+* { background-color: yellow; }
运行实例 »点击 "运行实例" 按钮查看在线实例
2. 实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
3. 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
4. 实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
实例{html}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <ul> <li class="bg-green">1</li> <li id="bg-blue">2</li> <li class="bg-green">3</li> <li class="bg-green">4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行图片:

1.2 兄弟选择器
‘~’选择器 跟相邻选择器比‘+’(相邻)选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的
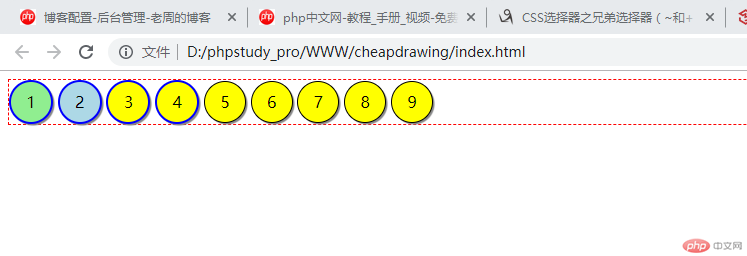
如 以上CSS 改成这样#bg-blue~* {
background-color: yellow;
}
效果如下:

2. 实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
2.1 nth-child()伪类用于根据数字匹配元素,该数字表示元素在其兄弟元素中的位置
2.2 nth-of-type()伪类,如nth-child()一样,是用于根据一个元素匹配一个元素。然而,它里面的数字表示元素的位置仅在其兄弟姐妹中具有相同元素类型的位置。
实例
ul {
margin: 0;
padding-left: 0;
border: 1px dashed red;
}
ul li {
list-style: none;
width: 40px;
height: 40px;
background-color: wheat;
border: 1px solid black;
/* 水平和垂直的居中 */
text-align: center;
line-height: 40px;
border-radius: 50%;
/* 把块元素转化内联 */
display: inline-block;
box-shadow: 2px 2px 1px #888
}
/* 伪类:子元素选择器 */
/* 关注点是位置 */
ul :first-child {
background-color: coral;
}
ul :last-child {
background-color: coral;
}
ul :nth-child(6) {
background-color: green;
}
/* 关注点是类型,可以改字体颜色 */
ul li:nth-of-type(5) {
background-color: darkgreen;
color: red;
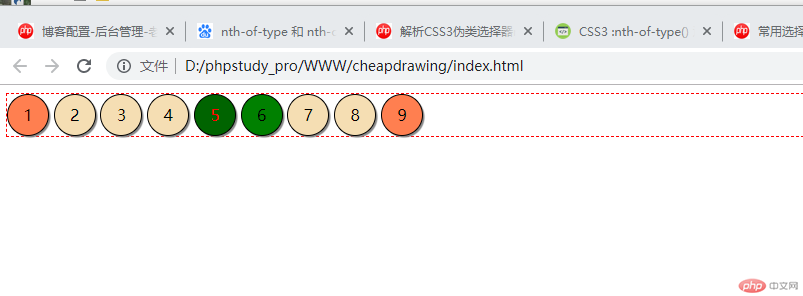
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <ul> <li class="bg-green">1</li> <li id="bg-blue">2</li> <li class="bg-green">3</li> <li class="bg-green">4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行图片:

3. 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
3.1宽度分离
实例
.wrap {
width: 300px;
}
.box2 {
padding: 50px;
background-color: lightgreen;
border: 1px solid black;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
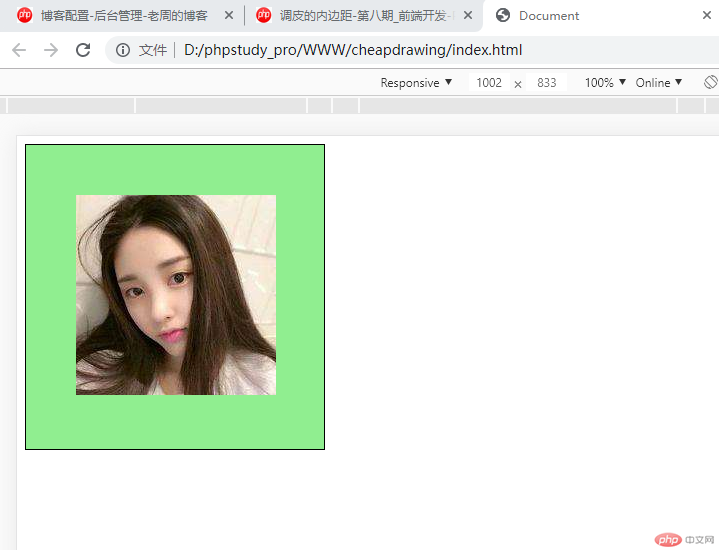
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="wrap"> <div class="box2"><img src="static/img/girl.jpg" alt="美女" width="200"> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:

3.2 box-sizing
属于CSS3 知识 以前没有用过
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="box2"><img src="static/img/girl.jpg" alt="美女" width="200" > </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box2 {
width: 300px;
box-sizing: border-box;
padding: 50px;
background-color: pink;
border: 1px solid black;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
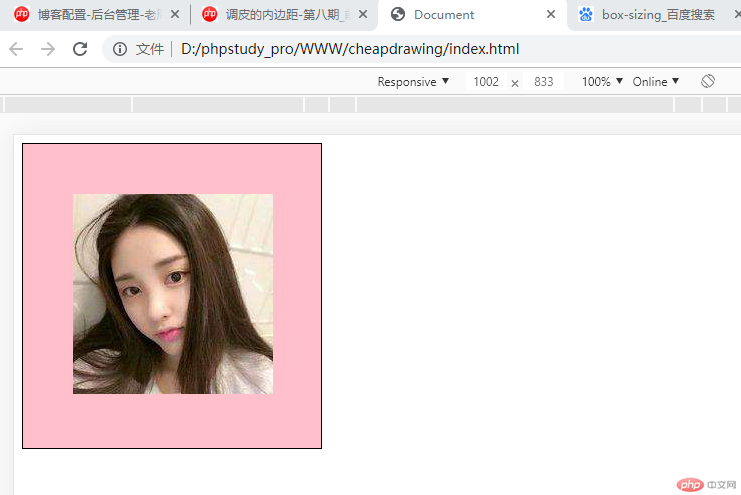
运行结果:

4. 实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
4.1同级塌陷
实例
.box1 {
height: 100px;
width: 100px;
background-color: lightblue;
}
.box2 {
height: 100px;
width: 100px;
background-color: yellow;
}
.box1 {
margin-bottom: 50px;
}
.box2 {
margin-top: 30px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>捉摸不定的外边距</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
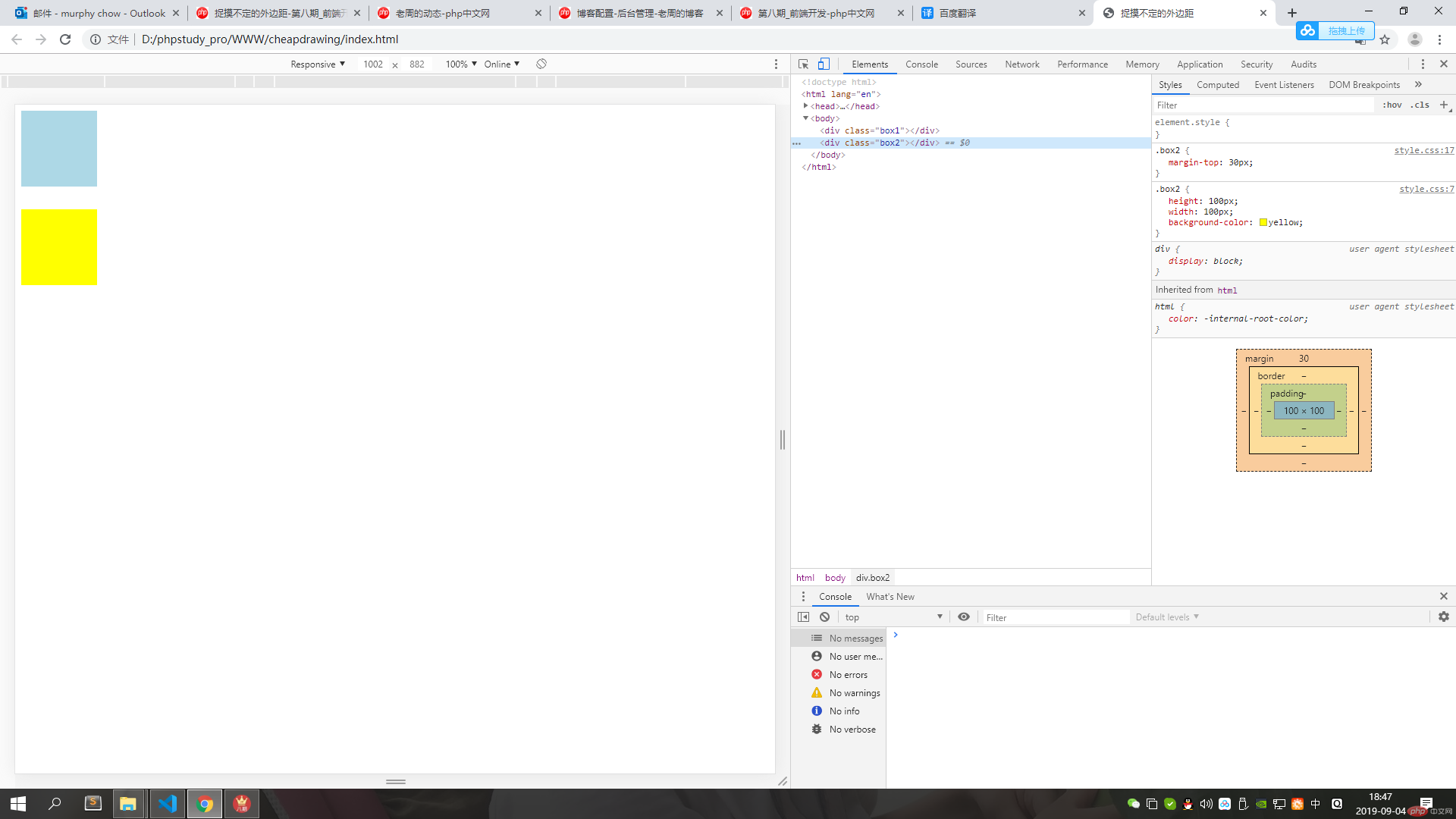
运行结果

同级相邻元素之间的外边距会塌陷,塌陷后的间距等于两个元素外边距的较大值,但是
浮动元素和绝对定位元素永远不会塌陷。
4.2 嵌套传递
实例
/* 嵌套传递 */
.box1 {
height: 200px;
width: 200px;
background-color: lightblue;
}
.box2 {
height: 100px;
width: 100px;
background-color: yellow;
}
.box2 {
margin-top: 50px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>捉摸不定的外边距</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
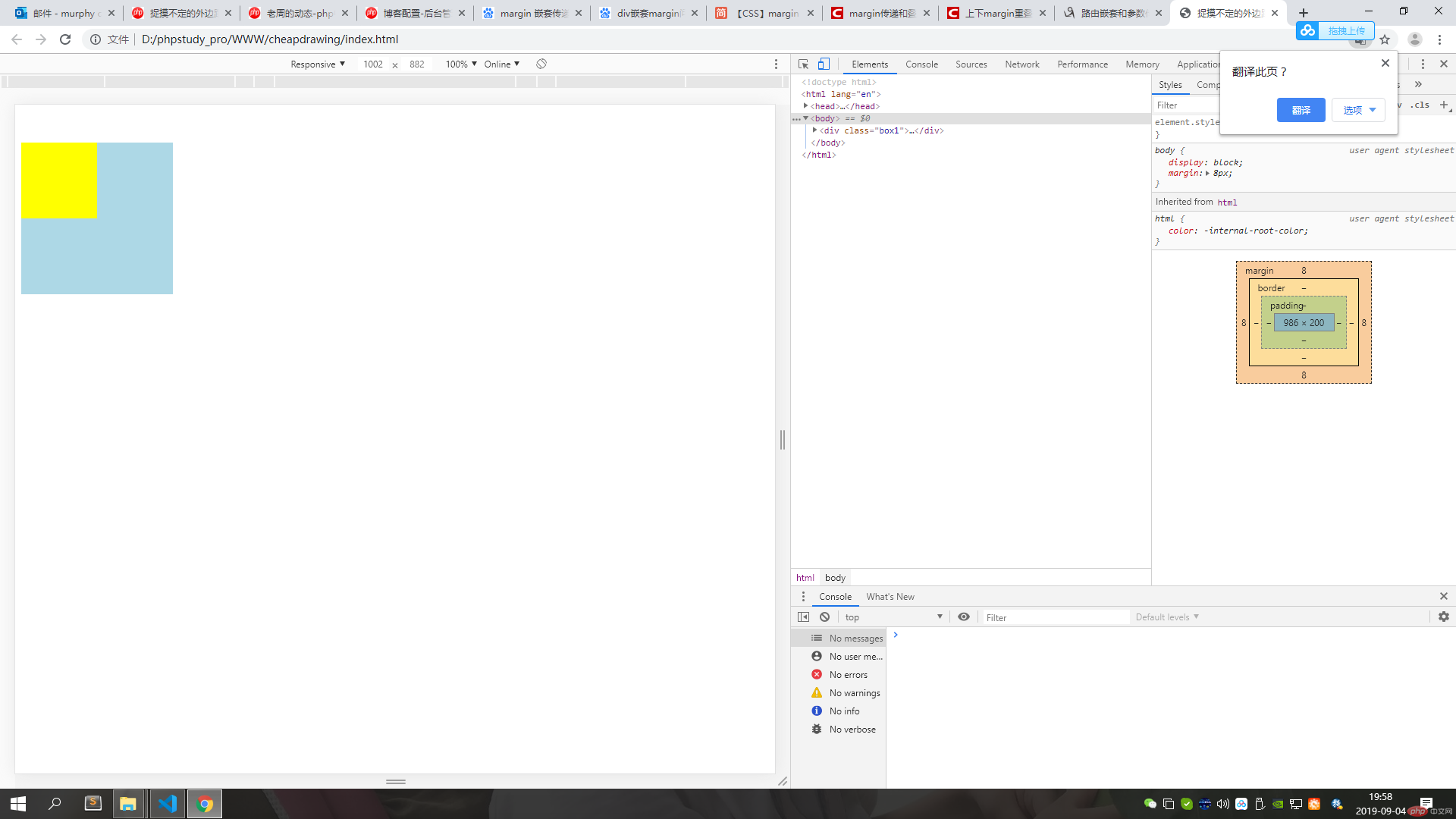
运行结果:

解决方案原本设置的margin 换成padding 就可以啦
4.3 自动挤压
实例
.box1 {
height: 200px;
width: 200px;
background-color: lightblue;
}
.box1 {
margin-left: auto;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>捉摸不定的外边距</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="box1"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
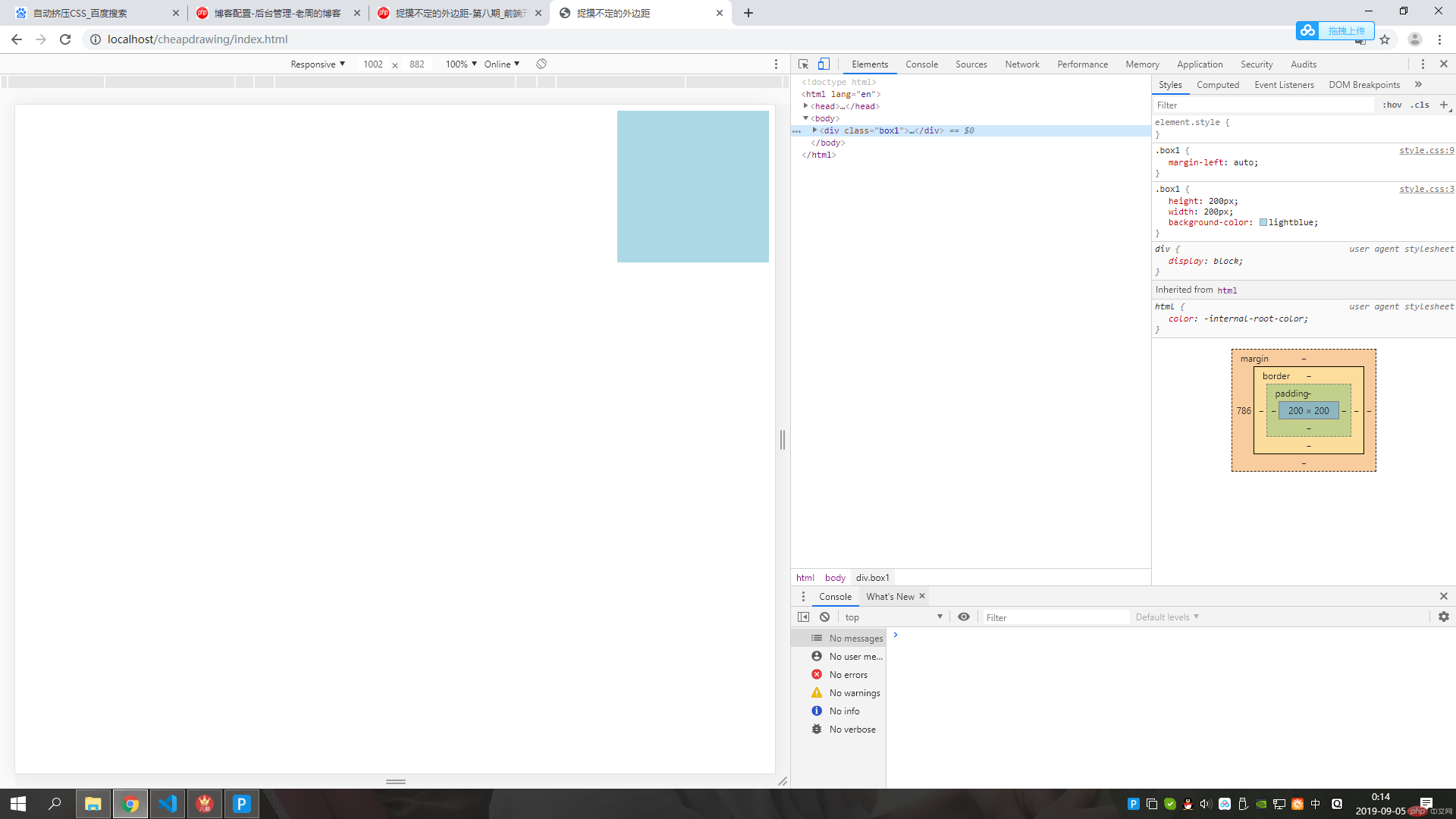
运行图片:

通过对相邻选择器,兄弟选择器,nth-child(),nth-of-type(),box-sizing,padding,margin的学习,以后多注意实战和CSS3知识。

