本节课学习CSS选择器、padding和margin的用法。
1、相邻选择器与兄弟选择器


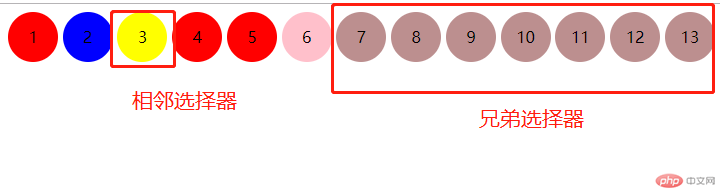
相邻选择器只作用于同父元素类 某元素的下一指定元素 ,兄弟选择器作用于 同父类下某元素后所有同级的指定元素,可以用 * 指定所有同级元素。
实例
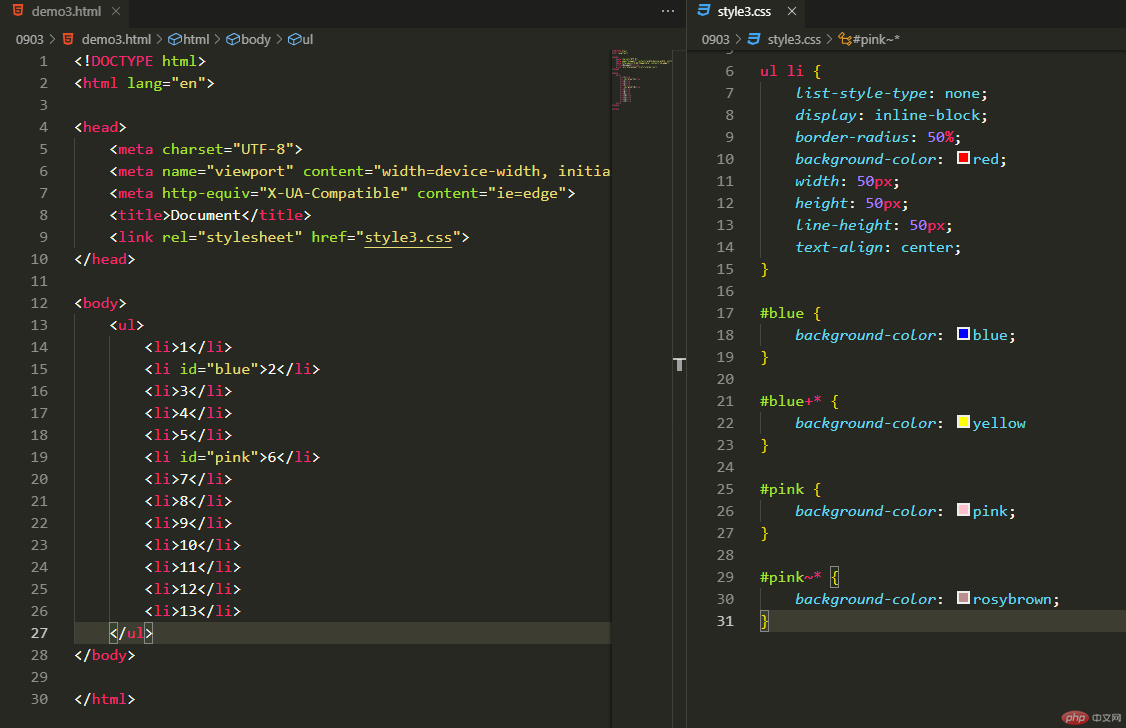
<style>
ul {
margin: 0;
padding-left: 0;
}
ul li {
list-style-type: none;
display: inline-block;
border-radius: 50%;
background-color: red;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
}
#blue {
background-color: blue;
}
#blue+* {
background-color: yellow
}
#pink {
background-color: pink;
}
#pink~* {
background-color: rosybrown;
}
</style>
<ul>
<li>1</li>
<li id="blue">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li id="pink">6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
</ul>运行实例 »
点击 "运行实例" 按钮查看在线实例
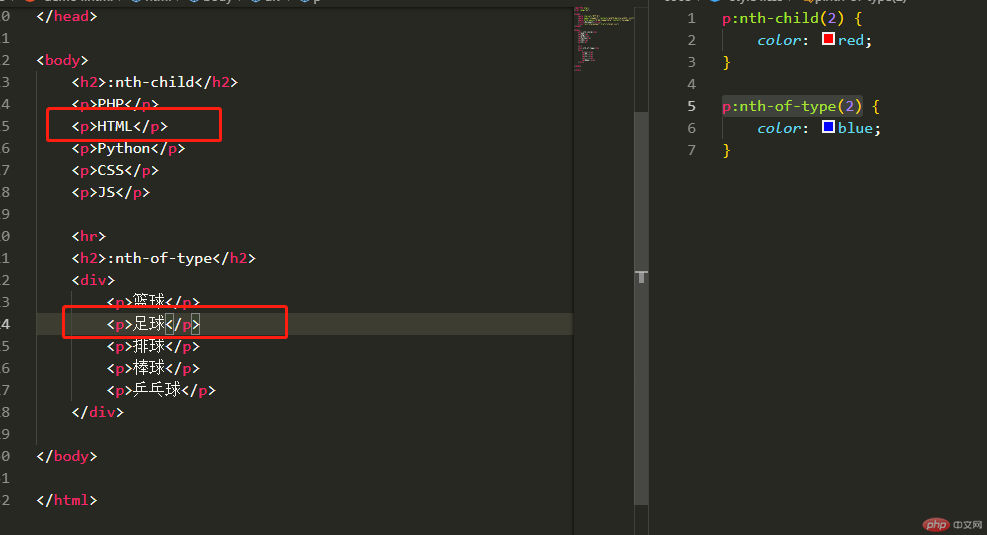
2、:nth-child() 、 :nth-of-type()选择器


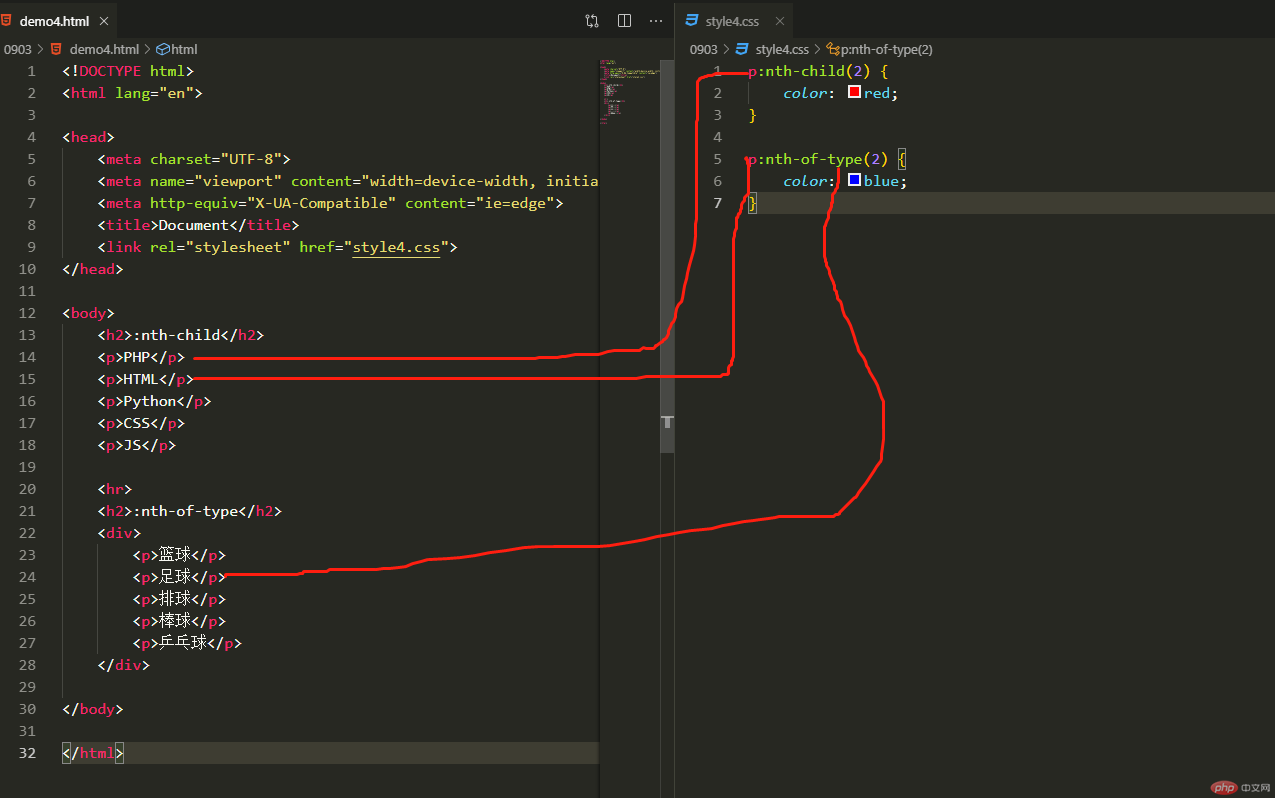
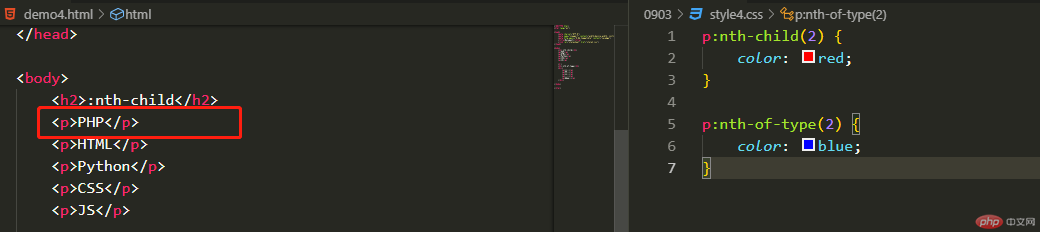
p:nth-child(2)从父元素的第一个子元素算起,例如:

<p>标签下php为红色。
p:nth-of-type(2)在父元素的第一个<p>算起,在第二个<p>起作用

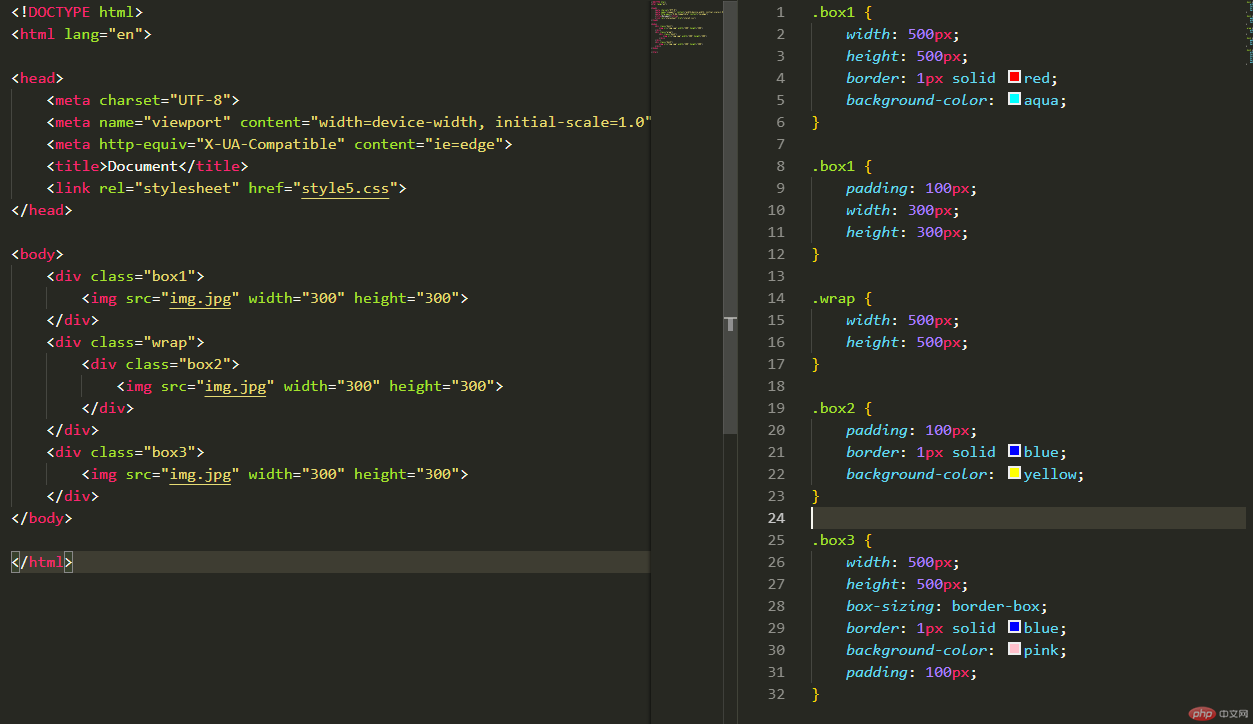
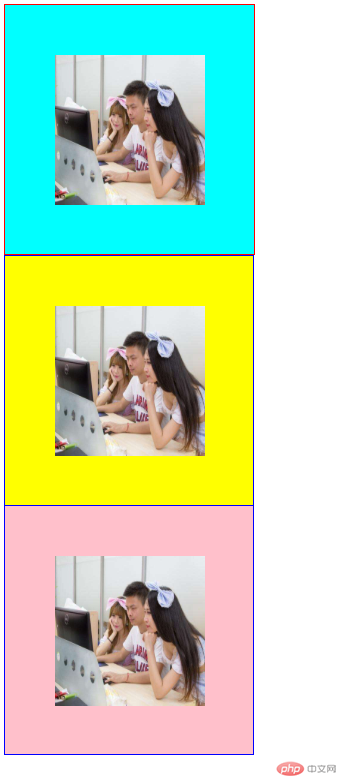
3、padding 对盒子大小的影响与解决方案


实例
<style>
.box1 {
width: 500px;
height: 500px;
border: 1px solid red;
background-color: aqua;
}
.box1 {
padding: 100px;
width: 300px;
height: 300px;
}
.wrap {
width: 500px;
height: 500px;
}
.box2 {
padding: 100px;
border: 1px solid blue;
background-color: yellow;
}
.box3 {
width: 500px;
height: 500px;
box-sizing: border-box;
border: 1px solid blue;
background-color: pink;
padding: 100px;
}
</style>
<div class="box1">
<img src="img.jpg" width="300" height="300">
</div>
<div class="wrap">
<div class="box2">
<img src="img.jpg" width="300" height="300">
</div>
</div>
<div class="box3">
<img src="img.jpg" width="300" height="300">
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
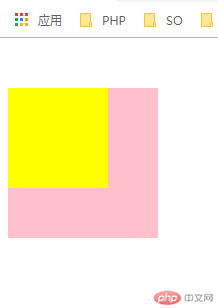
4、margin用法
同级塌陷
实例
.box1 {
width: 100px;
height: 100px;
background-color: pink;
margin-bottom: 50px;
}
.box2 {
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 10px;
}
<div class="box1"></div>
<div class="box2"></div>运行实例 »
点击 "运行实例" 按钮查看在线实例
解决方案:外层元素增加display: inline-block;
实例
<style>
.box1 {
width: 100px;
height: 100px;
background-color: pink;
margin-bottom: 50px;
display: inline-block;
}
.box2 {
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 10px;
}
</style>
<div class="box1"></div>
<div class="box2"></div>运行实例 »
点击 "运行实例" 按钮查看在线实例
嵌套传递

实例
<style>
.box3 {
width: 150px;
height: 150px;
background-color: pink;
display: block;
}
.box4 {
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 50px;
}
</style>
<div class="box3">
<div class="box4"></div>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
解决方案:内层元素增加 display:inline-block;

实例
<style>
.box3 {
width: 150px;
height: 150px;
background-color: pink;
}
.box4 {
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 50px;
display: inline-block;
}
</style>
<div class="box3">
<div class="box4"></div>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
自动挤压
实例
<style>
.box5 {
width: 150px;
height: 150px;
background-color: pink;
margin: 30px auto;
}
</style>
<div class="box5"></div>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
之前建站的时候,有遇到过margin嵌套传递的情况,经过学习和查询资料后,知道了如何解决,本节课的内容不难,但是知识点较多,多多练习后,希望能掌握好。

