本节课学习了<iframe>内联框架标签的使用、CSS样式表以及盒模型的基础知识。
1、iframe内联框架
实例
<h1>iframe内联框架使用</h1> <p><a href="https://www.php.cn/blog/caowenli.html" target="myblog">博客首页</a></p> <p><a href="https://baidu.com/" target="myblog">百度搜索</a></p> <iframe srcdoc="欢迎访问我的博客" frameborder="0" name="myblog" width="600" height="300"></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2、css样式设置的优先级
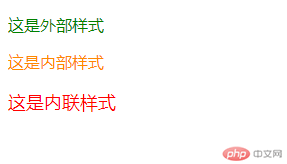
css样式优先级:外部样式 < 内部样式 < 内联样式
外部样式预设<p>颜色


实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<style>
.demo p {
color: #f80;
font: 16px
}
</style>
</head>
<body>
<p>这是外部样式</p>
<div class="demo">
<p>这是内部样式</p>
</div>
<p style="color:#f00;font-size: 18px">这是内联样式</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
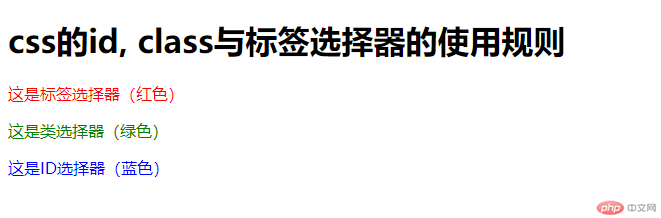
3、css的id, class与标签选择器的使用规则
优先级:标签 < class <id
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css的id, class与标签选择器的使用规则</title>
<style>
.demo {
color: green;
}
#demo1 {
color: blue;
}
p {
color: red
}
</style>
</head>
<body>
<h1>css的id, class与标签选择器的使用规则</h1>
<p>这是标签选择器(红色)</p>
<p class="demo">这是类选择器(绿色)</p>
<p id="demo1">这是ID选择器(蓝色)</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

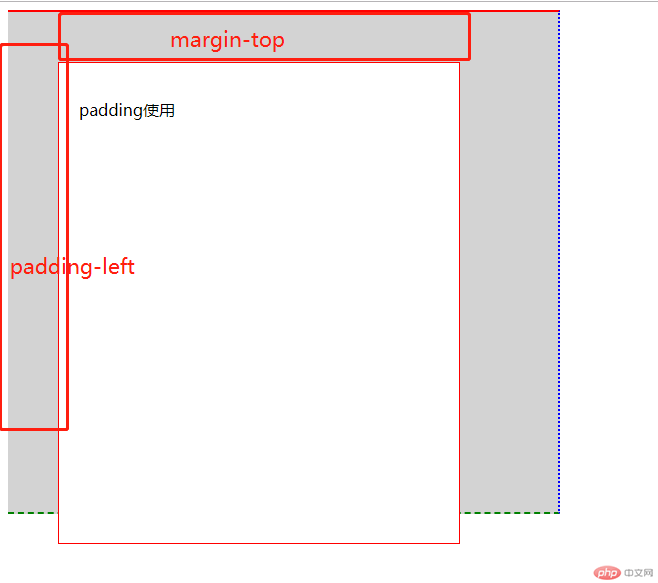
4、盒模型

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒模型</title>
<style>
.box1 {
width: 500px;
height: 500px;
background: lightgray;
border-top: 2px solid red;
border-right: 2px dotted blue;
border-bottom: 2px dashed green;
padding-left: 50px;
}
.box2 {
background: #fff;
width: 400px;
height: 480px;
border: 1px solid red;
margin-top: 50px;
}
p {
color: #000;
padding: 20px 0 0 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<p>padding使用</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
本节课盒子模型padding和margin用法有点搞不清楚,还有想请教下老师 https 用<iframe>嵌套 http网站该如何解决。

