这次课程主要学习了iframe内联框架、html5语义化标签、css基础用法以及相关的使用场景,最后学习了盒子模型的使用。现将知识通过案例说明如下:
一、iframe内联框架
标签说明:<iframe src='' name='' frameborder=''></iframe>
案例:
实例
<ul> <li><a href="https://m.baidu.com" target="main">iframe 无边框手机百度</a></li> </ul> <iframe width="600" height="200" name="main" frameborder='0'></iframe> <ul> <li><a href="https://m.baidu.com" target="main1">iframe 有边框手机百度</a></li> </ul> <iframe width="600" height="200" name="main1" frameborder='2'></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例
预览效果:

******说明:name 属性可以通过别的样式设置访问路径,width属性改变宽度,frameborder属性设置边框大小。
二、css样式设置的优先级
css样式有:内联样式>内部样式>外部样式
根据优先级从低到高---用案例说明如下(优先级高的会盖掉优先级低):
1、外部样式:用标签 <link>
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外部样式</title> <link rel="stylesheet" href="http://www.gmkmyy.com/style.css"> </head> <body> <p>I Love PHP中文网!from 赵桂福</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、内部样式:用 标签<style>
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联样式</title>
<style type="text/css">
p{
background: green;color:white;
}
</style>
</head>
<body>
<p>I Love PHP中文网!from 赵桂福</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3、内联样式 用属性:style
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联样式</title> </head> <body> <p style="background:red;color:white;">I Love PHP中文网!from 赵桂福</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结: 从中我们可以看到,优先级最高的是 内联样式,然后是 内部样式,最后是 外部样式,让我们用案例说明一下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联样式</title>
<link rel="stylesheet" href="http://www.gmkmyy.com/style.css">
<style type="text/css">
p{
background: green;color:white;
}
</style>
</head>
<body>
<p style="background:red;color:white;">I Love PHP中文网!from 赵桂福</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
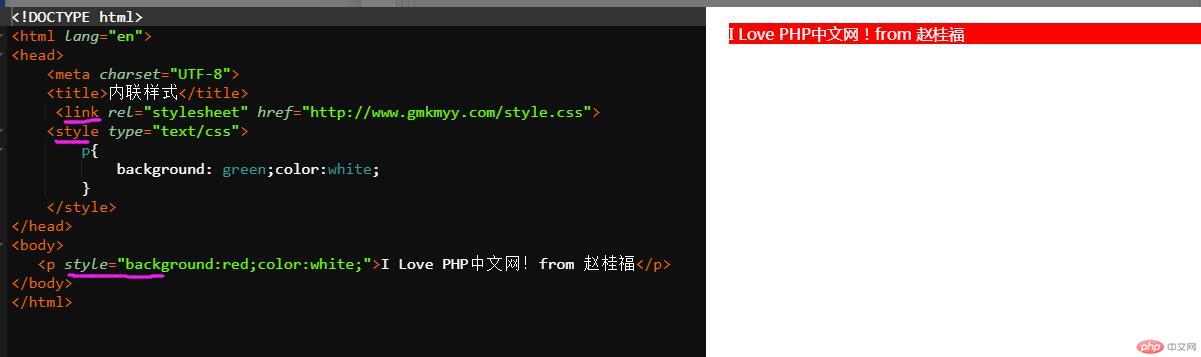
三个样式同时存在,*************效果展示:

三、css的id、class 与标签选择器的使用规则
1、标签选择器
实例
<html>
<head>
<style type="text/css">
html {color:black;}
h1 {color:blue;}
p {color:silver;}
span {color:red;}
</style>
</head>
<body>
<h1>本次学习css之标签</h1>
<p>根据php中文网好好学习前端开发。诸哥辛苦了啊。</p>
<span>我是赵桂福,小赵。</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2、 id 选择器 用 ‘#’说明
实例
<html>
<head>
<style type="text/css">
#p {font-weight:bold;background:red;color:white}
</style>
</head>
<body>
<p id="p">css id 使用</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3、class 的使用: 用 ‘.’说明
实例
<html>
<head>
<style type="text/css">
.p {font-weight:bold;background:blue;color:white}
</style>
</head>
<body>
<p class="p">css id 使用</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、盒模型五大要素的展示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型的说明</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:200px;
background: #eee;
border: 10px solid green;
border-top:10px solid red;
margin-top:12px;
}
.parent{
height:200px;
background: #88f;
padding:30px;
}
.child{
height:100px;
margin:20px;
background: #0ff;
pading:12px 16px;
width:200px;
}
</style>
</head>
<body>
<section class="demo">
<h2>这个地方能够看到,边框。margin-top的效果</h2>
</section>
<section class = "parent">
<article class="child">
<h2>子元素</h2>
margin:20px;
</article>
<h2>父元素</h2>
没有设置margin-top
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
通过本次的联系加深了对 iframe 、css 、盒模型的印象,动手操作是学习最好的工具。不断的练习才能够不断的熟练!

