1. 实例演示:<iframe>标签的使用
iframe是一种内联标签,iframe 元素会创建包含另外一个文档的内联框架,里面有一个非常重要的值 name ; iframe标签在后台管理页面是比较常见的。
实例
<ul> <li><a href="https://baidu.com" target="php">视频教程</a></li> <li><a href="https://news.baidu.com" target="php">社区问答</a></li> <li><a href="https://map.baidu.com" target="php">技术文章</a></li> </ul> <!-- 内联标签 --> <iframe srcdoc="<h2>百度</h2>" frameborder="1" name="php" width="500" height="200"></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 实例演示: css样式设置的优先级
css是层叠样式表,用来设置HTML布局与显示,让页面更美观。
CSS样式分为三个
1、内部样式(<style>)
2、内联样式(<p>)
3、外部样式(<link rel="stylesheet" href="css.css">)
这三个是分等级的,内联>内部>外部
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/css.css">
<title>CSS样式设置的优先级</title>
<style>
p {
color: #f00
}
</style>
</head>
<body>
<p style="color: #000">
内联样式
</p>
<p>
内部样式
</p>
<p class="col">
外部部样式
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
附上一张css

3. 实例演示: css的id, class与标签选择器的使用规则
(1)ID选择器(2)类选择器(3)标签选择器
标签 <class < id < js
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
color: #f00
}
.clas {
font-size: 24px;
color: black;
font-weight: bold
}
#box {
color: aqua
}
</style>
</head>
<body>
<p>标签选择器</p>
<p id="box">id选择器</p>
<p class="clas">类选择器</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
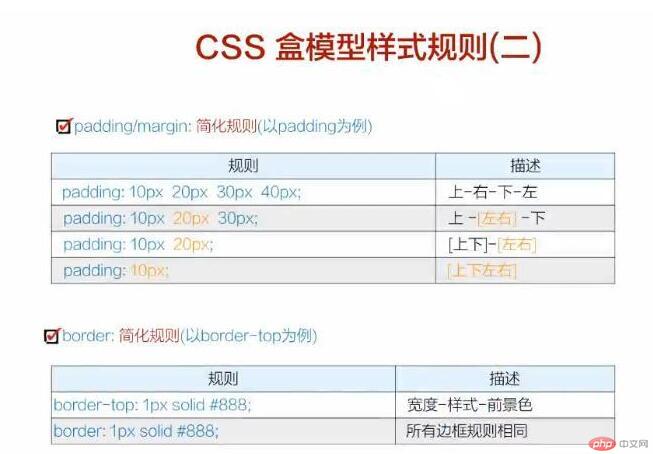
4. 实例演示盒模型的五大要素: width, height, padding, border, margin


实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1 {
float: left;
width: 300px;
height: 200px;
background-color: #f00a;
/** 四个 分别代表上右下左*/
padding: 10px 10px 10px 10px;
border: 3px solid #000;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: #fff;
padding: 10px 10px 10px 10px;
border: 3px solid #000;
}
.box3 {
float: left;
width: 300px;
height: 200px;
margin-left: 50px;
background-color: aqua;
/** 三个 分别代表上左右下*/
padding: 10px 20px 30px;
border-bottom: 1px dashed #fff
}
.box4 {
float: right;
width: 100px;
height: 100px;
background-color: #fff;
padding: 10px 10px 10px 10px;
border: 3px solid #000;
}
.box5 {
float: left;
width: 300px;
height: 150px;
margin-left: 50px;
background-color: aqua;
/** 两个 分别代表上下左右*/
padding: 50px 50px;
border-left: 1px dashed #fff
}
.box6 {
float: right;
width: 100px;
height: 50px;
background-color: #fff;
padding: 50px 50px;
border: 3px solid #000;
}
</style>
<title>盒模型</title>
</head>
<body>
<!--样式一-->
<div class="box1">
<div class="box2"></div>
</div>
<!--样式二-->
<div class="box3">
<div class="box4">
</div>
</div>
<!--样式三-->
<div class="box5">
<div class="box6">
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

