1.html页面文档结构
实例
<!--文档类型声明--> <!doctype html> <!--html文档的开始标签,lang设置该文档内容使用的语言,部分浏览器中跟据lang属性的设置来判断是否需要翻译该页面的内容.lang属性为非必录属性,可以不用设置--> <html> <!--head是页面文档的头部声明和页面描述,除标题外,其余内容对用户不可见,供浏览器和搜索引擎读取--> <head> <!--meta标签用来设置页面的元数据,例如关键字,页面描述,作者等--> <!--charset用来设置文档使用的编码集--> <meta charset="UTF-8"> <!--title是设置显示在浏览器标签页内的文本内容,用来提示用户该页面的基本信息--> <title>html文档结构</title> </head> <!--body标签中的内容会显示在浏览器中,供用户浏览--> <body> <h1>PHP中文网欢迎你</h1> </body> </html>
点击 "运行实例" 按钮查看在线实例

2.H标签
h标签:标题标签,用来设置页面内容的主题内容,且在页面中独占一行.共分为6个等级,分别为h1,h2,h3,h4,h5,h6,其代表的重要性与字号也是依次递减的,在一个页面中,h1标签有且只能有一个.
实例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>标题标签的种类与效果</title> </head> <body> <h1>h1标题标签效果</h1> <h2>h2标题标签效果</h2> <h3>h3标题标签效果</h3> <h4>h4标题标签效果</h4> <h5>h5标题标签效果</h5> <h6>h6标题标签效果</h6> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

3.段落标签
p标签:定义一个段落
实例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>段落标签</title> </head> <body> <p>这是一个段落</p> <p>这是另一个段落</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

4.链接标签
a标签:定义一个链接地址,从当前页面跳转到另一个页面.
常用属性--href:用来指定要跳转的链接地址,可以是本地页面,也可以是一个外部链接.
target:_self在当前页面打开
:_blank在新页面中打开
实例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>a标签</title> </head> <body> <!-- 当target的属性值为"_self"时,可以省略,"_self"属性默认值" --> <a href="http://www.php.cn" target="_self">PHP中文网</a> <br> <a href="http://html.cn" target="_blank">HTML中文网</a> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

5.图像标签
img标签:从文档外部引入一副图像,可以是本地资源,也可以是网络的图片资源.
常用属性--src:指定图像的地址
alt:图像表达内容的简要描述,在图像无正常加载的情况下,可以提示图像表达的内容,也有利于搜索引擎对信息的抓 取
width:指定标签的宽度
heigth:指定标签的高度
当width与heigth只指定一个值的时候,另一未指定的值会跟据已指定的宽或高等比例变化.
实例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>图像标签</title> </head> <body> <!-- 本地图片 --> <img src="../nextbutton.gif" alt="下一页" width=300px height=500px> <br> <!-- 网络图片 --> <img src="https://www.php.cn/static/images/index_banner7.jpg" alt="独孤九贱系列教程图片" width=500px> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

6.无序列表
ul标签:与表项标签li一起使用,定义一个无序列表.无序列表也常用来与a标签联用,制作导航栏
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <!-- 普通无序列表 --> <p>普通无序列表</p> <ul> <li>中国</li> <li>***</li> <li>德国</li> </ul> <!-- 导航栏 --> <p>导航栏</p> <ul> <li><a href="http://www.php.cn">PHP中文网</a></li> <li><a href="http://www.html.cn">HTML中文网</a></li> <li><a href="http://www.xp.cn">PhP study</a></li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

7.有序列表
ol标签:与表项标签li联用.定义一个带有序号的列表.
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <p>有序列表---周工作计划</p> <ol> <li> 客户拜访</li> <li> 数据处理</li> <li> 客户回访</li> <li> 客户回访</li> <li> 客服总结</li> </ol> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

8.定义列表
dl标签:与dt列表项标签和dd列表项说明标签一起,定义一个带有解释文本的列表.
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <p>定义列表---周工作计划</p> <!-- 定义一个定义列表 --> <dl> <!-- 增加表项内容 --> <dt>周一 客户拜访</dt> <!-- 对表项内容进行说明 --> <dd>上周预约客户拜访,了解需求</dd> <dt>周二 数据处理</dt> <dd>将客户需要处理的数据批量加工</dd> <dt>周三 ***回访</dt> <dt>周三 电话回访</dt> <dd>走访老客户,了解客服工作情况</dd> <dt>周四 ***回访</dt> <dt>周四 电话回访</dt> <dd>电话或***拜访老客户,增加客户粘性</dd> <dt>周五 客服总结</dt> <dd>了解和处理客服存在的困难与问题</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

9.表格
table标签:定义一个表格.表格由table标签及tr行标签,th表头标签,td单元格标签组成.
其中td与th的区别为th专用于设置列标题,自带加粗效果
caption标签:设置表格标题
thead标签:设置表头分组
tbody标签:设置表体分组
tfoot标签:设置表尾分组
常用属性---align:left左对齐
center居中对齐
right右对齐
bgcolor:设置背景色
以上两个属性效果可以在CSS中实现
border:设置表格边框宽度
cellpadding:设置表格内边距
cellspacing:设置单元格之间的距离
width:设置表格宽度
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!-- 定义一个表格 border属性设置表格边框,width属性设置表格宽度,cellspacing设置单元格之间的间隔--> <table border="1" width="800" cellspacing="0"> <!-- 设置表格标题 --> <caption> <h3>商品清单</h3> </caption> <!-- 设置表头 bgcolor设置背景色--> <thead> <tr align="center" bgcolor="lightblue"> <!-- th标签也可以换成td标签,两个标签的不同点在于,th标签带有加粗效果 --> <th>商品分类</th> <th>商品代码</th> <th>商品名称</th> <th>规格型号</th> <th>计量单位</th> <th>数量</th> <th>单价</th> <th>金额</th> </tr> </thead> <!-- 设置表体 --> <tbody align="center"> <tr> <td rowspan="2">电脑</td> <td>01.01</td> <td>联想电脑</td> <td>扬天A100</td> <td>台</td> <td>1.00</td> <td align="right">5500.00</td> <td align="right">5500.00</td> </tr> <tr> <td>01.02</td> <td>清华同方</td> <td>SD8891</td> <td>台</td> <td>2.00</td> <td align="right">4800.00</td> <td align="right">9600.00</td> </tr> <tr> <td rowspan="2">打印机</td> <td>02.01</td> <td>Epson打印机</td> <td>630K</td> <td>台</td> <td>1.00</td> <td align="right">1500.00</td> <td align="right">1500.00</td> </tr> <tr> <td>02.02</td> <td>HP打印机</td> <td>1020</td> <td>台</td> <td>1.00</td> <td align="right">1300.00</td> <td align="right">1300.00</td> </tr> </tbody> <!-- 设置表尾 --> <tfoot> <tr> <td colspan="5" align="center">合计:</td> <!-- <td></td> <td></td> <td></td> <td></td> --> <td align="center">5.00</td> <td></td> <td align="right">17900.00</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

10.表单标签
form标签:创建一个表单,用于向服务器传输数据
常用属性:action:指定提交表单数据时的地址.
autocomplete:指定是否启用自动完成功能
method:指定用于发送表单数据方法
name:设置表单的名称
11.input标签
input标签:用于搜集用户信息,根据type属性值不同,input的标签也有多种不同的形态,可以是普通文本框 ,单选按钮, 多选按钮等等
type属性:button:定义一个可点击的按钮(多数情况下用于JaveScript启动脚本)
checkbox:定义一个复选框,当input标签的type类型为radio或checkbox时,可使用checked属性设置该标 签默认是否选中.vaule值需要手动指定
file:定义输入入字段和"浏览"按钮,供文件上传.
password:定义一个掩码输入框,供用户录入密码.
radio:定义一个单选按钮,当type属性值为radio的时候,同一组input标签的name属性应一致,否则单选钮会 拥用复选钮的特性
reset:定义一个重置按钮,点击后会清除按钮所属form中的所有用户录 入的数据
submit:定义一个提效按钮,点击后会把表单数据发送至服务器.
text:定义一个单行的文本框,用户可以在其中录入文本.默认宽度为20个字符,当type属性值为text时,
vaule 的值为用户录入
name属性:设置一个input标签的名称
placeholder:设置一个提示文本,在用户录入内容时会自动消失
12.label标签
label标签:为input元素定义一个标注,或标题,使用户更清楚的了解当前input标签的作用.
常用属性:for:通过input标签的ID值进行绑定
13.下拉列表框
select标签:定义一个下拉列表框.option定义下拉列表项
14.下拉列表分组标签
optgroup标签用于对下拉列表中的内容进行分组
实例
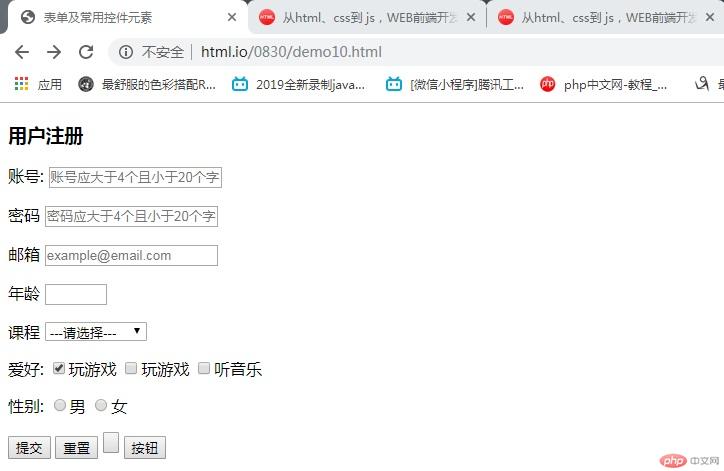
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>用户注册</h3> <!-- 设置一个表单 --> <form action="ligon.php" method="POST"> <!-- 设置一个文本框,用于用户录入账号 --> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="账号应大于4个且小于20个字符"> </p> <p> <!-- 设置一个密码框,用于用户录入密码 --> <label for="pwd">密码</label> <input type="password" id="pwd" name="pwd" placeholder="密码应大于4个且小于20个字符"> </p> <p> <!-- 设置一个邮箱地址框,用于用户录入密码 --> <label for="email">邮箱</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <!-- 设置一个数字框,用于用户录入年龄 --> <label for="age">年龄</label> <input type="number" id="age" name="age" min="18" max="80"> </p> <p> <!-- 设置一个下拉列表 --> <label for="course">课程</label> <select name="fselect" id="course"> <option value="">---请选择---</option> <!-- 设置下拉列表分组 --> <optgroup label="前端"> <!-- 设置下拉列表的表项 --> <option value="">HTML</option> <option value="">CSS3</option> <option value="">JaveScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MySql</option> <option value="">Laravel</option> </optgroup> </select> </p> <p> <!-- 如果name属性设置为不同的值会有什么样的结果 --> <label for="">爱好:</label> <input type="checkbox" id="playgame" name="hobby[]" vaule="playgame" checked><label for="playgame">玩游戏</label> <input type="checkbox" id="readbook" name="hobby[]" vaule="readbook"><label for="readbook">玩游戏</label> <input type="checkbox" id="muisc" name="hobby[]" vaule="muisc"><label for="muisc">听音乐</label> </p> <p> <!-- 如果name属性设置为不同的值,单选钮会变成复选钮 --> <label for="man">性别:</label> <input type="radio" id="man" name="gender" value="man"><label for="man">男</label> <input type="radio" id="woman" name="gender" value="woman"><label for="woman">女</label> </p> <p> <input type="submit" name="submit" vaule="提交"> <input type="reset" name="reset" vaule="重置"> <input type="button" name="button" vaule="按钮"> <button type="button">按钮</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例