html简介:一种标记语言,用来定义网页的结构与内容
页面开发涉及到的三种语言:html(提供页面内容)、css(规定标签样式)、JavaScript
页面的组成:由多个不同标签构成,标签与标签内的内容形成元素,也可以理解为标签即为元素.
元素:分为块元素和行内元素(或内联元素),块元素独占一行,且可以设置宽和高.行内元素不可以设置宽高,大小由标签内包
含的内容撑开.
标签:分为双标签与单标签.双标签即由开始标签与结束标签组成.例如: <h1>一级标题</h1>.单标签只有开始标签没有
结束标签,例如<br>.
标签可以嵌套例如<div><p>div中的段落</p></div>
标签不用区分大小写,但为了代码整齐与美观,应保持大小写一致.
本节涉及标签:根标签<html></html>、页面头部标签<head></head>、页面标题标签<title></title>、页面主体标签<body></body>、标题标签<h1></h1>
html文档基本结构
实例
<!doctype html> <html> <head> <!--文档声明信息--> <meta charset="utf-8"> <!--设置字符集--> <title>网页标题</title> <!--设置网页标题--> </head> <body> <!--用户浏览信息区域--> <h1>标题</h1> </body> </html>
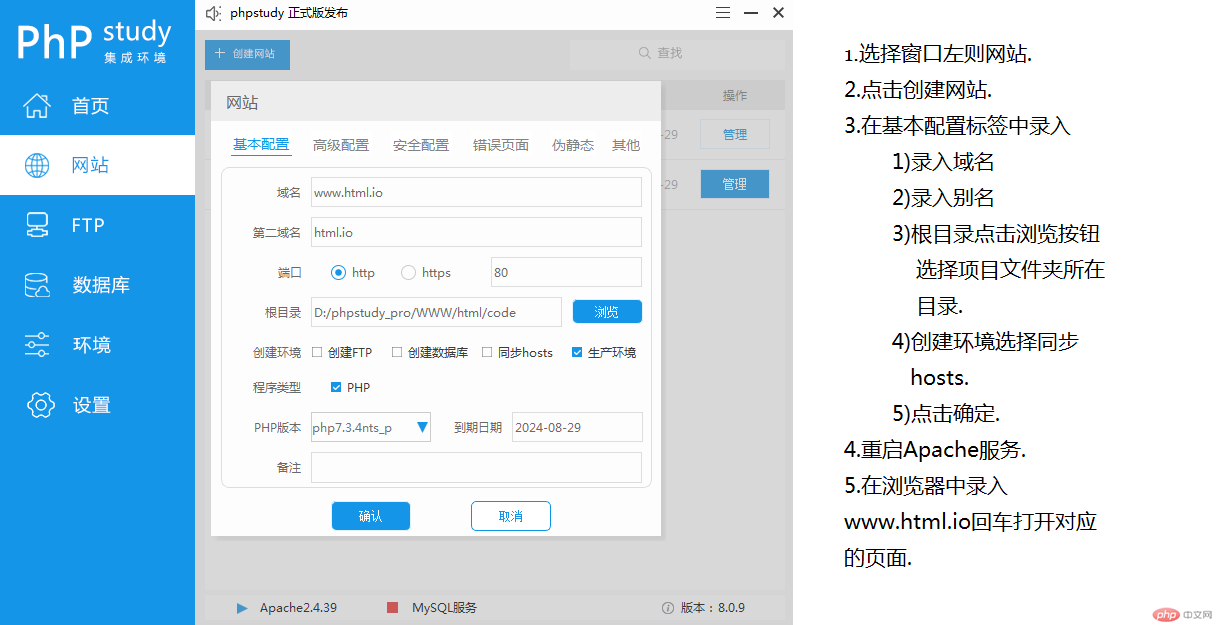
- phpStudy v8配置

- 总结:通过本节课的学习,,熟悉的phpStudy V8的基本配置方法,了解了vscode界面及html页面的基本结构.老师辛苦了!
运行实例 »
博客列表 >1.phpStudy v8的配置及html面结构_2019年8月29日23时10分
1.phpStudy v8的配置及html面结构_2019年8月29日23时10分
- 老白的博客原创转载
- 2019年08月30日 00:50:13621浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

