实例
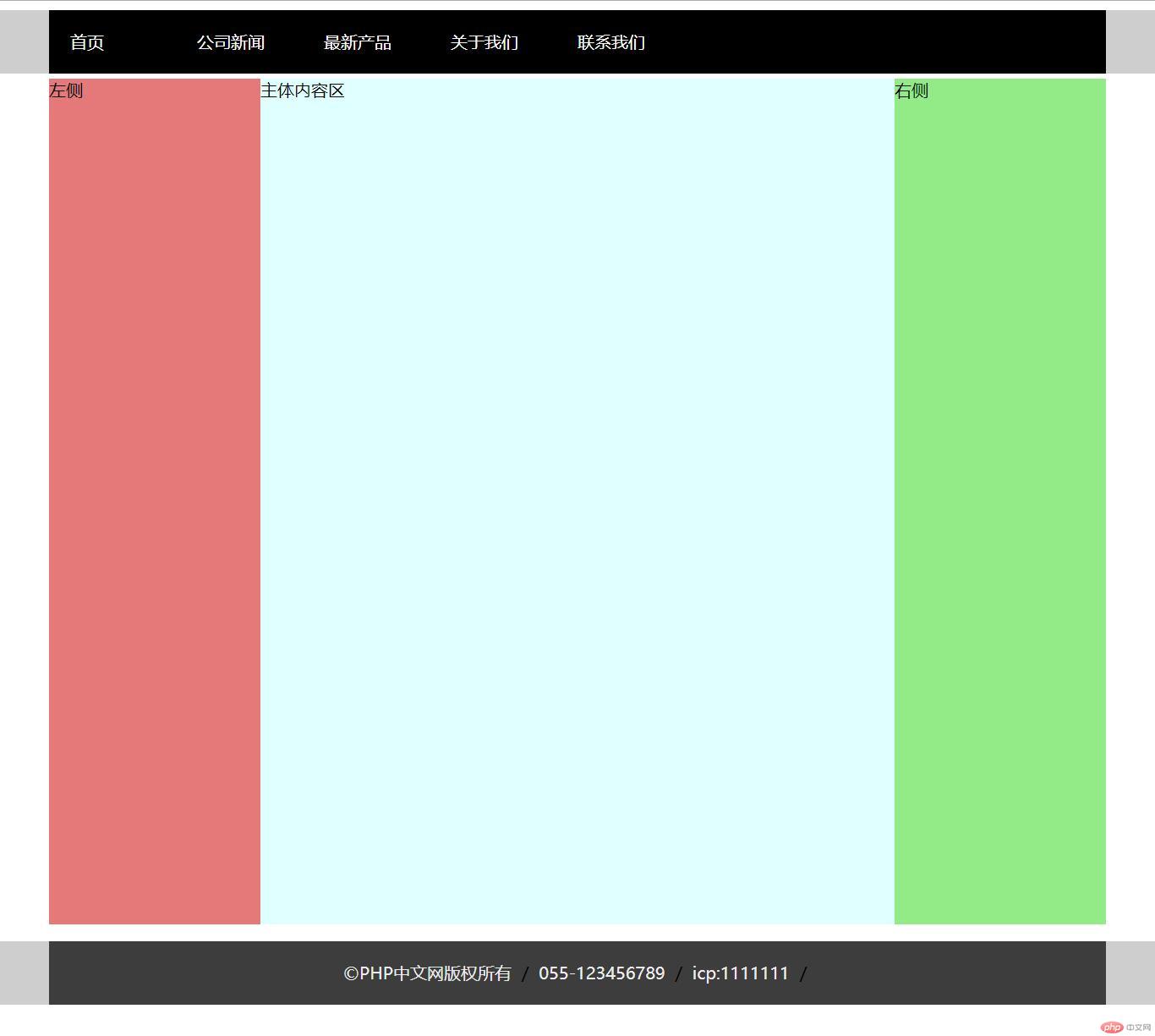
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style6.css"> <title>通用布局之(双飞翼)</title> </head> <body> <!--头部--> <div class="header"> <!-- 头部内容区 导航--> <div class="content"> <!-- 导航用无序列表ul li完成--> <ul class="nav"> <li class="item"><a href="demo1.html">首页</a></li> <li class="item"><a href="demo1.html">公司新闻</a></li> <li class="item"><a href="demo1.html">最新产品</a></li> <li class="item"><a href="demo1.html">关于我们</a></li> <li class="item"><a href="demo1.html">联系我们</a></li> </ul> </div> </div> <!--主体 双飞翼 如:淘宝网--> <!-- 基于float+margin来布局--> <div class="container"> <!-- 1、优先主体中间区块--> <div class="wrap"> <div class="main">主体内容区</div> </div> <!-- 左侧--> <div class="left">左侧</div> <!-- 右侧--> <div class="right">右侧</div> </div> <!--底部--> <div class="footer"> <div class="content"> <p> <a href=""> ©PHP中文网版权所有 </a> / <a href=""> 055-123456789 </a> / <a href=""> icp:1111111 </a> / </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.header{
background-color: lightgray;
}
.header .content{
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav {
/*先清空样式*/
margin: 0;
padding: 0;
}
.header .content .nav .item{
/*样式重制*/
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*设置单行文本水平居中*/
line-height: 60px;
/*设置文本的色*/
color: white;
padding: 0 20px;
/*册除下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover{
background-color: red;
font-size:1:1rem;
}
/*将主体部分使用双飞翼实现三列布局*/
/* 基于float+margin来布局*/
.container{
width: 1000px;
min-height: 800px;
margin: 5px auto;
background-color: lightgray;
overflow: hidden;
}
.wrap{
width: inherit;
min-height: 800px;
background-color: lightcyan;
}
.left{
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right{
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
/*全部浮动*/
.wrap, .left, .right{
float: left;
}
.left{
/*向反方向移动-*/
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.main{
margin: 0 200px;
}
.footer{
background-color:lightgray ;
}
.footer .content{
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
/*单行文本水平居中*/
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: #eee;
text-decoration: none;
}
.footer .content a:hover{
color: #fff;
}运行实例 »
点击 "运行实例" 按钮查看在线实例