2019年7月3日星期三
HTML文档学习总结
一、7月1日课堂回顾
1、使用PHPstudy集成软件,创建配置自己的域名,让本地电脑成为服务器。
2、PHPstudy软件下WWW文件夹下新建文件夹,这个文件就叫项目名称
3、HTML超文本,以.html为扩展名
4、HTTP传输协议
(1) 、用户通过浏览器请求防问网页(web)防问80端口
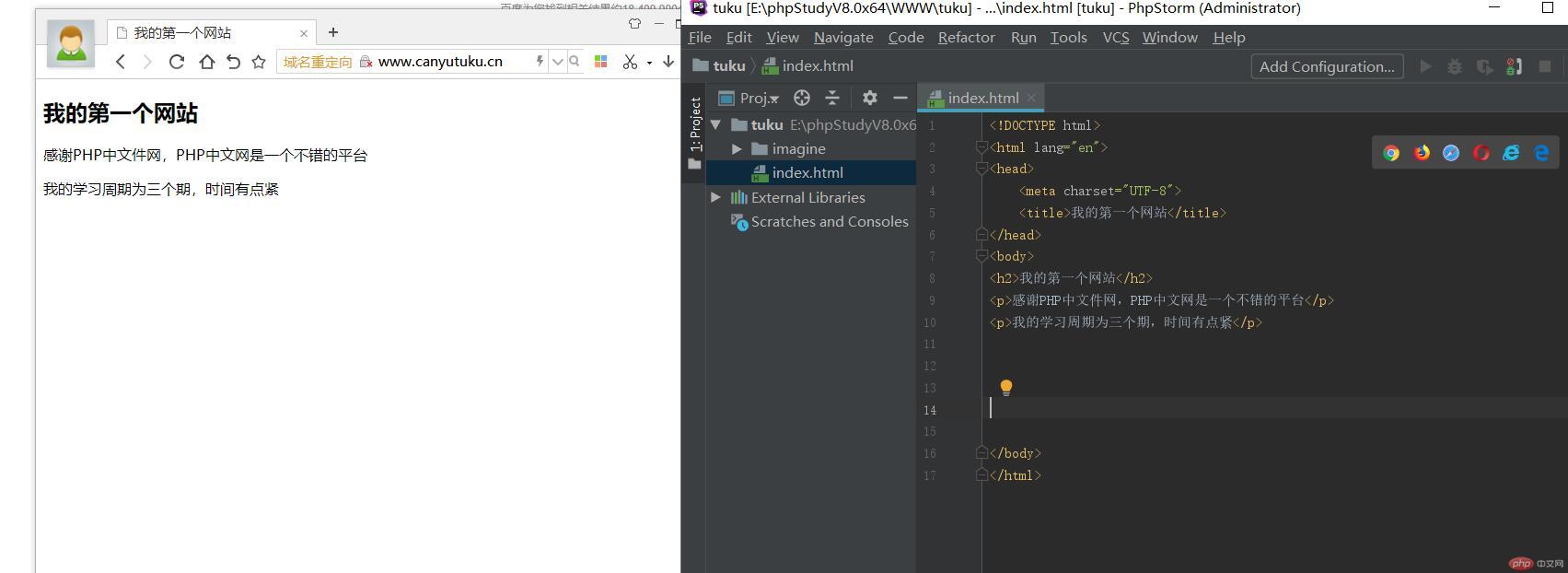
二、HTML文档结构
<html>网页根元素
<head>给浏览器看的内容 用于网站优化,网站的标题\关键词\描述
<boyd>给用户看的内容 在浏览器 web显示 网页文档的主体内容
三、HTML标签、元素与属性
双标签:由开始标签和结束标签两部分构成
如:<h2>内容文字</h2>
单标签:由一个标签组成
如:<img src=”图片的路径” alt=”图片的描述”>
四、HTML常额头标签
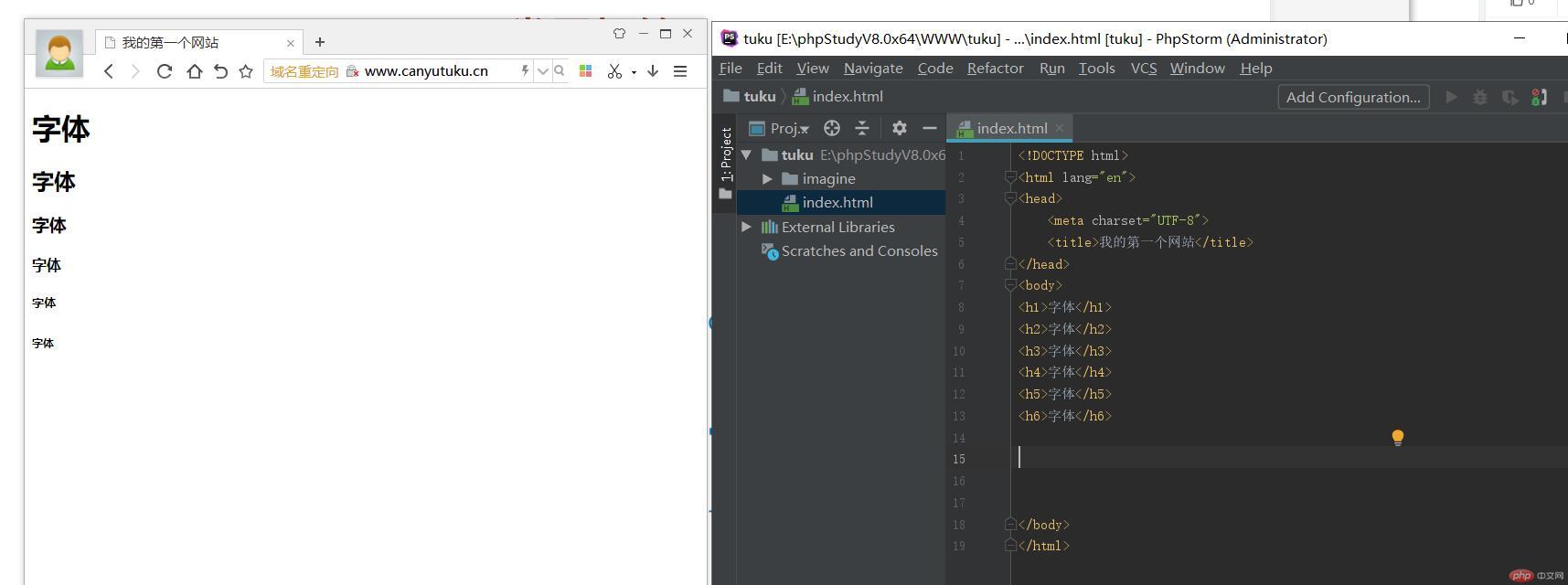
1、标题标签<h2>-<h6>
注:数字大,显示的字体小,但不是常态,加其它代码会改变
2、文字段落标签<P></p>
3、链接标签<a></a>
<a hrdf=”链接的网址”>web显示的内容</a>
Hedf=链接的网址
<target>页面打开属素 对应_blank _self
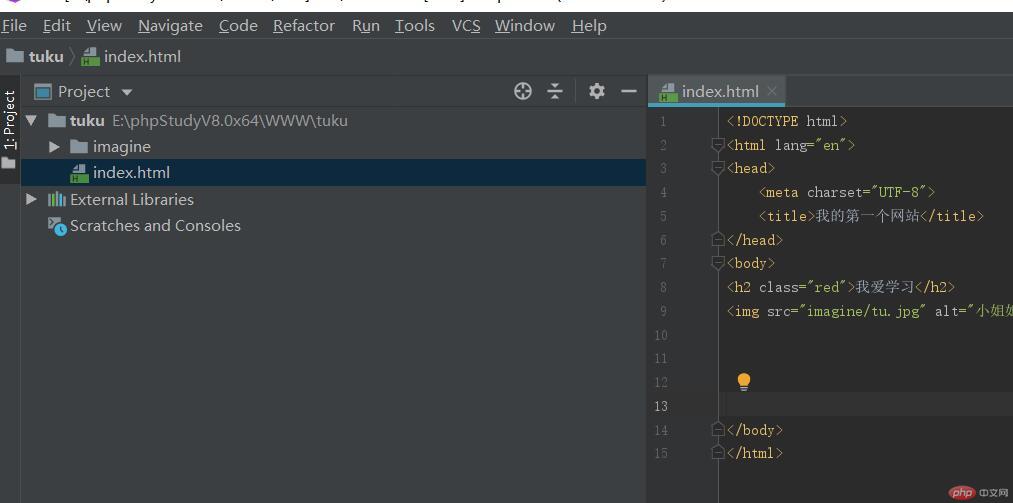
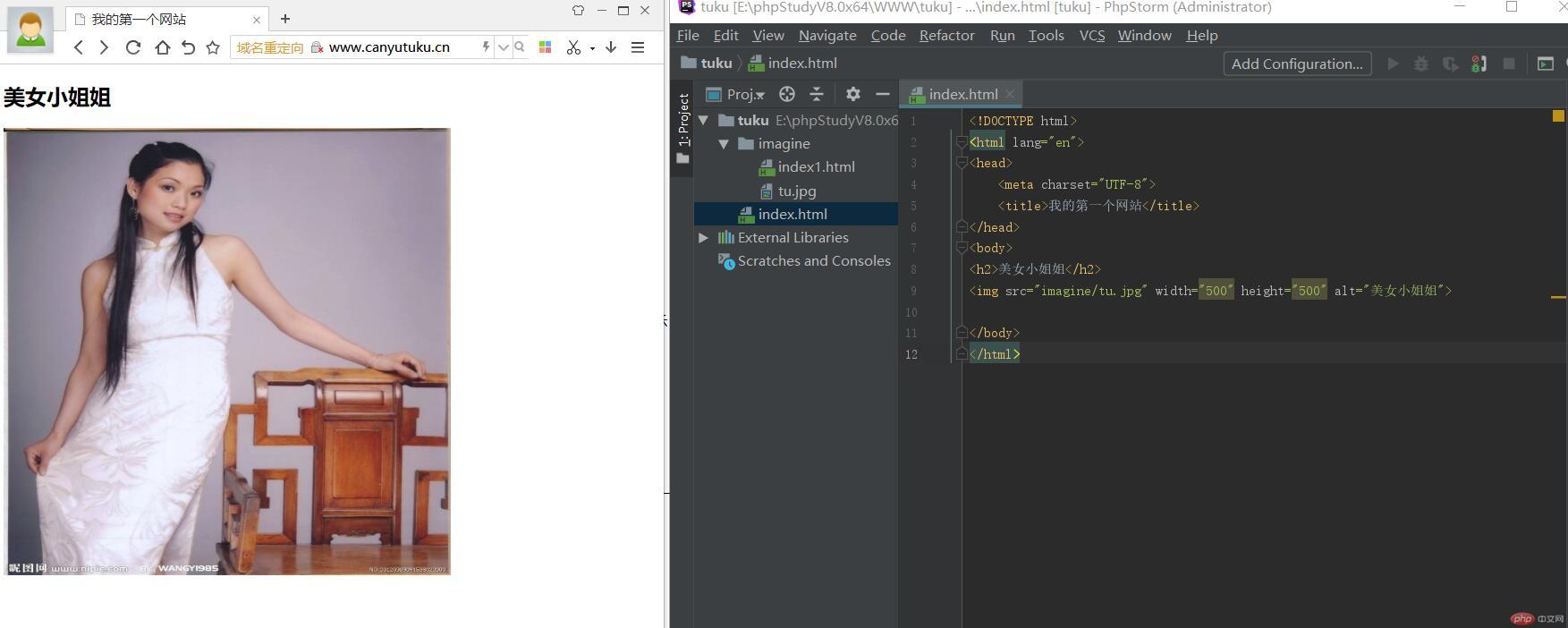
五、图像标签
<img src=”图片的地址” alt=”图片的描述”>
Src=图片的地址
Alt=图片的描述
Wianth=图片的宽度
Height=图片的长度
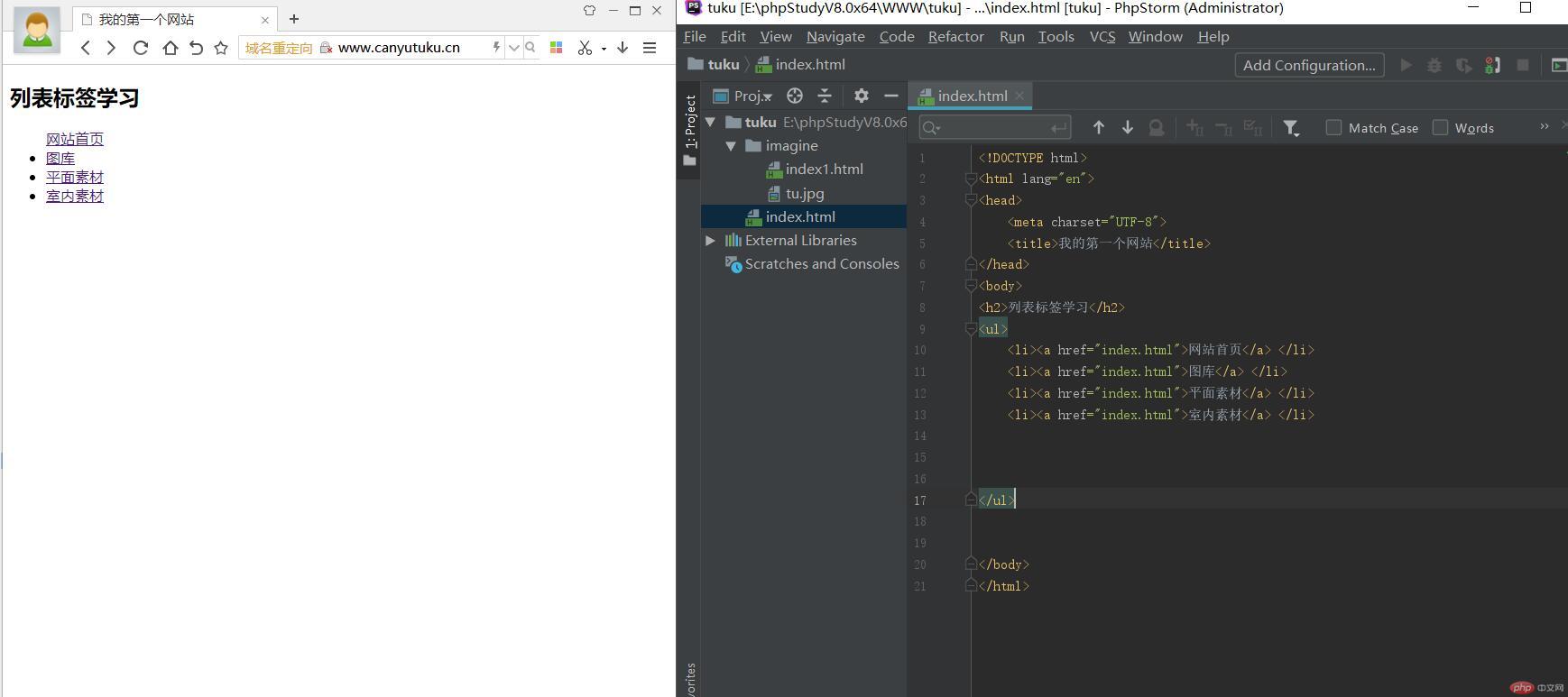
六、列表标签
1、无序列表
<ui>
<li><a href=链接>首页</a></li>
</ui>
2、有序列表
<ol></ol>
3、定义列表(没有理解)
七、表格标签
表格标题<caption>名称</caption>
表格表头<thead>
行<tr>
单元格<td>
加粗<th>
表格主体<tbody>
表格页脚<tfoot>
水平align=”center”(中)
“left”(左)
背景颜色 bggolor=”#色号”
跨列 colspan=”要跨列的数量”
跨行 rowspan=”要跨行的数量”
Wianth=宽度
Height=长度
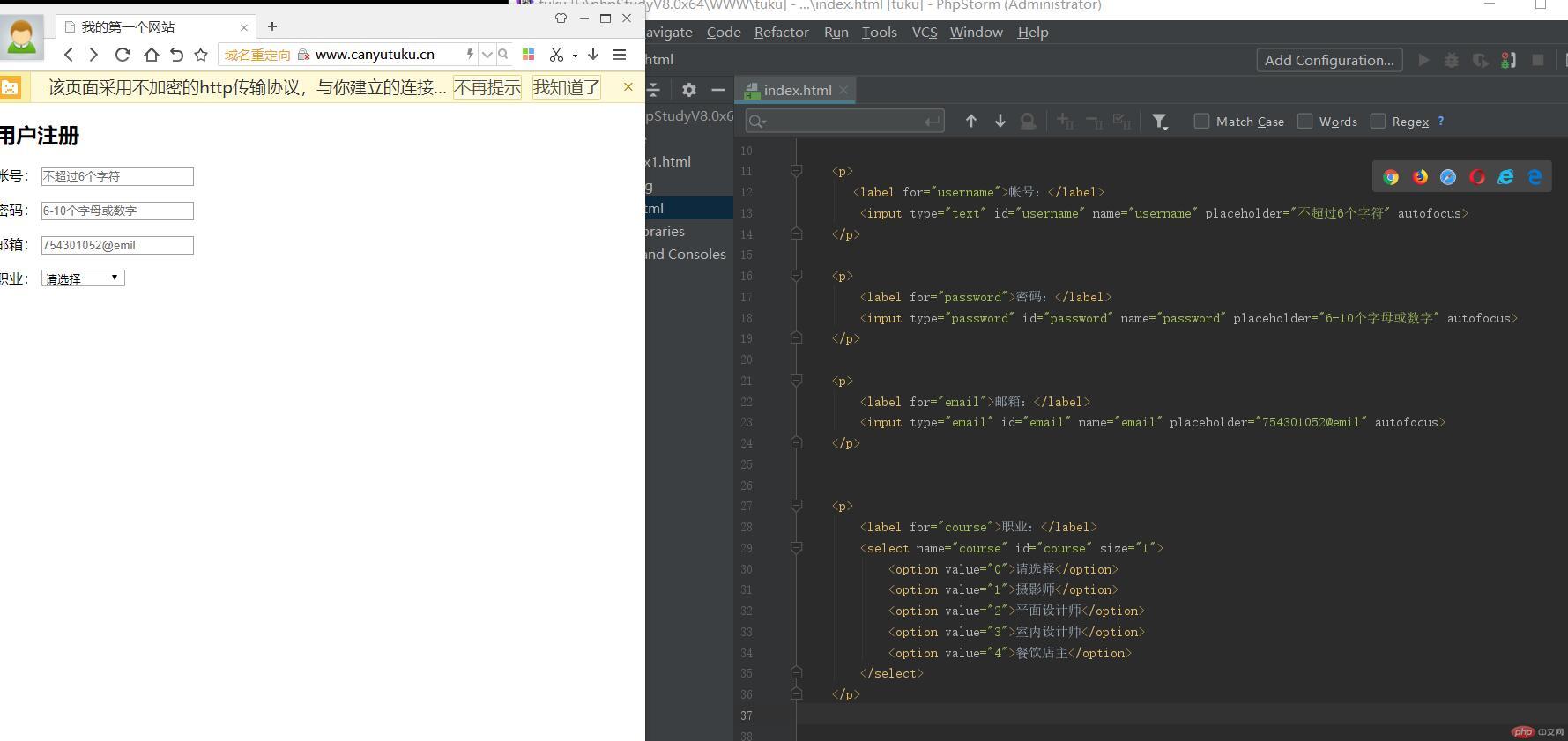
八、表单的标签(没有理解)