<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单与表单中的控件元素</title>
</head>
<body>
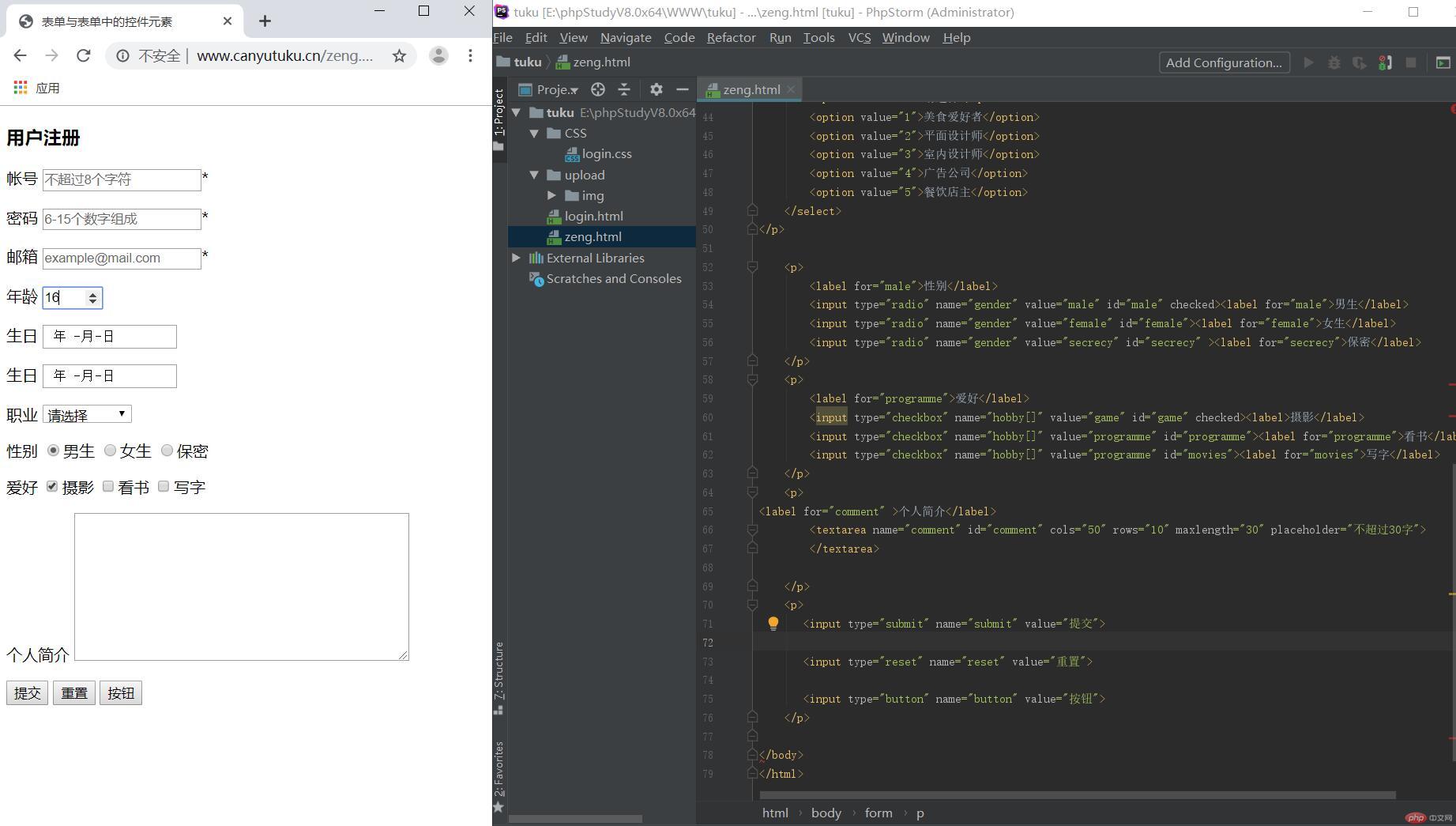
<h3>用户注册</h3>
<form action="" method="get" name="register">
<p>
<label for="username">帐号</label>
<input type="text" id="username" name="username" placeholder="不超过8个字符" autofocus>*
</p>
<p>
<label for="password">密码</label>
<input type="password" id="password" name="password" placeholder="6-15个数字组成" autofocus>*
</p>
<p>
<label for="email">邮箱</label>
<input type="email" id="email" placeholder="example@mail.com" required>*
</p>
<p>
<label for="age">年龄</label>
<input type="number" id="age" name="age" min="16" max="50">
</p>
<p>
<label for="birthday">生日</label>
<input type="date" id="birthday" name="birthday">
</p>
<p>
<label for="birthday">生日</label>
<input type="date" id="birthday" name="birthday">
</p>
<p>
<label for="course">职业</label>
<select name="couese" id="course" size="1">
<option value="0">请选择</option>
<option value="1">美食爱好者</option>
<option value="2">平面设计师</option>
<option value="3">室内设计师</option>
<option value="4">广告公司</option>
<option value="5">餐饮店主</option>
</select>
</p>
<p>
<label for="male">性别</label>
<input type="radio" name="gender" value="male" id="male" checked><label for="male">男生</label>
<input type="radio" name="gender" value="female" id="female"><label for="female">女生</label>
<input type="radio" name="gender" value="secrecy" id="secrecy" ><label for="secrecy">保密</label>
</p>
<p>
<label for="programme">爱好</label>
<input type="checkbox" name="hobby[]" value="game" id="game" checked><label>摄影</label>
<input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">看书</label>
<input type="checkbox" name="hobby[]" value="programme" id="movies"><label for="movies">写字</label>
</p>
<p>
<label for="comment" >个人简介</label>
<textarea name="comment" id="comment" cols="50" rows="10" maxlength="30" placeholder="不超过30字">
</textarea>
</p>
<p>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
<input type="button" name="button" value="按钮">
</p>
</body>
</html>