实例
显示页部分
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最新影视剧介绍</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
}
thead > tr{
background-color: lightblue;
}
ul, li {
padding: 0;
margin: 5px auto;
list-style: none;
text-align: center;
overflow: hidden;
}
li {
display: inline-block;
width: 30px;
height: 20px;
border: 1px solid black;
margin-left: 3px;
}
li:hover {
background-color: lightblue;
cursor: pointer;
}
/*设置当前页高亮样式*/
.active {
background-color: lightblue;
}
</style>
</head>
<body>
<table>
<caption>最新影视剧介绍</caption>
<thead>
<tr>
<th>序号</th>
<th>片名</th>
<th>简介</th>
</tr>
</thead>
<tbody id>
<!-- 这里显示影视信息列表-->
</tbody>
</table>
<ul>
</ul>
</body>
</html>
<script>
// 获取表格显示区
var tbody = document.getElementsByTagName('tbody').item(0);
// 获取页码显示区
var ul = document.getElementsByTagName('ul').item(0);
// 当前页码: 默认显示第一页
var p = <?=$_GET['p'] ?? 1?>;
// 创建 Ajax对象
var request = new XMLHttpRequest();
// 监听文档的load事件,在页面加载完成后通过Ajax方式获取数据
window.addEventListener('load', showData, false);
// load事件方法
function showData() {
// 监听Ajax成功回调
request.addEventListener('readystatechange', getData, false);
// 配置请求
request.open('GET', 'get_movies.php?p='+p, true);
// 发送请求
request.send(null);
}
function getData() {
if (request.readyState === 4) {
// console.log(request.responseText);
// 1. 获取Ajax返回的数据并解析为JavaScript变量
var obj = JSON.parse(request.responseText);
var pages = obj['pages'];
var movies = obj['movies'];
// 2. 生成表格数据
var str = '';
movies.forEach(function (movie) {
str += '<tr>';
str += '<td>' + movie['mov_id']+ '</td>';
str += '<td>' + movie.name+ '</td>';
str += '<td>' + movie.detail+ '</td>';
str += '</tr>';
});
// 将数据添加到表格中
tbody.innerHTML = str;
//上一页
if ( p > 1) {
ul.innerHTML += '<li><<</li>';
}
// 3. 生成页码
for (var i = 1; i <= pages; i++) {
// 设置当前页码是否高亮?
var active = (i === p) ? 'active' : '';
ul.innerHTML += '<li class="'+ active +'">' + i + '</li>';
//下一页
if ( p < pages) {
ul.innerHTML += '<li>>></li>';
}
}
// 给页码添加点击事件
ul.addEventListener('click', set_page, false);
function set_page(ev) {
console.log(ev.target.innerText);
var nextpapes=ev.target.innerText;
var nextpape=p-1; //上一页
var uppape=p+1; //下一页
//判断点击对象
if ( nextpapes === "<<"){
location.search = '?p=' + nextpape;
}
else if ( nextpapes === ">>"){
location.search = '?p=' + uppape;
}
else{
location.search = '?p=' + ev.target.innerText;
}
}
}
/
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
后台php处理部分
实例
<?php
// 获取当前要显示的页数
$page = intval($_GET['p'] ?? 1);
$pdo = new PDO('mysql:dbname=cs', 'root', 'root');
$num = 5;
$sql = "SELECT CEIL(COUNT(`mov_id`)/{$num}) FROM `movies`";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$pages = $stmt->fetchColumn(0);
$offset = $num * ($page - 1);
$sql = "SELECT `mov_id`,`name`, CONCAT(LEFT(`detail`,20),'...') AS `detail` FROM `movies` LIMIT {$num} OFFSET {$offset} ";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$movies = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode(['pages'=>$pages, 'movies'=>$movies]);运行实例 »
点击 "运行实例" 按钮查看在线实例
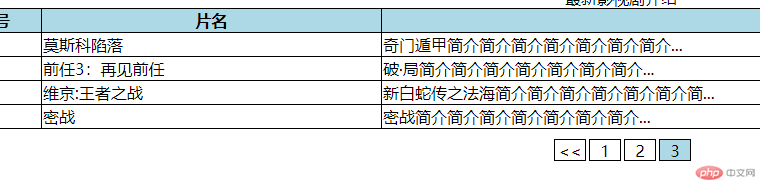
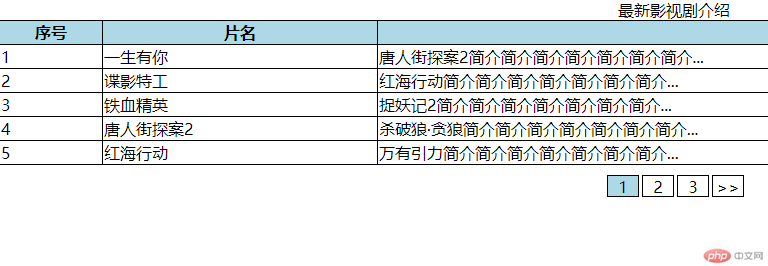
运行结果
点第一页时

点>>下一页

最后一页