仿照课堂案例,写一个简单的企业站, 并制作列表页, 详情页的模板, 注意GET参数的获取与解析,二维数组的创建是个难点,参考课堂案例去一步步完成它
1、头部代码--header.php
实例
<?php //导航栏目 $navs=[ ['nav_id'=>1,'name'=>'news','alias'=>'新闻中心','image'=>'nav1.jpg'], ['nav_id'=>2,'name'=>'products','alias'=>'产品中心','image'=>'nav2.jpg'], ['nav_id'=>3,'name'=>'aboutUs','alias'=>'关于我们','image'=>'nav3.jpg'], ['nav_id'=>4,'name'=>'contactUs','alias'=>'联系我们','image'=>'nav4.jpg'] ]; //栏目详情 $details=[ [ 'detail_id'=>1, 'name'=>'公司新闻', 'images'=>'1.jpg', 'detail'=>'公司全面实施ISO9000、2000国际质量管理和质量保证体系,公司全面实施ISO9000、2000国际质量管理和质量保证体系', 'nav_id'=>1 ], [ 'detail_id'=>2, 'name'=>'行业新闻', 'images'=>'2.jpg', 'detail'=>'HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。', 'nav_id'=>1 ], [ 'detail_id'=>3, 'name'=>'产品大类1', 'images'=>'3.jpg', 'detail'=>'产品大类1,产品大类1,产品大类1,产品大类1,产品大类1', 'nav_id'=>2 ], [ 'detail_id'=>4, 'name'=>'产品大类2', 'images'=>'4.jpg', 'detail'=>'产品大类2,产品大类2,产品大类2,产品大类2,产品大类2', 'nav_id'=>2 ], [ 'detail_id'=>5, 'name'=>'产品大类3', 'images'=>'5.jpg', 'detail'=>'产品大类3,产品大类3,产品大类3,产品大类3,产品大类3', 'nav_id'=>2 ], [ 'detail_id'=>6, 'name'=>'公司简介', 'images'=>'6.jpg', 'detail'=>'公司简介,公司简介,公司简介,公司简介,公司简介', 'nav_id'=>3 ], [ 'detail_id'=>7, 'name'=>'工作环境', 'images'=>'7.jpg', 'detail'=>'一处温馨又不失严谨的工作环静,好促使人殷勤工作,充满上进心。 整齐橙色桌椅让人心念集中奋发,加倍用心,专研工作。 ', 'nav_id'=>3 ], [ 'detail_id'=>8, 'name'=>'公司历史', 'images'=>'8.jpg', 'detail'=>'中国有着五千年悠久的历史--我们了望着两千年前建造的万里长城,心想着雄壮的兵马俑;有形象生动的甲骨文, 有龙飞凤舞的狂草', 'nav_id'=>3 ], [ 'detail_id'=>9, 'name'=>'联系方式', 'images'=>'9.jpg', 'detail'=>'电话:0595-123456、手机:15260123467、邮箱:123@qq.com、地址:福建省厦门市', 'nav_id'=>4 ] ]; // 网站的系统设置 $system = [ 'sys_id'=>1, 'title'=>'Listen公司', 'desc'=>'Listen公司是一家互联网信息技术***', 'key'=>'互联网,信息技术', 'copy'=>'Listen' ]; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/header.css"> <link rel="stylesheet" href="static/css/footer.css"> <link rel="stylesheet" href="static/css/about.css"> <meta name="description" content="<?php echo $system['desc']; ?>"> <meta name="keywords" content="<?php echo $system['key']; ?>"> <title><?php echo $system['title']; ?></title> </head> <body> <!-- 头部 --> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="index.php">首页</a></li> <?php foreach ($navs as $nav) : ?> <li class="item"><a href="list.php?nav_id=<?php echo $nav['nav_id']; ?>"><?php echo $nav['alias'];?></a></li> <?php endforeach;?> </ul> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、底部代码--footer.php
实例
<!-- 底部 --> <div class="footer"> <div class="content"> <p> <a href=""> <?php echo $system['copy']; ?>©版权所有</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
3、首页代码--index.php
实例
<?php
// 加载公共头部
require "inc/header.php";
// 使用双重循环来遍历二个数组
// 外层遍历栏目数组$navs, 内层根据栏目id来查询对应的栏目信息
echo '<div class="main">';
foreach ($navs as $nav){
echo '<div class="main-1"><img src="static/images/'.$nav['image'].'" alt="" width="200" >';
echo "<h4><a href='list.php?nav_id=".$nav['nav_id']."'>{$nav['alias']}</a></h4>";
echo '<hr align="left"><ol>';
// 遍历栏目详情数组
foreach ($details as $detail){
// 判断当前栏目详情所属栏目是否与当前栏目id相同?
if($nav['nav_id']===$detail['nav_id']){
echo "<li><a href='detail.php?detail_id=".$detail['detail_id']."'>{$detail['name']}</a></li> ";
}
}
echo '</ol></div>';
}
echo '</div>';
// 加载公共底部
include 'inc/footer.php';运行实例 »
点击 "运行实例" 按钮查看在线实例
4、列表页代码--list.php
实例
<?php
// 加载公共头部
require "inc/header.php";
// 将当前栏目id,, 使用GET方式,通过URL地址传递到列表模板list.php
$nav_id=$_GET['nav_id'];
// 注意: url中的内容都是字符串, 整数字符串先做类型转换才可以
$nav_id=intval($nav_id);
// 使用双重循环来遍历二个数组
// 外层遍历栏目数组$navs, 内层根据栏目id来查询对应的栏目信息
echo '<div class="main">';
foreach ($navs as $nav){
// 判断是否是当前栏目即可
if($nav['nav_id']===$nav_id){
echo '<div class="main-1"><img src="static/images/'.$nav['image'].'" alt="" width="200" >';
echo "<h4>{$nav['alias']}</h4>";
echo '<hr align="left"><ol>';
// 遍历栏目详情数组
foreach ($details as $detail){
// 判断当前栏目详情所属栏目是否与当前栏目id相同?
if($nav['nav_id']===$detail['nav_id']){
echo "<li><a href='detail.php?detail_id=".$detail['detail_id']."'>{$detail['name']}</a></li> ";
}
}
echo '</ol></div>';
}
}
echo '</div>';
// 加载公共底部
include 'inc/footer.php';运行实例 »
点击 "运行实例" 按钮查看在线实例
5、详情页代码--detail.php
实例
<?php
// 加载公共头部
require "inc/header.php";
// 将当前栏目id,, 使用GET方式,通过URL地址传递到列表模板list.php
$detail_id=$_GET['detail_id'];
// 注意: url中的内容都是字符串, 整数字符串先做类型转换才可以
$detail_id=intval($detail_id);
// 使用双重循环来遍历二个数组
// 外层遍历栏目数组$navs, 内层根据栏目id来查询对应的栏目信息
echo '<div class="main">';
foreach ($details as $detail){
// 判断是否是当前栏目即可
if($detail['detail_id']===$detail_id){
echo '<div class="main-1">';
echo "<h4>{$detail['name']}</h4>";
echo '<hr align="left">';
echo '<img src="static/images/'.$detail['images'].'" alt="" width="300" >';
echo "<p style='text-indent: 2em'>{$detail['detail']}</p>";
echo '</div>';
}
}
echo '</div>';
// 加载公共底部
include 'inc/footer.php';运行实例 »
点击 "运行实例" 按钮查看在线实例
6、css代码
实例
/******************* 头部样式开始 ******************/
.header{
background-color: lightseagreen;
}
.header .content{
width: 1000px;
height: 70px;
background-color: lightseagreen;
margin: 0 auto;
}
.header .content .nav{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.header .content .nav .item{
list-style-type: none;
}
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 70px;
line-height: 70px;
color: white;
padding: 0 15px;
/* 去掉链接标签默认的下划线 */
text-decoration: none;
/* 让导航文本在每一个小区块中居中显示 */
text-align: center;
}
.header .content .nav .item a:hover{
/* 当鼠标移入到导航链接上时改变背景色与文本前景色,实现当前导航高亮功能 */
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.2rem;
}
/******************* 头部样式结束 ******************/
/******************* 主体样式开始 ******************/
/***** 第五步: 将中间的内容区块 main 显示出来 *****/
.main{
width: 1000px;
margin: 0px auto;
overflow: hidden;;
}
.main h4 a{
color: black;
text-decoration: none;
}
.main-1{
margin:0 20px ;
float: left;
}
.main-1 img{
margin: 15px 0;
}
.main-1 h4{
text-align: left;
}
.main-1 hr{
height: 3px;
width: 50px;
background-color: #6fba39;
}
/******************* 主体样式结束 ******************/
/******************* 底部样式开始 ******************/
.footer{
background-color: #18b099;
}
.footer .content{
width: 1000px;
height: 60px;
background-color:#18b099;
margin: 0 auto;
}
.footer .content p{
margin: 0;
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration:none;
color: black;
}
.footer .content a:hover{
color: white;
}
/******************* 底部样式结束 ******************/运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:
首页:

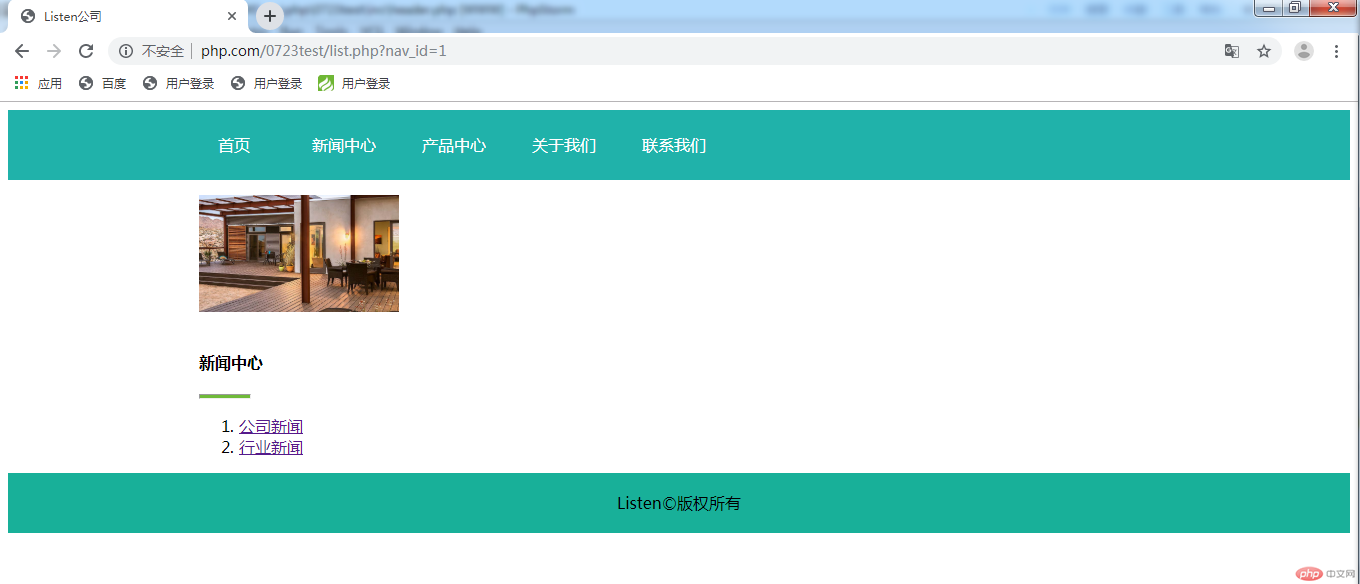
列表页:

详情页:


