使用jQuery改写之前学过的轮播图制作
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图渐显功能</title>
<style>
.box{
position:relative;
width: 1200px;
height: 400px;
margin: 0 auto;
}
img{
opacity: 0;
}
.box .slider{
width: 1200px;
height: 400px;
display: none; /*元素不会被显示。*/
}
.box .slider.active{
display: block; /*元素将显示为块级元素,此元素前后会带有换行符 */
}
.box .point-list{
position: absolute;
left: 50%;
margin-left: -48px;
top:360px;
}
.box .point-list .point{
display: inline-block;
width: 15px;
height: 15px;
margin: 0 5px;
background-color: white;
border-radius:50%;
}
.box .point-list .point.active{
background-color: black;
}
.box .point-list .point:hover{
/*cursor 一些不同的光标*/
/*pointer 光标呈现为指示链接的指针(一只手)*/
cursor:pointer;
}
.skip{
position: absolute;
display: inline-block;
width: 60px;
height: 60px;
text-align: center;
line-height: 60px;
background-color: lightgray;
color: black;
opacity:0.3;
font-size: 36px;
top:170px;
border-radius:50% ;
}
.box .prev{
left:0;
}
.box .next{
right: 0;
}
.box .skip:hover{
cursor:pointer;
opacity: 0.6;
color: red;
}
</style>
</head>
<body>
<div class="box">
<!--轮播图片-->
<img src="http://file01.16sucai.com/d/file/2011/0824/20110824044850132.jpg" alt="" data-index="1" class="slider active">
<img src="http://img7.3png.com/b93db001e0d8e121652a1b2ddd57e9315bd2.jpeg/s1" alt="" data-index="2" class="slider">
<img src="http://bpic.588ku.com/back_pic/04/68/02/94587f60f64dd4f.jpg" alt="" data-index="3" class="slider">
<!--轮播小圆点-->
<div class="point-list">
<!--<span class="point active" data-index="1"></span>-->
<!--<span class="point " data-index="2"></span>-->
</div>
<!--轮播左右切换按钮-->
<span class="skip prev"> < </span>
<span class="skip next"> > </span>
</div>
<script src="jquery.js"></script>
<script>
$(function () {
//获取所有图片,将图片列表由HTML集合转为真正的数组类型
var imgs=$('img');
console.log($(imgs));
var imgArr=Array.prototype.slice.call(imgs,0);
// load: 当页面加载完成会自动调用,防止第一张图片因为透明度为0而不显示
$('window').on('load',fadeIn($(imgs[0])));
//获取小圆点父节点
// var pointList=document.getElementsByClassName('point-list')[0];
var pointList1=$('.point-list').eq(0);
imgs.each(function (index,img) {
// console.log(index,img);
var span=$('<span></span>');
if(index===0){
span.addClass('point active');
}else{
span.addClass('point');
}
var data_index=$(img).attr('data-index');
// console.log(data_index);
span.attr('data-index',data_index);
// console.log(span);
pointList1.append(span);
});
// 获取所有的小圆点,将小圆点的html集合, 转为真正的数组
// var points=document.getElementsByClassName('point');
var points=$('.point');
// console.log( points);
// console.log( points1);
pointArr=Array.prototype.slice.call(points,0);
// 为小圆点设置点击事件,切换图片
points.each(function (index,point) {
$(point).on('click',setImgActive);
});
// 设置图片切换
function setImgActive(event) {
// event.target: 当前被点击的对象,就是小圆点
imgs.each(function (index,img) {
// console.log(event.target.dataset.index);
if($(img).attr('data-index')===event.target.dataset.index){
imgs.each(function (index,img) {
$(img).removeClass('active');
$(img).css('opacity','0');
});
$(img).addClass('active');
fadeIn($(img));
setPointActive($(img).attr('data-index'));
}
});
}
// 获取翻页跳转按钮
var skip=$('.skip');
var leftskip=$('.skip').eq(0);
var rightskip=$('.skip').eq(1);
// 为翻页按钮添加事件
leftskip.on('click',skipImg);
rightskip.on('click',skipImg);
function skipImg(event) {
// 获取当前正在显示的图片
var currentImg=null;
imgs.each(function (index,img) {
if($(img).hasClass('active')){
currentImg=$(img);
}
});
// 判断点击的是显示前一个图片
if($(event.target).hasClass('prev')){
currentImg.removeClass('active');
currentImg.css('opacity','0');
currentImg=currentImg.prev();
if(currentImg.length!==0&& currentImg[0].nodeName==='IMG'){
currentImg.addClass('active');
}else{
currentImg=$(imgs[imgs.length-1]);
currentImg.addClass('active');
}
}
// 判断是否是点击了显示后一个图片
if($(event.target).hasClass('next')){
currentImg.removeClass('active');
currentImg.css('opacity','0');
currentImg=currentImg.next();
if(currentImg.length!==0 &¤tImg[0].nodeName==='IMG'){
currentImg.addClass('active');
}else{
// 如果不存在后一个兄弟节点,则显示第一个,以此来循环显示
// 高亮第一个兄弟节点图片, 索引为0
currentImg=$(imgs[0]);
currentImg.addClass('active');
}
}
fadeIn(currentImg);
// 获取当前显示的图片的data-index
var imgIndex=currentImg.attr('data-index');
setPointActive(imgIndex);
}
// 设置小圆点高亮
function setPointActive(imgIndex) {
// 清除小圆点原有的高亮
points.each(function () {
$(this).removeClass('active');
});
points.each(function () {
if($(this).attr('data-index')===imgIndex){
$(this).addClass('active');
}
});
}
// 定时器: 每隔5秒自动切换
// 这类自动操作最适合事件模拟器完成
// 这里选择点击下一页的按钮事件来做(上一页也可以,随意)
// 利用鼠标移入与移出事件来启动/关闭定时器
var box=$('.box').eq(0);
// 创建定时器并初始化
var timer=null;
// 创建鼠标移动事件监听器
// 1. 当鼠标移出轮播图区域时, 启动定时器控制轮播图的播放
box.on('mouseout',startTimer);
// 2. 当鼠标移入到轮播图区域时, 清除定时器,由用户点击来控制轮播图的播放
box.on('mouseover',clearTimer);
// startTimer: 启动定时器的方法
function startTimer() {
timer=setInterval(function () {
// 将自定义的点击事件分配给下一页按钮,实现自动点击
rightskip.trigger("click");
},3000);
}
// clearTimer: 清除定时器的方法
function clearTimer() {
clearInterval(timer);
}
//渐显函数
function fadeIn(img) {
opa=parseInt(img.css('opacity'));//获取当前图片的透明度,图片透明度一开始设置为0
var timer=setInterval(function () {
// console.log(opa);
opa = opa+0.15;
// img.style.opacity=opa;
img.css('opacity',opa);
// 当透明度大于或等于1应该停止,关闭定时器
if(opa>=1){
clearInterval(timer);
return false;
}
},200);
}
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
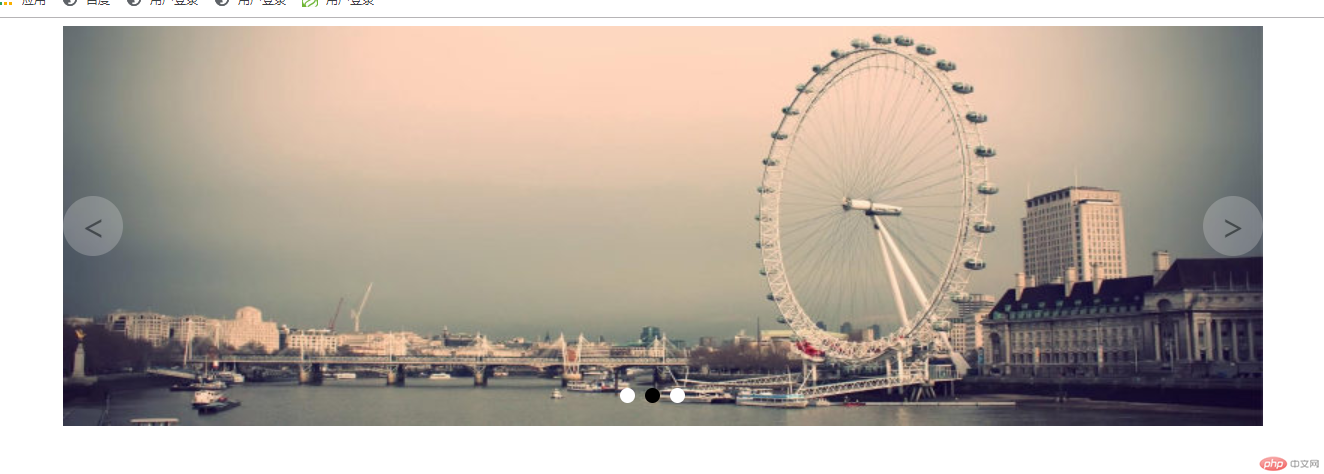
运行结果:

总结:
对于jQuery的应用,不是很了解,所以麻烦老师帮忙看一下,修改的jQuery代码是否正确。
老师,之前的作业很早就完成发布了,只不过因为状态选择错误,所以没有提交成作业,导致今天重新修改状态,一次性提交,所以很抱歉。

