1、Ajax - GET 请求获取数据
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax-GET请求</title>
</head>
<body>
<p>
<label for="user-id">用户ID:</label>
<input type="text" id="user-id" name="user_id" autofocus>
</p>
<p id="tips"></p>
<script>
var input=document.getElementById('user-id');
var tips=document.getElementById('tips');
// 1. 创建: 请求对象
var request=new XMLHttpRequest();
// keypress - 键被按下
input.addEventListener('keypress',getUserInfo,false);
function getUserInfo(ev) {
if(ev.key=='Enter'){
// 根据用户输入的数据进行判断
switch (true){
// 如果没有输入查询条件
case input.value.length===0:
tips.innerHTML='<span style="color:red">ID不能为空,请输入:</span>'
return false;
// break;
// 检测输入的是否是整数 isNaN() 函数用于检查其参数是否是非数字值。
case isNaN(input.value):
tips.innerHTML='<span style="color: red">ID必须是整数</span>'
return false;
// break;
// 当输入合法数据后, 执行Ajax异步调用
default:
// 2. 监听: 成功回调
request.addEventListener('readystatechange',successCallback,false);
// 3. 设置: 请求参数
// encodeURIComponent():对值中的非法字符进行编码,如空格等,解码:decodeURIComponent()
var data=encodeURIComponent(input.value);
request.open('GET','php/user_info.php?user_id='+data,true);
// 4. 发送: 异步请求
request.send(null);
}
}
}
// 成功回调
function successCallback(ev) {
// 当Ajax对象的readyState状态属性变更为4时, 表示请求成功并返回了数据
console.log(ev.target);
if(request.readyState===4){
// 获取页面元素,并将数据渲染到DOM元素中
// console.log(request.responseText);
tips.innerHTML=request.responseText;
}
}
// 用户更新ID时, 清空提示信息, 提升用户体验
input.addEventListener('input',function () {
tips.innerHTML=null;
},false);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
$userId=isset($_GET['user_id'])?$_GET['user_id']:null;
$userInfo=[
['user_id'=>1,'username'=>'1号用户','gender'=>'女','age'=>22],
['user_id'=>2,'username'=>'2号用户','gender'=>'男','age'=>33],
['user_id'=>3,'username'=>'3号用户','gender'=>'女','age'=>18]
];
$res='';
foreach ($userInfo as $user){
if($user['user_id']===intval($userId)){
$res.= '用户ID:'.$user['user_id'].'---用户名:'.$user['username'].'---性别:'.$user['gender'].'---年龄:'.$user['age'];
}
}
echo empty($res) ? '<span style="color: red">没有找到该用户名</span>':$res;
exit;运行实例 »
点击 "运行实例" 按钮查看在线实例
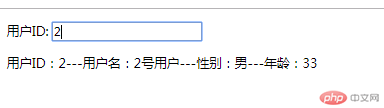
运行结果:

2、Ajax - POST 请求数据
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax表单验证--POST请求</title>
</head>
<body>
<!-- 登录表单 -->
<h2>用户登录</h2>
<form action="" name="login">
<p>
<label for="uesrname">用户名:</label>
<input type="text" name="username" id="uesrname" placeholder="请输入用户名">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" placeholder="12345@qq.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" >
</p>
<p>
<label for="remember">记住我:</label>
<select name="remember" id="remember">
<option value="1" selected>一天</option>
<option value="7">一星期</option>
<option value="30">一个月</option>
</select>
</p>
<p>
<button type="button" name="submit">提交</button>
</p>
<p id="pro"></p>
</form>
<script>
// 1. 获取相关变量
// 获取表单元素
var login=document.forms.namedItem('login');
// 获取提交按钮
var btn=login.submit;
// 创建Ajax请求对象
var request= new XMLHttpRequest();
// 2. 表单元素内容非空验证: 控件失去焦点时触发
login.username.addEventListener('blur',isEmpty,false);
login.email.addEventListener('blur',isEmpty,false);
login.password.addEventListener('blur',isEmpty,false);
// 失去焦点的事件方法
function isEmpty(ev) {
// ev.target: 正在触发事件的元素,当前是<input>
// console.log(ev.target);
// 如果用户没有输入内容,则创建提示元素,并提示用户
// ev.target.value.trim().length 过滤空格
if(ev.target.value.length===0){
//判断是否存在下一个兄弟元素
// console.log(ev.target.nextElementSibling);
// 1.创建非空验证的提示信息
if(ev.target.nextElementSibling===null){
// 创建提示元素<span>
var tips=document.createElement('span');
tips.style.color='red';
// 根据事件目标对象设置对应的提示信息内容
//获取元素的name属性
// console.log(ev.target.name);
switch (ev.target.name){
case 'username':
tips.innerText='用户名不能为空';
break;
case 'email':
tips.innerText='邮箱不能为空';
break;
case 'password':
tips.innerText='密码不能为空';
break;
default:
tips.innerText='未定义错误';
}
// 将提示元素添加到表单控件后面
ev.target.parentElement.appendChild(tips);
}
// 锁定文本框输入焦点, 直到用户输入内容
ev.target.focus();
}
}
// 3.用户输入内容时,为控件的input事件添加监听器
login.username.addEventListener('input',clearTips,false);
login.email.addEventListener('input',clearTips,false);
login.password.addEventListener('input',clearTips,false);
// input事件监听方法
function clearTips(ev) {
var tips=ev.target.nextElementSibling;
// console.log(tips);
if(tips!==null){
// 移除提示信息元素<span>
tips.parentNode.removeChild(tips);
}
}
// 4. Ajax异步验证
btn.addEventListener('click',check,false);
// click事件监听方法
function check(ev) {
// 获取需要提交的数据
var username=login.username.value;
var email=login.email.value;
var password=login.password.value;
var remember=login.remember.value;
// 当没有输入任何数据的时候,禁止提交
if(username.length===0||email.length===0||password.length===0){
// 移除当前点击事件
ev.target.removeEventListener('click',check,false);
// 模拟第一个输入框的blur事件,等待用户输入数据
var blurEvent=new Event('blur');
login.username.dispatchEvent(blurEvent);
return false;
}
// 以表单键值对方式封装需要发送的数据
var data='username='+username+'&email='+email+'&password='+password+'&remember='+remember;
// 监听事件回调
request.addEventListener('readystatechange',successCallback,false);
// 配置请求参数
request.open('POST','php/check.php',true);
// 关键步骤: POST请求, 需要设置设置请求头: 以表单数据格式发送数据
request.setRequestHeader('content-type','application/x-www-form-urlencoded;charset=utf-8');
// 发送请求
request.send(data);
}
// Ajax请求成功的回调
function successCallback(ev) {
// 事件目标对象就是XHR,可以清楚的看到readyStae四种状态,等于4成表示请求成功
// console.log(ev.target);//查看四种状态
if(request.readyState===4){
console.log(request.responseText);
// var pro=document.getElementById('pro');
// pro.innerText=request.responseText;
// pro.style.color='red';
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
// 获取表单提交的数据
$username = $_POST['username'];
$email = $_POST['email'];
$password = sha1($_POST['password']);
$remember = $_POST['remember'];
// 为简化代码,不用数据表验证,使用硬编码,只验证邮箱与密码
if ($email === 'admin@php.cn' && $password === sha1('123456')) {
echo json_encode(['status'=>1,'message'=>'验证成功', 'username'=>$username, 'email'=>$email,'password'=>$password,'remember'=>$remember]);
} else {
echo json_encode(['status'=>0, 'message'=>'验证失败', 'username'=>$username, 'email'=>$email,'password'=>$password,'remember'=>$remember]);
}
exit;运行实例 »
点击 "运行实例" 按钮查看在线实例
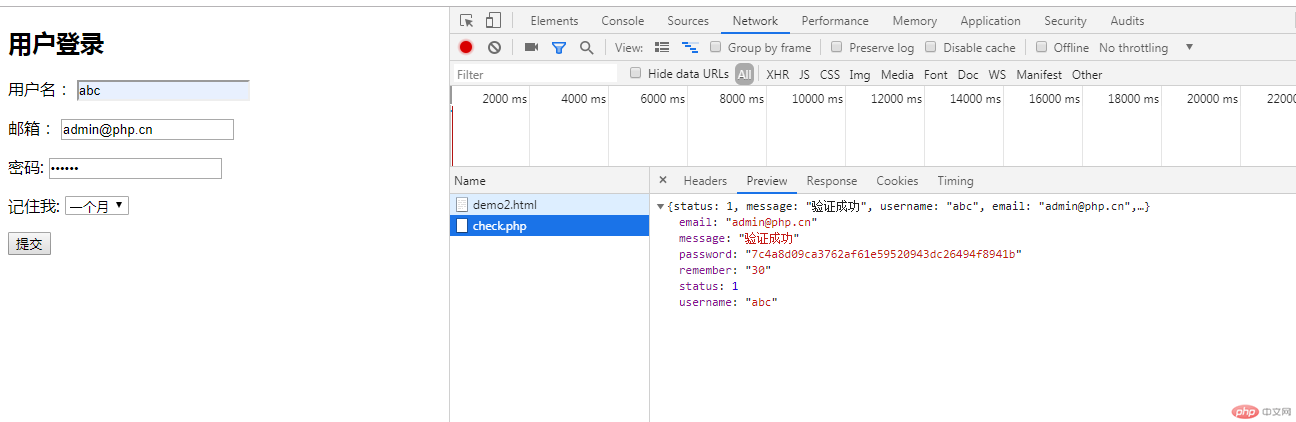
运行结果:

3、表单常用事件
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单常用事件</title>
</head>
<body>
<form action="">
<label for="username">用户名</label>
<input type="text" name="usernme" id="username" >
<hr>
<label for="level">级别</label>
<select name="level" id="level">
<option value="1" name="base" selected>初级</option>
<option value="2" name="middle">中级</option>
<option value="3" name="high">高级</option>
</select>
</form>
<script>
var input=document.getElementById('username');
// console.log(input);
// `focus`: 当前控件获取焦点
input.addEventListener('focus',function (ev) {
ev.target.style.backgroundColor='lightgreen';
},false);
// `blur`: 当前控件失去焦点
input.addEventListener('blur',function (ev) {
// ev.target.style.backgroundColor = null;
// return ev.target.value.length === 0 ? alert('不能为空'):false;
},false);
// change: 检测数据变化,失去焦点时触发
input.addEventListener('change',function (ev) {
console.log(ev.target.value);
},false);
// input: 不必失去焦点, 就能实时获取变化的数据
input.addEventListener('input',function (ev) {
console.log(ev.target.value);
},false);
var select=document.getElementById('level');
// 对于select来说, change / input 的效果是一样的,因为select的焦点和值是绑定的
select.addEventListener('change',function (ev) {
// 注意option是不能添加事件,所以不存在用select做事件委托
// console.log(ev.target,ev.currentTarget);
// 因为select实际上是有一个value属性的,它的值始终与当前用户的选择项同步的
// 获取当前select的值
// console.log(ev.target.value);
// 获取当前option中的文本,比较麻烦些,必须要知道当前哪个选项被选中了
// 获取当前被选中的option的索引
var selectedIndex=select.selectedIndex;
// console.log(selectedIndex);
// select.options: 返回所有<option>
// console.log(select.options);
//返回选中的option的文本值
console.log(select.options[selectedIndex].innerText);
// 也可以用label代替innetText
console.log(select.options[selectedIndex].label);
// 其实<option>也支持name属性, 这样就利用name属性获取选中的文本
// `namedItem()`: 从集合中取回带有指定名称的节点或元素。
console.log(select.namedItem('high'));
console.log(select.namedItem('high').label);
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4、获取表单元素的方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取表单元素的方式</title>
</head>
<body>
<h2>用户登录</h2>
<form action="" name="login">
<p>
<label for="username">用户:</label>
<input type="text" name="username" id="username" value="admin">
</p>
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" id="email" value="12345@qq.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" value="123456" >
</p>
<p>
<label for="remember">记住我:</label>
<select name="remember" id="remember">
<option value="1"name="day" selected>一天</option>
<option value="7"name="week">一星期</option>
<option value="30"name="month">一个月</option>
</select>
</p>
<p>
<button type="button"name="submit">提交</button>
</p>
</form>
<script>
// 获取整个表单 三种方法
// console.log(document.forms);
// console.log(document.forms[0]);
// console.log(document.forms['login']);
// console.log(document.forms.namedItem('login'));
var login=document.forms.namedItem('login');
console.log(login);
// 获取表单中的每一个控件,使用name属性获取元素
var email=login.email;
console.log(email);
console.log(email.value);
var password=login.password;
console.log(password);
console.log(password.value);
var remember=login.remember;
console.log(remember);
// 默认值
console.log(remember.value);
// 根据<option>标签的name属性获取元素
console.log(remember.namedItem('week'));
console.log(remember.namedItem('week').value);//获取7
console.log(remember.namedItem('week').innerText);//获取一星期文本
console.log(remember.namedItem('week').label);//获取一星期文本
var btn=login.submit;
console.log(btn);
// 获取按钮上的文本,比较特殊,因为button没有value属性
console.log(btn.innerText);//获取提交文本
console.log(btn.firstChild.nodeValue);//获取提交文本
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

